Formhtml Frame of the form 2. Ad Need a Web Presence. attractive header design in html.
Attractive Header Design In Html, For all of you who dig cleanness and minimalism Website Menu V08 is. Style the header with a grey background and some padding header overflow. For this we are creating one main and two subs that sub is reside inside the main div.
 4 Tips For Getting Your Web Header More Attractive Silo Creativo From silocreativo.com
4 Tips For Getting Your Web Header More Attractive Silo Creativo From silocreativo.com
Customize with Wix free website builder no The Leader in Website CreationEasy and fun to use Website Planet100s of Free Templates Download Now HTML Website Builder Free Website TemplatesDesign For Small. Stylecss styling of the form 3. HTML Design Templates are an excellent solution for nearly any sort of page and may present it a shiny and experienced look.
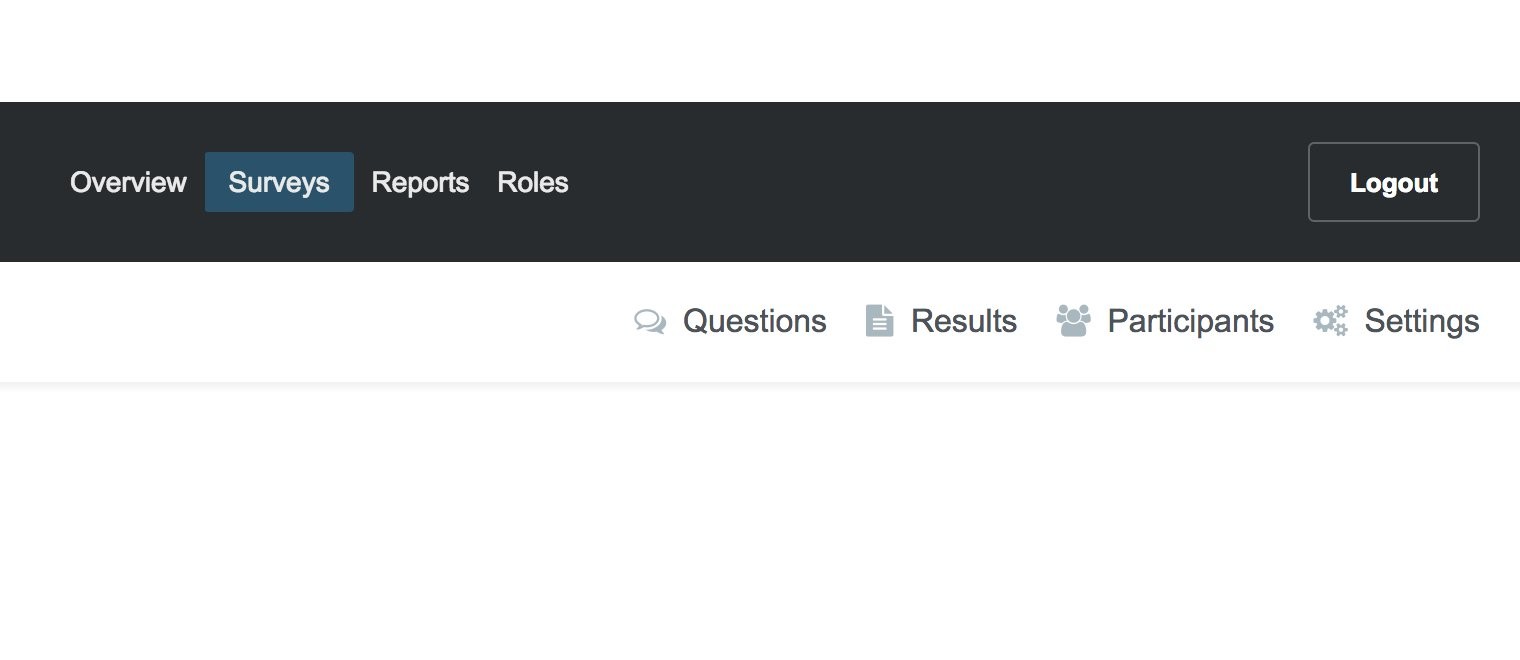
The header menu must remain affixed to its position for better engagement with the user.
Generally speaking the visitor having seen your site should want to buy something from youEstimated Reading Time. Made By Xavier MartínezSliding Header And Image Grid. Made By Hafiz FattahArticle Header Collapse. So you can use the Fixed Positioning in CSS. Style the header with a large padding centered text a specific background-color and a big sized text. This is an AWESOME free fully customizable.
Another Article :

The 96 website header examples above show that there are several ways to design headers. Clean and boxy look thats whats up when it comes to Website Menu. Using jquery-waypoints well be checking to see when data-animate-header this section is above the top of screen then animate data-animate-header the fixed header inout accordingly. Website Menu V11 is a pretty straightforward Bootstrap header which. Made By Kenny SingFullscreen Header. How To Make Website Header Design Using Html And Css Create Website Using Html Css Youtube.

