Venki May 12 2015. Name Location Place short. best gridview design in asp net.
Best Gridview Design In Asp Net, This would have to work across IE 6 and greater. Accept Solution Reject Solution. Using the HeaderRowTableSection property you can set the location of the table header.
 All In One It Tutorial Asp Net Gridview Crud Using Twitter Bootstrap Modal Popup From msdnaspdotnettuto.blogspot.com
All In One It Tutorial Asp Net Gridview Crud Using Twitter Bootstrap Modal Popup From msdnaspdotnettuto.blogspot.com
We currently use a GridView to display 1000 rows of data. Accept Solution Reject Solution. The GridView is an updated variant of the basic grid and the Panel supports a locatable scrollable region.
Aug 18 2013 0853 AM.
All right lets get start. The data will be fetched from database and then will be displayed in GridView in ASPNet using C and VBNet. To make editable gridview you need to add under. Apart from displaying the data you can perform select sort page and edit operations with GridView control. . Page 110 EASY GRIDVIEW WITH GRIDVIEW TUTORIALS DATABASE CHAMBER Step3 In Server Explorer Click on your Database Databasemdf - - Tables - - Add New Table – Make table like this.
Another Article :

The ability to scroll helps you pack more information in the available real estate on a Web page. . Configure the connectionstring in webcofig file. Microsoft GridView Compatibility GridView is fully compatible with Microsofts GridView control so you can upgrade existing ASPNET applications easily and be productive immediately. All right lets get start. Developing A Multi Select Asp Net Gridview Using Jquery.

Configure the connectionstring in webcofig fileRelated searches for best gridview design in asp netasp gridview exampleasp gridview insert exampleasp gridview tutorialasp gridview itemtemplateasp net gridc gridview exampleasp net grid controlsgridview aspxPagination12345NextSee moreSee results forASPNETASPNET is an open-source server-side web-application framework designed for. Lets start designing our bootstrap gridview. ASPNet SQL Server GridView. Aug 18 2013 0853 AM. If your intent is just to display data and images then you may use a Repeater control as suggested to have more flexibility in terms of layout formatting. All In One It Tutorial Asp Net Gridview Crud Using Twitter Bootstrap Modal Popup.

Page 110 EASY GRIDVIEW WITH GRIDVIEW TUTORIALS DATABASE CHAMBER Step3 In Server Explorer Click on your Database Databasemdf - - Tables - - Add New Table – Make table like this. Page 110 EASY GRIDVIEW WITH GRIDVIEW TUTORIALS DATABASE CHAMBER Step3 In Server Explorer Click on your Database Databasemdf - - Tables - - Add New Table – Make table like this. The biggest oversight in ASPNET is the lack of an easy way to create fully functional nested grid and user control views. Nasser Malik LINK. Venki May 12 2015. Styling The Gridview In Asp Net Parallelcodes.

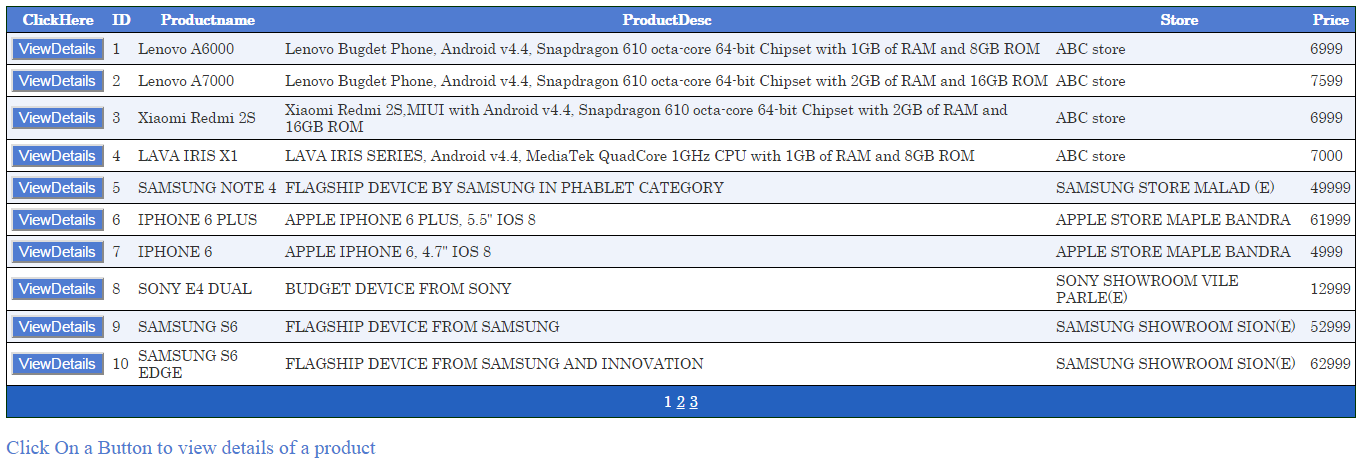
We currently use a GridView to display 1000 rows of data. For the new ASPNET Project select Empty template then select the Web Forms checkbox then click OK. . ASPNet GridView with Rounded Corners using CSS. . Gridview With Buttons Asp Net C Parallelcodes.

