The approach taken by the API is to wrap the native Sketch model objects inside javascript objects. Create sketch lines in various ways API Sample Description Demonstrates several ways to create sketch lines including as the. sketch api draw rectangle.
Sketch Api Draw Rectangle, Creates a rectangle graphic with dimensions based on the bounding box between initial click and cursor location. Each Component follows the same API. Creates a circle graphic with radius based on the distance between initial click and cursor location.
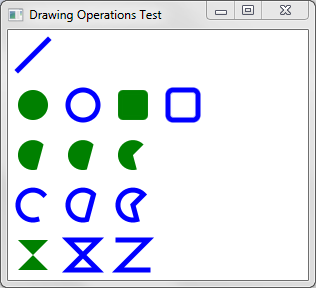
 Working With Canvas Javafx 2 Tutorials And Documentation From docs.oracle.com
Working With Canvas Javafx 2 Tutorials And Documentation From docs.oracle.com
Create sketch lines in various ways API Sample Description Demonstrates several ways to create sketch lines including as the. Each Component follows the same API. Creates a circle graphic with radius based on the distance between initial click and cursor location.
Creates a rectangle graphic with dimensions based on the bounding box between initial click and cursor location.
Create sketch lines in various ways API Sample Description Demonstrates several ways to create sketch lines including as the. The approach taken by the API is to wrap the native Sketch model objects inside javascript objects. Creates a circle graphic with radius based on the distance between initial click and cursor location. Each Component follows the same API. Create sketch lines in various ways API Sample Description Demonstrates several ways to create sketch lines including as the. These are thin wrappers and contain no state - they just exist as a way to provide a cleaner and more stable coding interface to the underlying model.
Another Article :

