To set the padding we can use the padding property. Tables and Charts Manager for WordPress Ads. awesome table designs css.
Awesome Table Designs Css, To align the items in the table you can use the text-align property. So if you are looking inspiraton for ranking tables charts leaderboards and similar tables here are 35 Awesome Ranking Table UI Designs for inspiration. Here I used border property to the table tag to add a border to the table.
 44 Best Css Table Templates For Creating Appealing Tables 2021 From uicookies.com
44 Best Css Table Templates For Creating Appealing Tables 2021 From uicookies.com
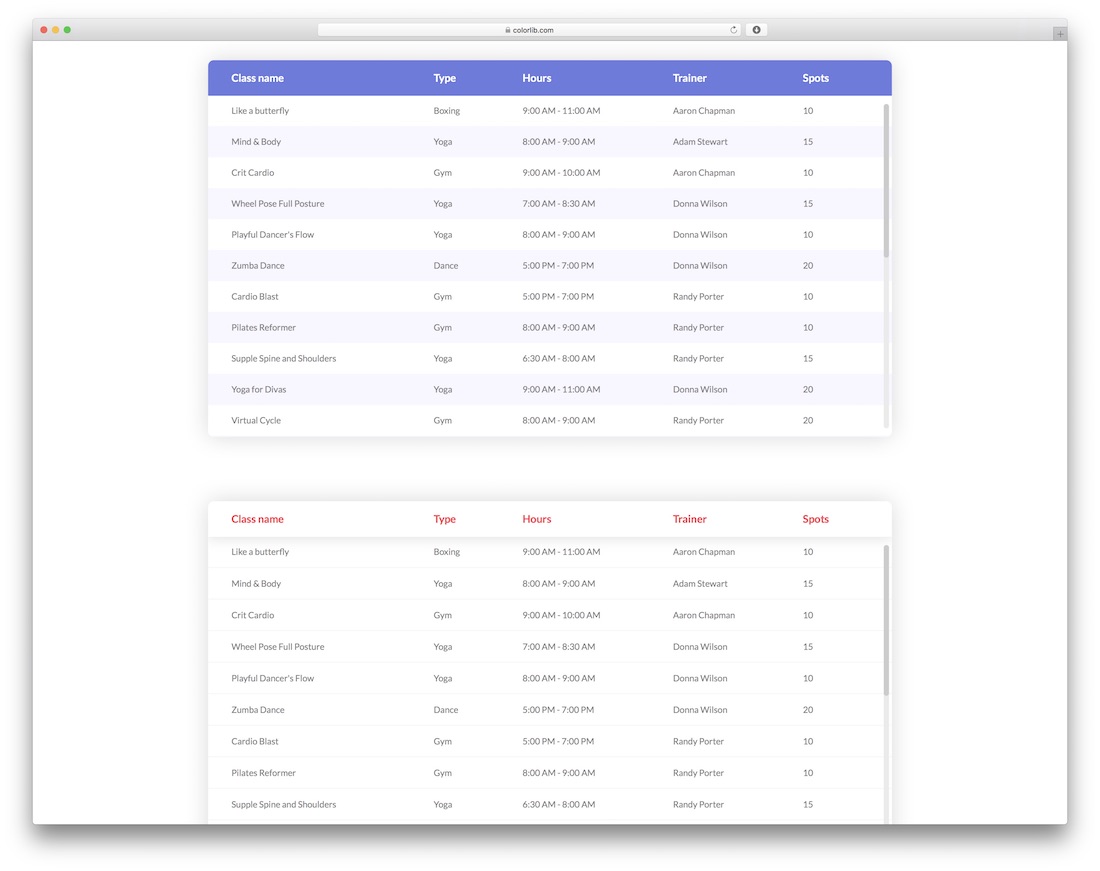
Mobile friendly accordion table made with CSS and some simple JS. See the Pen Accordion CSS Table by adahei on CodePen. 15 CSS Tables Best CSS Tables for Presentations and can be use easily to provide attractiveness by this collection of CSS Tables.
But with CSS and JS you can easily achieve that and can create impressive table designs that fit your project.
Cell padding defines the space between the cell content and its border. Tables and Charts Manager for WordPress Ads. 100 to the element. The table above might seem small in some cases. To change the width of a column target the parent inside the table element with the following CSSgoogle-visualization-table-thnth-child8 width. Responsive Table Responsive Table.
Another Article :

