Author- Omkar BailkeriTitle- Bootstrap 4 comment section with navbar. CSS Navigation Menu BarNavBar with JS Designer. best navbar design codepen.
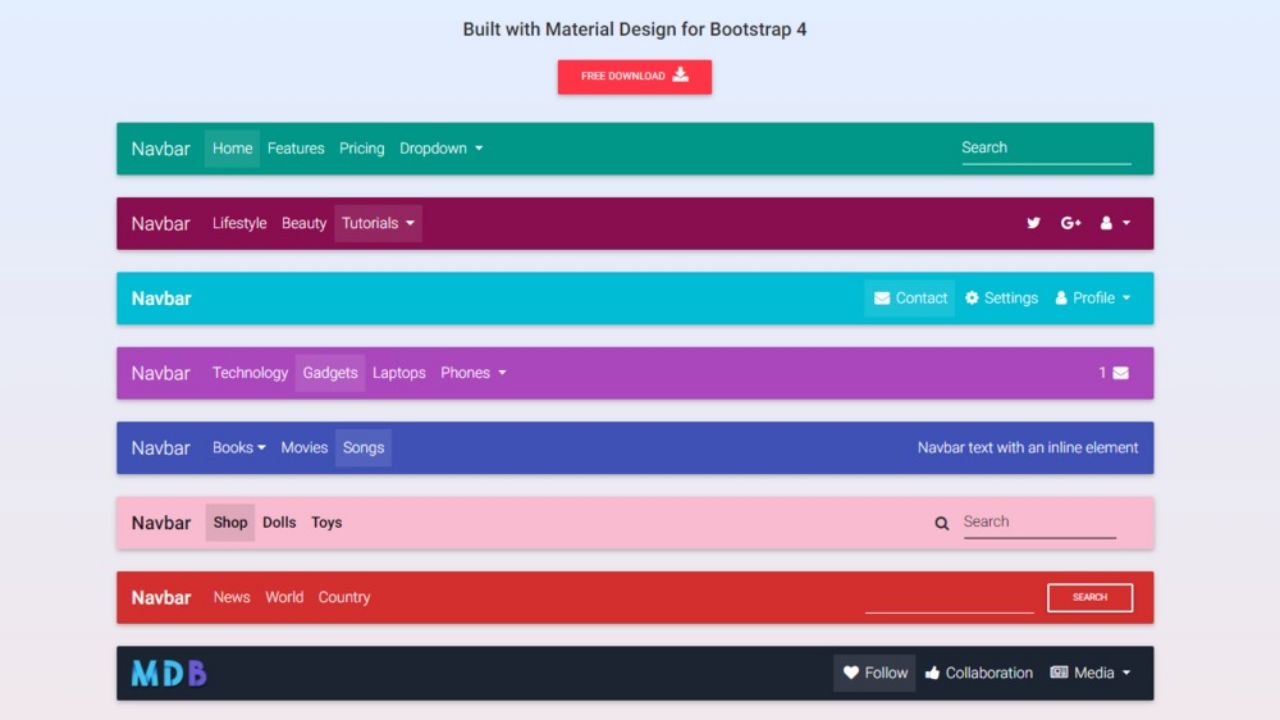
Best Navbar Design Codepen, Author- Ivan GrozdicTitle- Bootstrap 4 Mega Dropdown Menu Navbar. See the Pen Responsive Bootstrap 4 menu lightdark by Ivan Grozdic on CodePen. Besides that we also need to paste the following code in our head tag.
 30 Open Source Html Css Projects From Codepen Html Css Learn Web Development Css From in.pinterest.com
30 Open Source Html Css Projects From Codepen Html Css Learn Web Development Css From in.pinterest.com
The Slick - Responsive Navbar Design is a professional CSS2 CSS3 jQuery Slick - Responsive Navbar Design item compatible with any framework website and template. Bootstrap 4 side navbar codepen. CSS Menu Examples From CodePen.
Navbars arent all that difficult to create once you go through the process yourself.
The navbar default gives a grayish look to the navigation bar while inverse gives it black. It aims to cater to all kinds of website designs by default without the need to do many configurations regarding the looks. Menus are an essential part of any mobile application or website. The navbar default gives a grayish look to the navigation bar while inverse gives it black. These code snippets are taken from CodePen and we are in no way claiming them as our own. This is a 3-dimensional navigation menu coded in CSS and.
Another Article :

Responsive Navbar is clean and Code design. Below are 10 custom navigation bars built from the original Bootstrap Navbar. Edit the value number for opacity level 00 is fully transparent and 10 is fully opaque. Latest Collection of 100 free Navbar CSS with code examples from Codepen. This option coded by Praveen Bisht is good for landing pages and one-page sites. Hamburger Menu Animation Hamburger Menu Mobile App Design Inspiration Animation.