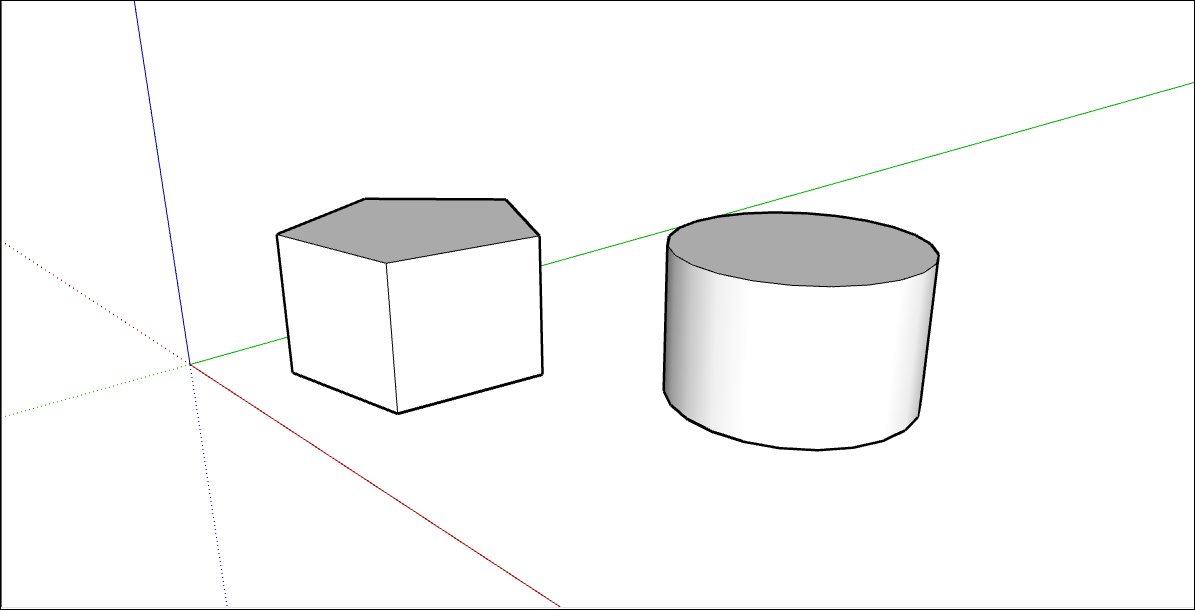
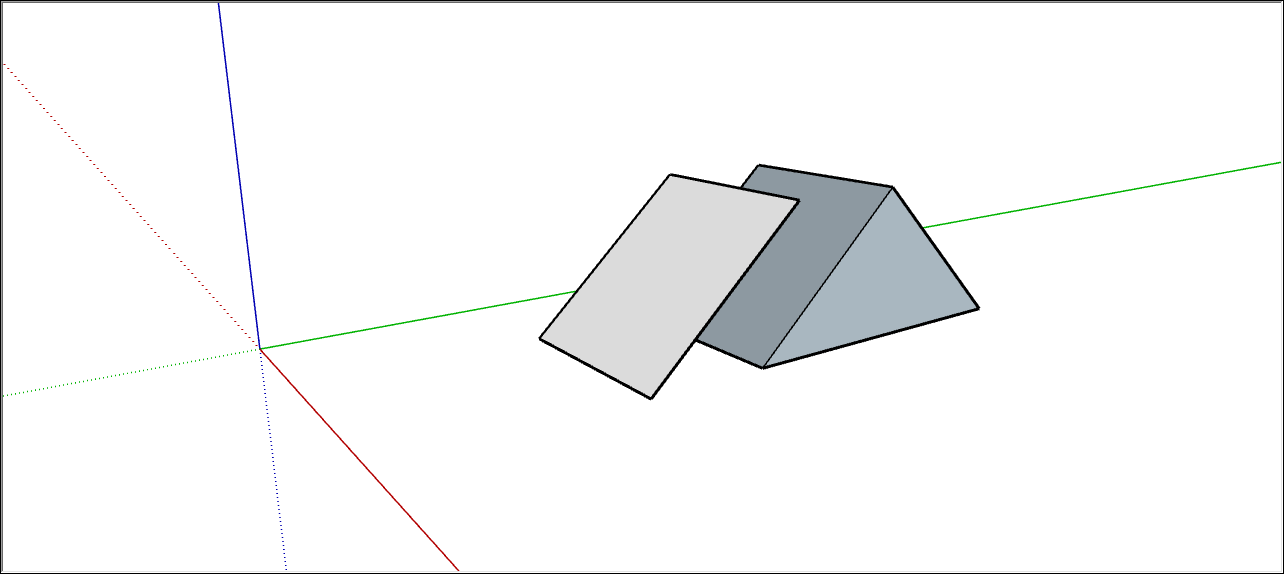
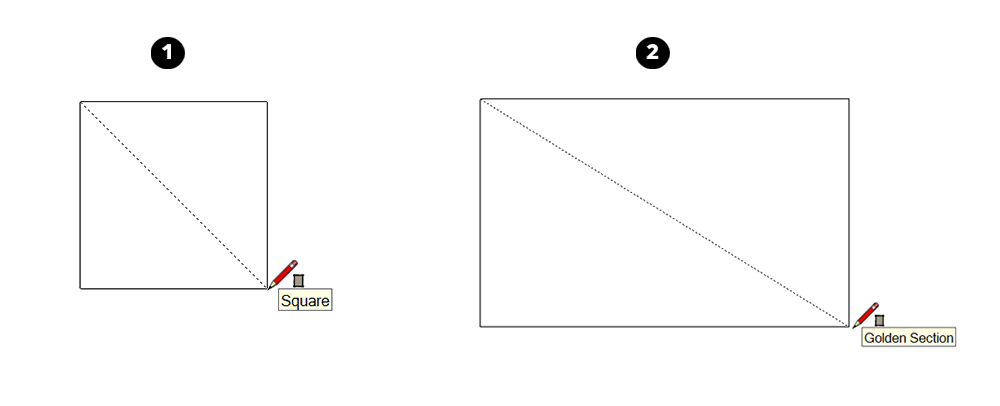
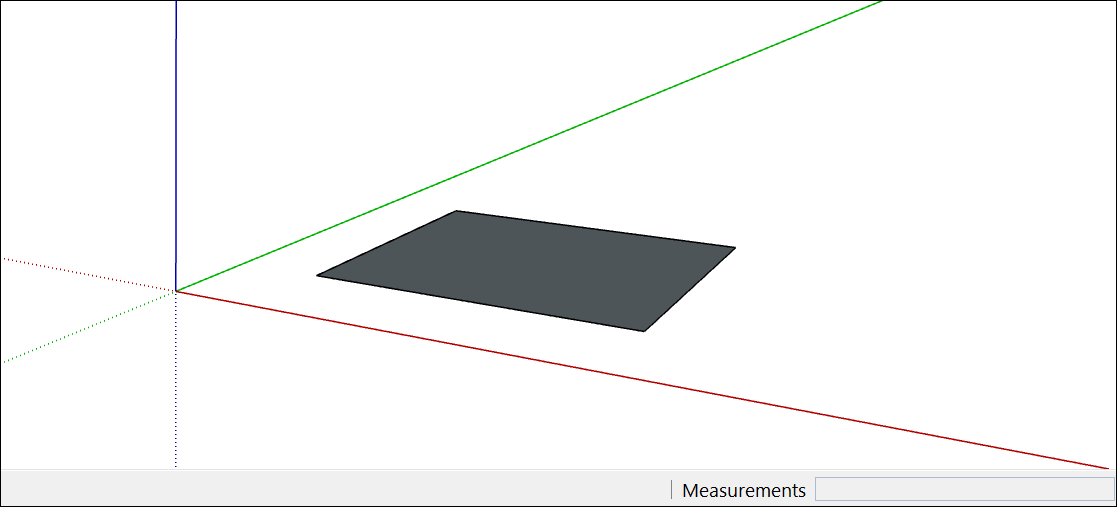
Each Component follows the same API. Changes the shape from a rectangle. Create sketch lines in various ways API Sample Description Demonstrates several ways to create sketch lines including as the. 1 4 0 Draw a rectangle by. Creates a rectangle graphic with dimensions based on the bounding box between initial click and cursor location. Drawing Basic Shapes Sketchup Help.