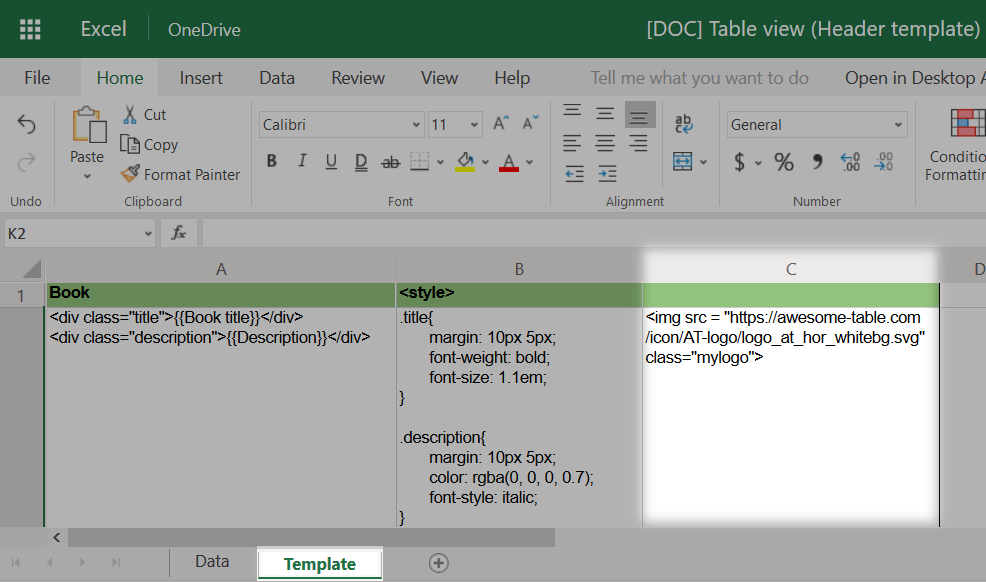
This lets you make two separate CSS. Mobile friendly accordion table made with CSS and some simple JS. But with CSS and JS you can easily achieve that and can create impressive table designs that fit your project. The table above might seem small in some cases. So if you are looking inspiraton for ranking tables charts leaderboards and similar tables here are 35 Awesome Ranking Table UI Designs for inspiration. 44 Best Css Table Templates For Creating Appealing Tables 2021.

Beautiful CSS effects can be used to style them properly and. To align the items in the table you can use the text-align property. Here I used border property to the table tag to add a border to the table. Choose the source of the data Google Sheet or Microsoft Excel that. How it works Let your data tell its story. 26 Best Css Tables To Show Information 2021 Templatefor.

How it works Let your data tell its story. Beautiful CSS effects can be used to style them properly and. A well designed pricing table can attract more customers and thus more sales. Table collapses into a list on small screens. Tables and Charts Manager for WordPress Ads. 44 Best Css Table Templates For Creating Appealing Tables 2021.

Embed in any website builder or intranet. This lets you make two separate CSS. Get started for free. To change the width of a column target the parent inside the table element with the following CSSgoogle-visualization-table-thnth-child8 width. How it works Let your data tell its story. 55 Free Beautiful Css Css3 Table Templates Freshdesignweb.

The table above might seem small in some cases. This lets you make two separate CSS. Simple table design with CSS example 2. Tables are excellent for displaying tabular data features and prices for products services etc. Get started for free. 44 Best Css Table Templates For Creating Appealing Tables 2021.