All right lets get start. Nasser Malik LINK. . Venki May 12 2015. In the Design Source write the code as in the following. Gridview Going Out Of Page Asp Net Stack Overflow.
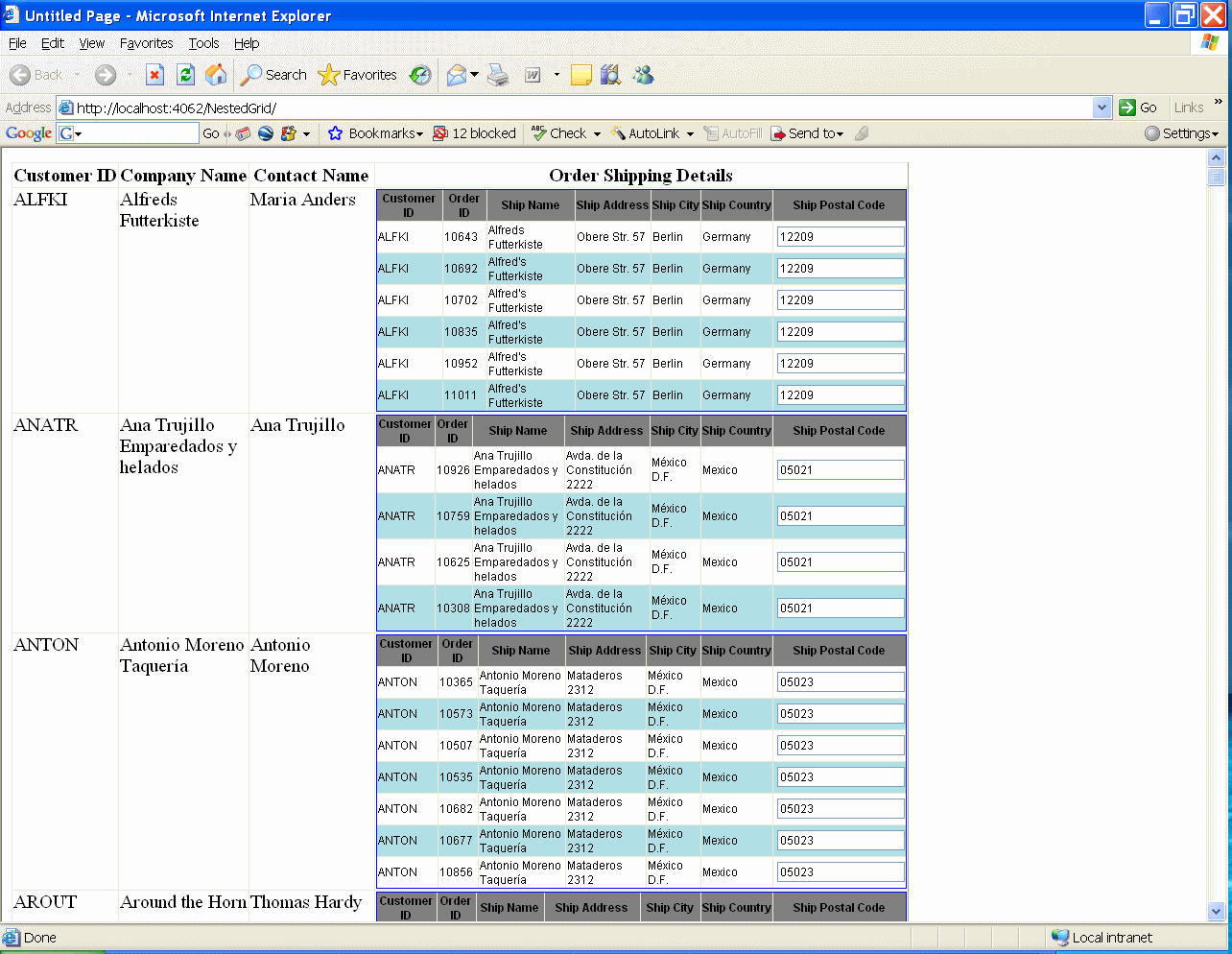
See in the below figure. Venki May 12 2015. These can be individual controls or another GridView At the highest level of the nested view is an ASPNET Web Page. The ability to scroll helps you pack more information in the available real estate on a Web page. The data will be fetched from database and then will be displayed in GridView in ASPNet using C and VBNet. Asp Net Gridview With Search Option Searchablegridview Codeproject.