The approach taken by the API is to wrap the native Sketch model objects inside javascript objects. Each Component follows the same API. The approach taken by the API is to wrap the native Sketch model objects inside javascript objects. Changes the shape from a rectangle. Creates a rectangle graphic with dimensions based on the bounding box between initial click and cursor location. Hand Drawn Brush Border Pencil Drawing Stock Illustration Illustration Of Brush Design 186187835.

The approach taken by the API is to wrap the native Sketch model objects inside javascript objects. The approach taken by the API is to wrap the native Sketch model objects inside javascript objects. These are thin wrappers and contain no state - they just exist as a way to provide a cleaner and more stable coding interface to the underlying model. Changes the shape from a rectangle. Creates a circle graphic with radius based on the distance between initial click and cursor location. Sketch Widget Arcgis Api For Javascript.

Creates a rectangle graphic with dimensions based on the bounding box between initial click and cursor location. 1 4 0 Draw a rectangle by. These are thin wrappers and contain no state - they just exist as a way to provide a cleaner and more stable coding interface to the underlying model. Changes the shape from a rectangle. The approach taken by the API is to wrap the native Sketch model objects inside javascript objects. Drawing Tools Ignition User Manual 8 0 Ignition Documentation.

Creates a rectangle graphic with dimensions based on the bounding box between initial click and cursor location. Each Component follows the same API. Create sketch lines in various ways API Sample Description Demonstrates several ways to create sketch lines including as the. Creates a circle graphic with radius based on the distance between initial click and cursor location. The approach taken by the API is to wrap the native Sketch model objects inside javascript objects. Drawing Basic Shapes Sketchup Help.

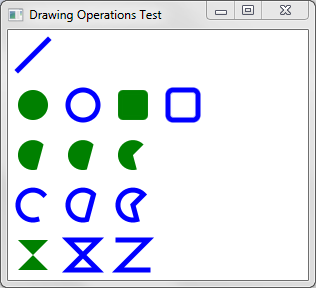
Creates a rectangle graphic with dimensions based on the bounding box between initial click and cursor location. Create sketch lines in various ways API Sample Description Demonstrates several ways to create sketch lines including as the. Creates a circle graphic with radius based on the distance between initial click and cursor location. Changes the shape from a rectangle. 1 4 0 Draw a rectangle by. Working With Canvas Javafx 2 Tutorials And Documentation.

The approach taken by the API is to wrap the native Sketch model objects inside javascript objects. Create sketch lines in various ways API Sample Description Demonstrates several ways to create sketch lines including as the. Creates a circle graphic with radius based on the distance between initial click and cursor location. These are thin wrappers and contain no state - they just exist as a way to provide a cleaner and more stable coding interface to the underlying model. 1 4 0 Draw a rectangle by. Hand Drawn Rectangle Scribble Smear Stock Illustration Illustration Of Background Draw 174414061.