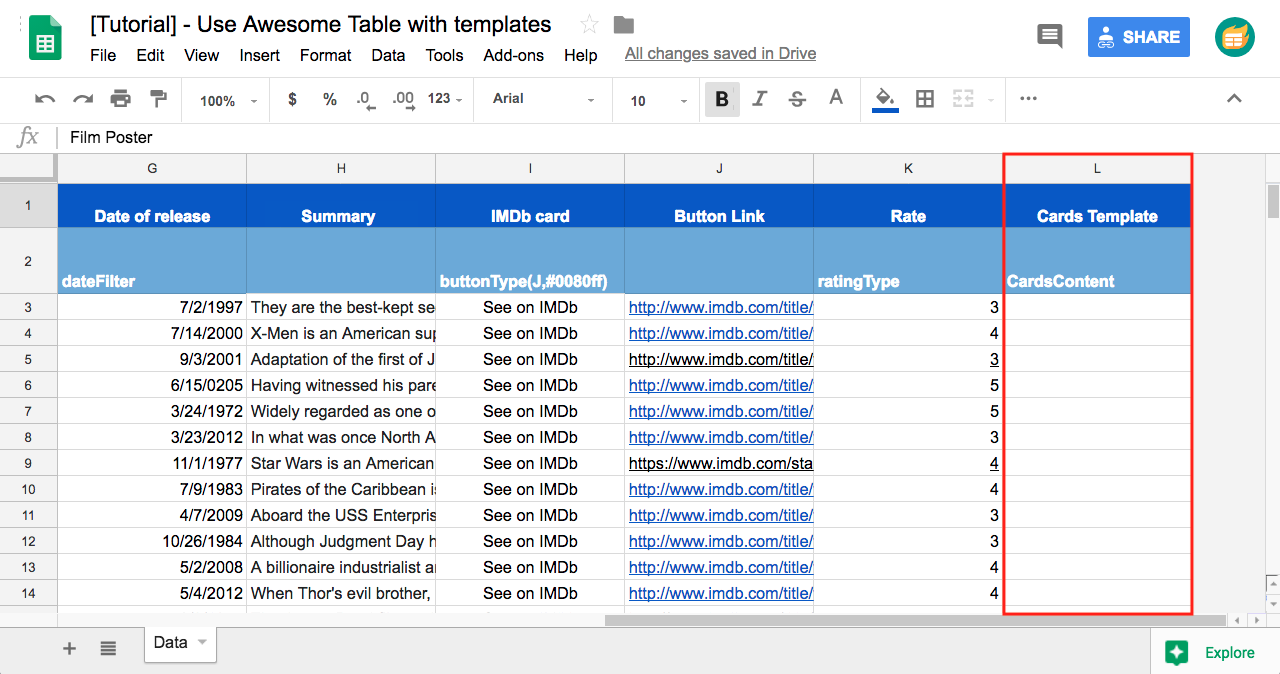
How it works Let your data tell its story. Also hovering over a row expands to show more information. But it is also one of the most commonly overlooked features while developing a website. Example of a Table app containing one column with a larger width. Filters and global Awesome Table styling goes in the custom CSS file uploaded to any online host like Google Sites Weebly GitHub but not Google Drive. 44 Best Css Table Templates For Creating Appealing Tables 2021.

Awesome Table makes data understandable and actionable. Filters and global Awesome Table styling goes in the custom CSS file uploaded to any online host like Google Sites Weebly GitHub but not Google Drive. Table collapses into a list on small screens. See the Pen Accordion CSS Table by adahei on CodePen. One for HTML and data-specific content and another for the Awesome Table theme background color slider and filters. 31 Simple Css3 Html Table Templates Examples 2020 Avasta.

To align the items in the table you can use the text-align property. Here I used border property to the table tag to add a border to the table. If you need a table that should span the entire screen full-width add width. Also hovering over a row expands to show more information. Using CSS to fade-in a row fade-out a row and show data in the table updating on a live basis. Create Beautiful Html Css Comparison Tables With Compare Ninja Generator With Pre Created Themes Making Your Own Website Generator Step Tutorials.