You do this in TemplateField. The data will be fetched from database and then will be displayed in GridView in ASPNet using C and VBNet. Venki May 12 2015. This would have to work across IE 6 and greater. Name Location Place short. Gridview Control In Asp Net.

If you are trying to make a basic CRUD website have a look at ASPNET 35 Dynamic Data which is a great website to add as a pure data access website with CRUD ability. So lets break it into parts. We currently use a GridView to display 1000 rows of data. The GridView is an updated variant of the basic grid and the Panel supports a locatable scrollable region. GridView for ASPNET Web Forms includes advanced features that enable developers to build intuitive professional-looking Web applications quickly and easily. Build A Nested Gridview Control With Asp Net Codeguru.

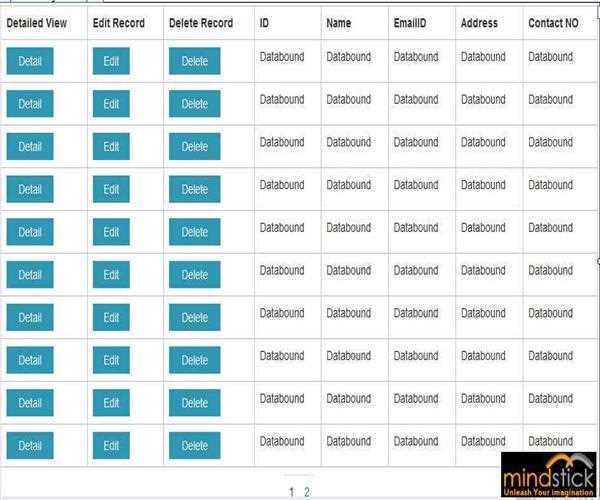
These can be individual controls or another GridView At the highest level of the nested view is an ASPNET Web Page. How to design a gridview. After completing the previous steps right click on the GridView control and enable editing by right click on the GridView control and select Enable Editing menu item. ASPNet GridView with Rounded Corners using CSS. Apart from displaying the data you can perform select sort page and edit operations with GridView control. Responsive Gridview In Asp Net.

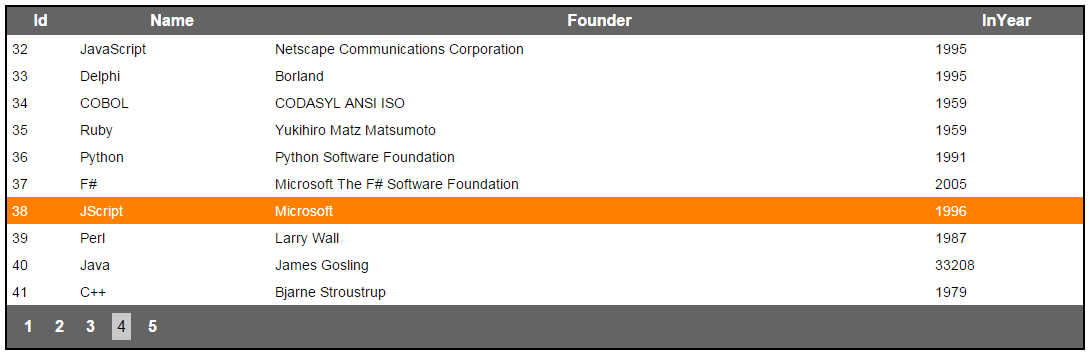
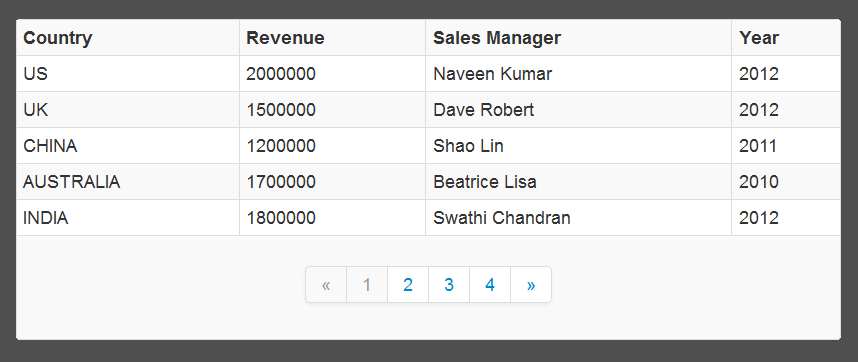
We currently use a GridView to display 1000 rows of data. First add namespace on code page. Paging and sorting with GridView If your application is working with huge amount of data then it is not good and efficient to display all records at a time. Microsoft GridView Compatibility GridView is fully compatible with Microsofts GridView control so you can upgrade existing ASPNET applications easily and be productive immediately. Venki May 12 2015. Asp Net Gridview Bind Database Table Youtube.