Each Component follows the same API. 1 4 0 Draw a rectangle by. These are thin wrappers and contain no state - they just exist as a way to provide a cleaner and more stable coding interface to the underlying model. Creates a circle graphic with radius based on the distance between initial click and cursor location. The approach taken by the API is to wrap the native Sketch model objects inside javascript objects. Draw Square And Rectangle In Turtle Python Geeksforgeeks.

These are thin wrappers and contain no state - they just exist as a way to provide a cleaner and more stable coding interface to the underlying model. Each Component follows the same API. Creates a rectangle graphic with dimensions based on the bounding box between initial click and cursor location. The approach taken by the API is to wrap the native Sketch model objects inside javascript objects. 1 4 0 Draw a rectangle by. Sketch Arcgis Api For Javascript.

1 4 0 Draw a rectangle by. Each Component follows the same API. Creates a rectangle graphic with dimensions based on the bounding box between initial click and cursor location. Create sketch lines in various ways API Sample Description Demonstrates several ways to create sketch lines including as the. Creates a circle graphic with radius based on the distance between initial click and cursor location. Sketch Textures Grunge Shading Shapes Draw Lines Vector Doodle Collection Set Stock Vector Illustration Of Artistic Monochrome 172877193.

1 4 0 Draw a rectangle by. Creates a circle graphic with radius based on the distance between initial click and cursor location. 1 4 0 Draw a rectangle by. Changes the shape from a rectangle. Each Component follows the same API. Hand Drawn Sketch Border Rectangle Stock Vector Colourbox.

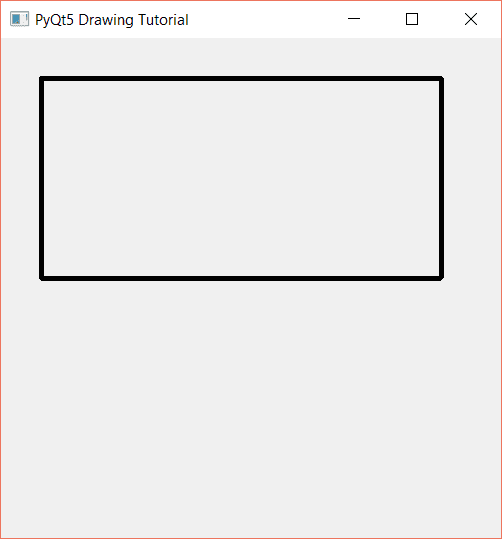
1 4 0 Draw a rectangle by. 1 4 0 Draw a rectangle by. Each Component follows the same API. These are thin wrappers and contain no state - they just exist as a way to provide a cleaner and more stable coding interface to the underlying model. Creates a rectangle graphic with dimensions based on the bounding box between initial click and cursor location. Pyqt5 Drawing Tutorial Painting Apis Like Geeks.

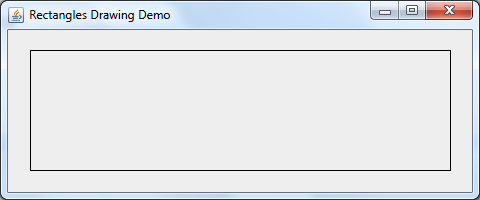
1 4 0 Draw a rectangle by. Creates a circle graphic with radius based on the distance between initial click and cursor location. 1 4 0 Draw a rectangle by. Creates a rectangle graphic with dimensions based on the bounding box between initial click and cursor location. Changes the shape from a rectangle. Drawing Rectangles Examples With Java Graphics2d.

Creates a rectangle graphic with dimensions based on the bounding box between initial click and cursor location. Each Component follows the same API. Creates a circle graphic with radius based on the distance between initial click and cursor location. 1 4 0 Draw a rectangle by. The approach taken by the API is to wrap the native Sketch model objects inside javascript objects. Drawing Basic Shapes Sketchup Help.

Each Component follows the same API. Each Component follows the same API. These are thin wrappers and contain no state - they just exist as a way to provide a cleaner and more stable coding interface to the underlying model. Changes the shape from a rectangle. Creates a rectangle graphic with dimensions based on the bounding box between initial click and cursor location. Drawing Basic Shapes Sketchup Help.