See the Pen Responsive Bootstrap 4 menu lightdark by Ivan Grozdic on CodePen. So in this post Ive gathered CSS and Javascript examples from CodePen that you can use it for inspiration to implement it in your ecommerce website. With Bootstrap a navigation bar can extend or collapse depending on the screen size. Edit the value number for opacity level 00 is fully transparent and 10 is fully opaque. We can have that by creating a collections of hyperlinks. .

Responsive Fixed Animated NavBar. Thats why I put together a list of useful CSS menus effects. In other words you are welcome to. Latest Collection of 100 free Navbar CSS with code examples from Codepen. The Slick - Responsive Navbar Design is a professional CSS2 CSS3 jQuery Slick - Responsive Navbar Design item compatible with any framework website and template. Html How To Add Hamburger Menu In Bootstrap Stack Overflow Hamburger Menu Css Menu.

Theres actually not a lot of HTML involved. Author- BBBootstrap TeamTitle- Bootstrap 4 mega menu navigation bar with icons. Thats why I put together a list of useful CSS menus effects. Along with the search bar a login and register option is also given in the design. CSS Navigation Menu BarNavBar with JS Designer. 30 Open Source Html Css Projects From Codepen Html Css Learn Web Development Css.

Latest Collection of 100 free Navbar CSS with code examples from Codepen. The first step is of course to have a navigation Menu. Bootstrap 4 side navbar codepen. Author- Omkar BailkeriTitle- Bootstrap 4 comment section with navbar. Author- Ivan GrozdicTitle- Bootstrap 4 Mega Dropdown Menu Navbar. Bootstrap 3 Navbars A Collection By Jay Holtslander On Codepen Web Development Design Web Design Design Development.

These code snippets are taken from CodePen and we are in no way claiming them as our own. This is a 3-dimensional navigation menu coded in CSS and. Author- BBBootstrap TeamTitle- Bootstrap 4 mega menu navigation bar with icons. Along with the search bar a login and register option is also given in the design. Whether it is apps for apparels or gadgets we just love eCommerce app with intuitive interfaces catchy designs and subtle animation effect. Guidelines Iphone X Ios11 Navigation Bar Design Guidelines Ios Human Interface Guidelines Design.

These code snippets are taken from CodePen and we are in no way claiming them as our own. In any web-design navbar plays a very important role thats why I wrote this post which contains 20 best navbar made using Bootstrap because it is a widely used CSS framework. Author- BBBootstrap TeamTitle- Bootstrap 4 mega menu navigation bar with icons. Responsive Fixed Animated NavBar. This design is a hamburger-styled menu that is suitable for an app or website. Fixed Sidebar Navigation For Bootstrap 4 3 Jquery Navigation Sidebar.

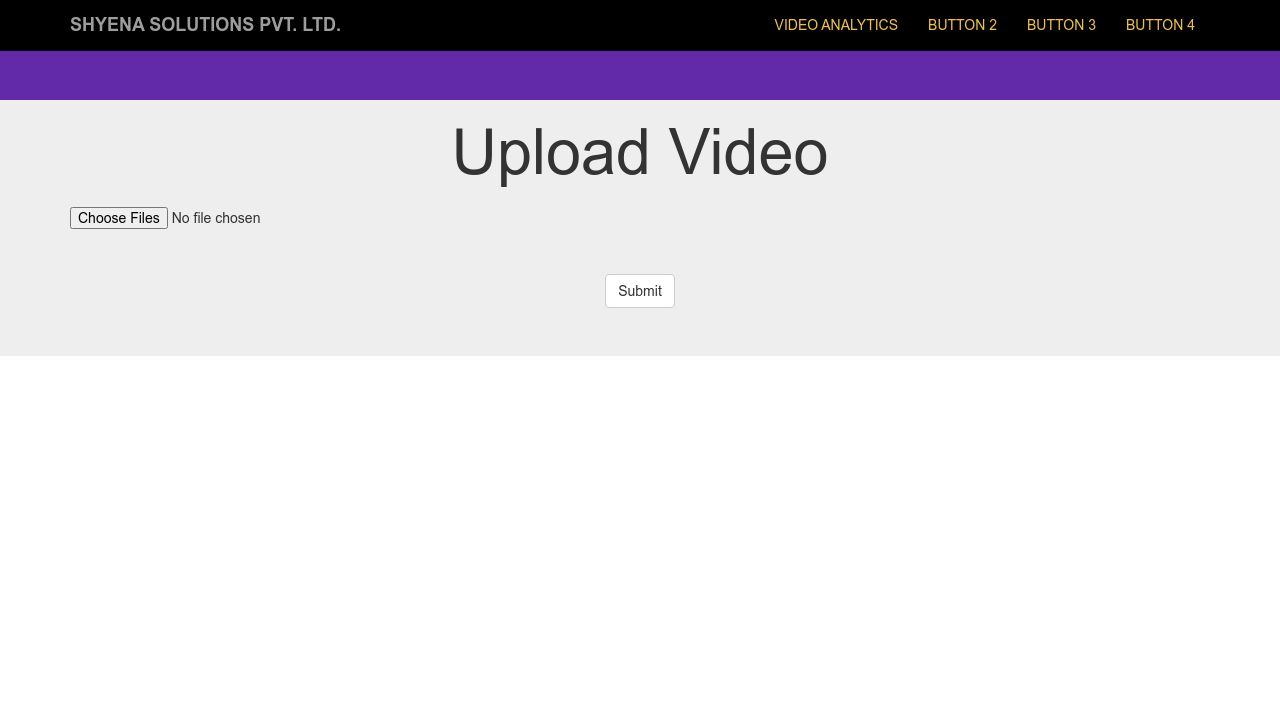
So lets add some anchor tags to our html. Author- Omkar BailkeriTitle- Bootstrap 4 comment section with navbar. Theres actually not a lot of HTML involved. Besides that we also need to paste the following code in our head tag. Author- BBBootstrap TeamTitle- Responsive Bootstrap 4 menu lightdark. Pin By Paul Swensen On Code Pen Css Coding Counter.