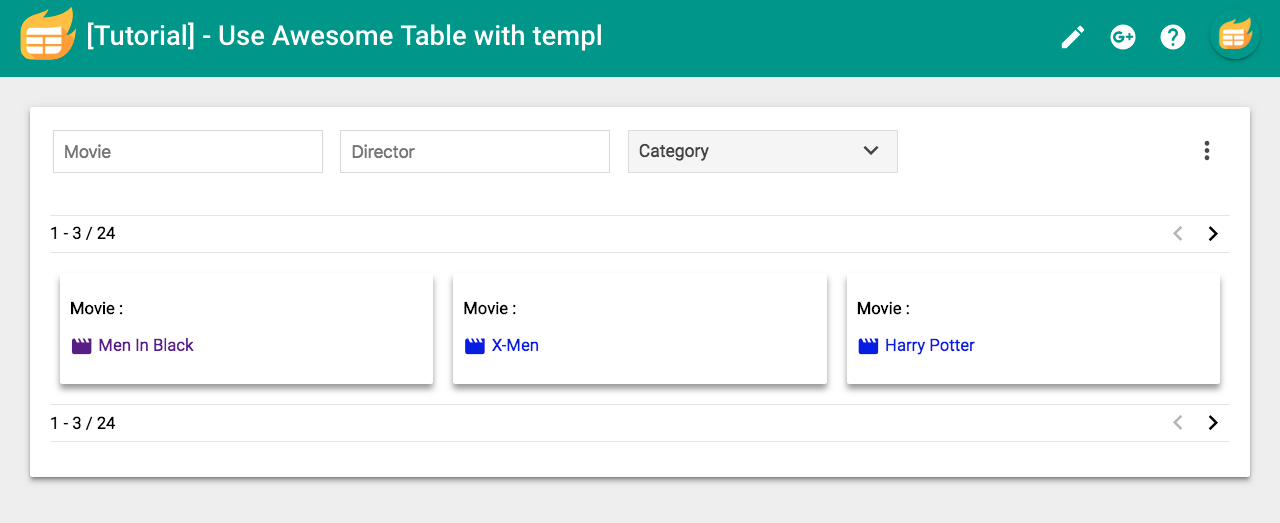
How it works Let your data tell its story. Example of a Table app containing one column with a larger width. Heres a list of some of the best CSS and JS tables I found on CodePen. To align the items in the table you can use the text-align property. Simple table design with CSS example 2. Part 3 Customize Your Template Documentation Awesome Table Support.

See the Pen Accordion CSS Table by adahei on CodePen. Heres a list of some of the best CSS and JS tables I found on CodePen. Also hovering over a row expands to show more information. Awesome Table makes data understandable and actionable. Tables and Charts Manager for WordPress Ads. 55 Free Beautiful Css Css3 Table Templates Freshdesignweb.

A well designed pricing table can attract more customers and thus more sales. Simple table design with CSS example 2. Here I used border property to the table tag to add a border to the table. Beautiful CSS effects can be used to style them properly and. 100 to the element. Awesome Table Templates Documentation Awesome Table Support.
100 to the element. Beautiful CSS effects can be used to style them properly and. So if you are looking inspiraton for ranking tables charts leaderboards and similar tables here are 35 Awesome Ranking Table UI Designs for inspiration. 100 to the element. If you are looking for the Best CSS Tables for Presentations you are at right place here. Awesome Table Templates Documentation Awesome Table Support.

Responsive Table Responsive Table. 100 to the element. Using CSS to fade-in a row fade-out a row and show data in the table updating on a live basis. One for HTML and data-specific content and another for the Awesome Table theme background color slider and filters. Beautiful CSS effects can be used to style them properly and. Part 2 Set Up Your Template Documentation Awesome Table Support.

The table above might seem small in some cases. Also hovering over a row expands to show more information. Simple table design with CSS example 2. To set the padding we can use the padding property. See the Pen Accordion CSS Table by adahei on CodePen. 30 Html And Css Table Examples Csshint A Designer Hub.

To set the padding we can use the padding property. Also hovering over a row expands to show more information. Filters and global Awesome Table styling goes in the custom CSS file uploaded to any online host like Google Sites Weebly GitHub but not Google Drive. Example of a Table app containing one column with a larger width. Simple table design with CSS example 2. 31 Simple Css3 Html Table Templates Examples 2020 Avasta.