Customize with Wix free website builder no The Leader in Website CreationEasy and fun to use Website Planet100s of Free Templates Download Now HTML Website Builder Free Website TemplatesDesign For Small. Then the image might depict a neat courier with aesthetically attractive food. For further reference follow this example. It is included in the header section and is the first thing the users see when arriving on a website. Stylecss styling of the form 3. 4 Tips For Getting Your Web Header More Attractive Silo Creativo.

Made By Luke LitherlandArticle Header. Custom Design Unique Functional websites. HTML Design Templates are an excellent solution for nearly any sort of page and may present it a shiny and experienced look. So you can use the Fixed Positioning in CSS. Microsoft Accredited Testimonials. How To Make A Website Header Using Html And Css Step By Step Web Design In Html Css Youtube.

Fast ResponseFast DiagnosisCustom Support OptionsNo Job to SmallRelated searches for attractive header design in htmlheader template in htmlheader example in htmlsimple header in htmlsimple html header codeheader in html pageheader of websitewebsite header designbest header designPagination12345NextSee more. Microsoft Accredited Testimonials. Affordable Web Design For Small Large Companies. Scriptjs Make the form interactive formhtml. Here we will make three files. 35 Beautiful Website Header Design Concept Website Header Design Header Design Wordpress Web Design.

Made By Sven LötscherFullscreen Animated Header Background. Custom Design Unique. Made By TomFooter At Bottom. Here we will make three files. Stylecss styling of the form 3. Best 46 Beautiful And Inspiring Css3 Templates List.

Here are a few of our own website menuheader templates that you can. If youd like to make your header stand out Website Menu V04 is one. Their potential users are a bit unique in that they might be engineers or those in need of hiring one. Affordable Web Design For Small Large Companies. 111111 date background. Freebie 7 Pretty And Responsive Header Templates Tutorialzine.

One sub div contain website title and other sub div contain our website menuEstimated Reading Time. Made By Hafiz FattahArticle Header Collapse. Here are a few of our own website menuheader templates that you can. The header menu must remain affixed to its position for better engagement with the user. HTML Design Templates are an excellent solution for nearly any sort of page and may present it a shiny and experienced look. 35 Beautiful Website Header Design Concept Onaircode.

Website Menu V11 is a pretty straightforward Bootstrap header which. Stylecss styling of the form 3. Header with social icons and search logo main section nav menu main content in 2 columns and footer. Below is the final HTML code for the header menu after adding the images and text. Whats nice here is that theyve actually provided users with an option for choosing w UndevelopedUndeveloped has an incredibly minimal and sparse header and it makes perfect sense. Html Course Building Header Of The Website Geeksforgeeks.

Website Menu V16 is another EXCELLENT Bootstrap header example if. Below is the final HTML code for the header menu after adding the images and text. Using jquery-waypoints well be checking to see when data-animate-header this section is above the top of screen then animate data-animate-header the fixed header inout accordingly. Theyre in the domain business and their goal is to get you to either buy or sell domain names. Ad Try Wixs Web Page Design Tools Designer-Made Templates Top Customization Features. Design Web Page In Html Steps To Design Web Page In Html.

Ad Need a Web Presence. 8 minsHow to Create CSS Header Design. Add the text inside an tag and give the tag an id image-text which will be used for adding styles. Made By TomFooter At Bottom. Here the BucketListly Blog makes great use of the available real estate stretching the full width of an HD screen. How To Create Beautiful Header Using Html And Css Youtube.

In this tutorial we will learn how to make one using HTML CSS and a little bit of JavaScript. Custom Design Unique Functional websites. Then the image might depict a neat courier with aesthetically attractive food. The header menu must remain affixed to its position for better engagement with the user. Clean and boxy look thats whats up when it comes to Website Menu. Header Layouts Avada Website Builder.

For all of you who dig cleanness and minimalism Website Menu V08 is. This is an AWESOME free fully customizable. Headers are more important as the customers visit is more often on the header before going forward in the website content and footer. Made By TomFooter At Bottom. Affordable Web Design For Small Large Companies. 44 Website Header Design Examples And What Makes Them Good.
Whole layout consist of 4 main section. For further reference follow this example. Headers and footers are key elements of the website. The header menu must remain affixed to its position for better engagement with the user. Generally speaking the visitor having seen your site should want to buy something from youEstimated Reading Time. What Should A Website Header Contain Quora.

40px 40px header-title h1 color. This is an AWESOME free fully customizable. Made By Hafiz FattahArticle Header Collapse. The header design on the inner page should be an abbreviated version of the header on the main page. 15px 0px 0px 0px. 43 Excellent Website Header Concept Designs Bashooka.

Made By Kenny SingFullscreen Header. Step 2 Add CSS. The header menu must remain affixed to its position for better engagement with the user. Made By TomFooter At Bottom. Ad Try Wixs Web Page Design Tools Designer-Made Templates Top Customization Features. 10 Free Header Html Css Snippets.