This article will illustrate how to make the GridViews Corners rounded using an HTML DIV and the CSS3s Rounded Corner CSS in. . After completing the previous steps right click on the GridView control and enable editing by right click on the GridView control and select Enable Editing menu item. GridView for ASPNET Web Forms includes advanced features that enable developers to build intuitive professional-looking Web applications quickly and easily. This would have to work across IE 6 and greater. Paging And Sorting In Asp Net Gridview.

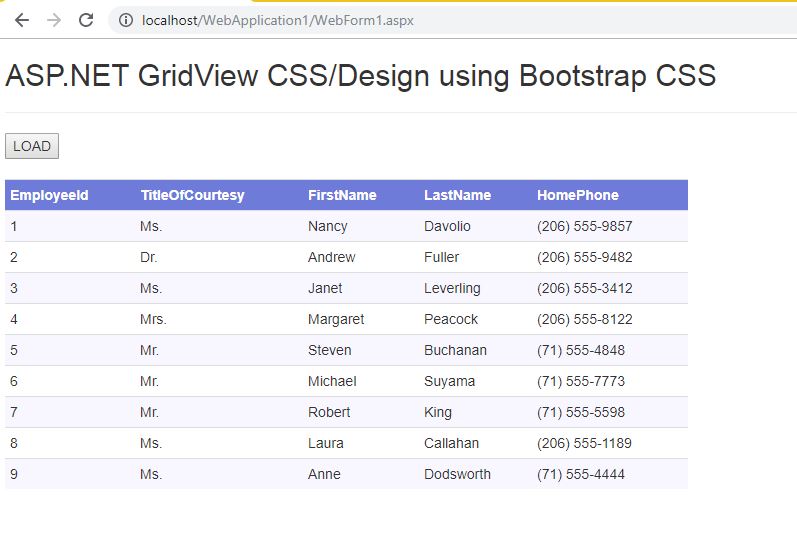
See in the below figure. In your ASPNET web project add Bootstrap css using this link. Here we need Jquery and Jquery UI plugin and Jquery CSS plugin. . Here Mudassar Ahmed Khan has explained with an example how to display data in GridView from database in ASPNet using C and VBNet. Editable Grid View System Using Bootstrap In Asp Net.

You could also use DataList since it provides properties. Paging and sorting with GridView If your application is working with huge amount of data then it is not good and efficient to display all records at a time. After completing the previous steps right click on the GridView control and enable editing by right click on the GridView control and select Enable Editing menu item. The data will be fetched from database and then will be displayed in GridView in ASPNet using C and VBNet. See in the below figure. Bootstrap Pagination For Asp Net Gridview Programmingfree.
To make editable gridview you need to add under. These can be individual controls or another GridView At the highest level of the nested view is an ASPNET Web Page. After completing the previous steps right click on the GridView control and enable editing by right click on the GridView control and select Enable Editing menu item. This would have to work across IE 6 and greater. Apart from displaying the data you can perform select sort page and edit operations with GridView control. Rohit S Tech Talk Creating A Great Looking Gridview With Filtering In Asp Net.

The GridView is an updated variant of the basic grid and the Panel supports a locatable scrollable region. Microsoft GridView Compatibility GridView is fully compatible with Microsofts GridView control so you can upgrade existing ASPNET applications easily and be productive immediately. The data will be fetched from database and then will be displayed in GridView in ASPNet using C and VBNet. Now create a new webform with name WebForm1aspx and edit it as below. ASPNet GridView with Rounded Corners using CSS. Asp Net Gridview Css Designing Using Bootstrap Parallelcodes.