This is a 3-dimensional navigation menu coded in CSS and. In any web-design navbar plays a very important role thats why I wrote this post which contains 20 best navbar made using Bootstrap because it is a widely used CSS framework. Another transparent navigation bar differs from the template 7 with a responsive design. A CodePen client has planned this route bar utilizing JavaScript. See the Pen Responsive Bootstrap 4 menu lightdark by Ivan Grozdic on CodePen. Pens Tagged Bootstrap Navbar On Codepen.

This design is a hamburger-styled menu that is suitable for an app or website. The Slick - Responsive Navbar Design is a professional CSS2 CSS3 jQuery Slick - Responsive Navbar Design item compatible with any framework website and template. The navbar default gives a grayish look to the navigation bar while inverse gives it black. Author- Omkar BailkeriTitle- Bootstrap 4 comment section with navbar. Along with the search bar a login and register option is also given in the design. Ios Figma Design Components Navigation Bars Navigation Bar Navigation Design System.

In this bootstrap navbar tutorials you will learn how to customize latest Bootstrap 5 based Related searches for best navbar design codepencodepen navbar bootstrap 4responsive navbar with dropdown codepenbootstrap 4 sticky navbar codepencodepen navbar animationresponsive navbar codepenbootstrap 4 navbar examplesbootstrap side navbarresponsive drop menu navbarSome results have been removedPagination12345NextSee moreRelated searchescodepen navbar bootstrap 4responsive navbar with dropdown codepenbootstrap 4 sticky navbar codepencodepen navbar animationresponsive navbar codepenbootstrap 4 navbar examplesbootstrap side navbarresponsive drop menu navbar. The navbar default gives a grayish look to the navigation bar while inverse gives it black. As always links to the code and user profiles are provided below. In this bootstrap navbar tutorials you will learn how to customize latest Bootstrap 5 based. 1Responsive Bootstrap 4 menu lightdark. Byafbpfbukjwbm.

This design is a hamburger-styled menu that is suitable for an app or website. . We just want to highlight these user-submitted code samples. Another transparent navigation bar differs from the template 7 with a responsive design. React bootstrap navbar codepen Jan 29 2018 To give our navbar basic responsiveness well simply give the. Footer Using Gradient Background Color Gradient Background Colorful Backgrounds Gradient.

Sticky Navigation Menu With Smooth Scrolling. Menus are an essential part of any mobile application or website. Another transparent navigation bar differs from the template 7 with a responsive design. Author- Ivan GrozdicTitle- Bootstrap 4 Mega Dropdown Menu Navbar. Here is a snippet of the HTML code used in the design. Hover Effect Zoom In On Hover Codepen Css Web Design Web Development.

So in this post Ive gathered CSS and Javascript examples from CodePen that you can use it for inspiration to implement it in your ecommerce website. Another transparent navigation bar differs from the template 7 with a responsive design. Responsive Fixed Animated NavBar. So lets add some anchor tags to our html. See the Pen Responsive Bootstrap 4 menu lightdark by Ivan Grozdic on CodePen. Build A Technical Documentation Page Part 2 Responsive Web Design Projects Freecodecamp Youtube Web Design Projects Web Design Responsive Web.

1Responsive Bootstrap 4 menu lightdark. Author- Anand VunnamTitle- Bootstrap 5 colorful navbar with animation. We just want to highlight these user-submitted code samples. Website Menu V02. Navbars arent all that difficult to create once you go through the process yourself. Pin On Programming.









