I wrote a book called Atomic Design that dives into this topic in more detail which you can buy as an ebook. Sep 25 2021 1 min read. atomic design vue.
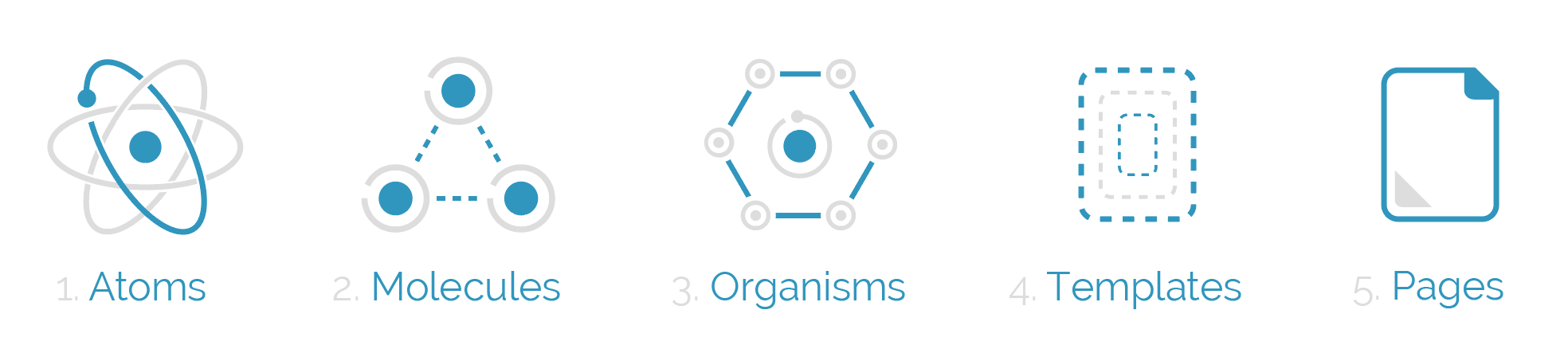
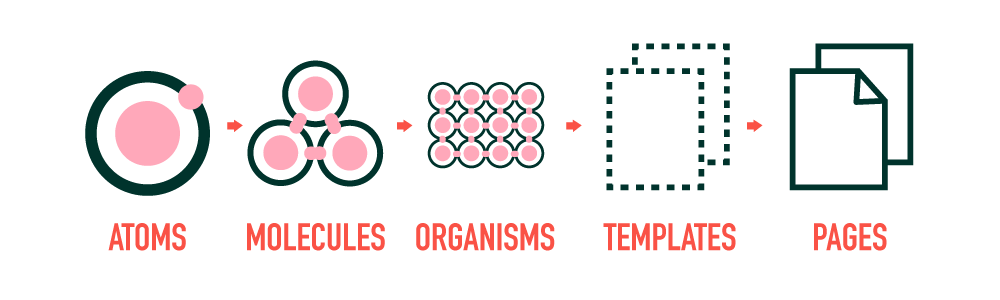
Atomic Design Vue, Atoms Molecules Organisms Templates and Pages. As the craft of Web design continues to evolve were recognizing the need to develop thoughtful design systems rather than creating simple collections of web pages. The focus of this post is not to deeply explain atomic design principles.
 Atomic Design Explained By Ryan Reynolds Tsh Io From tsh.io
Atomic Design Explained By Ryan Reynolds Tsh Io From tsh.io
Posted by 7 months ago. Hi allIn this video we are going to see the atomic design in Vuejs. Atomic design is methodology for creating design systems.
The focus of this post is not to deeply explain atomic design principles.
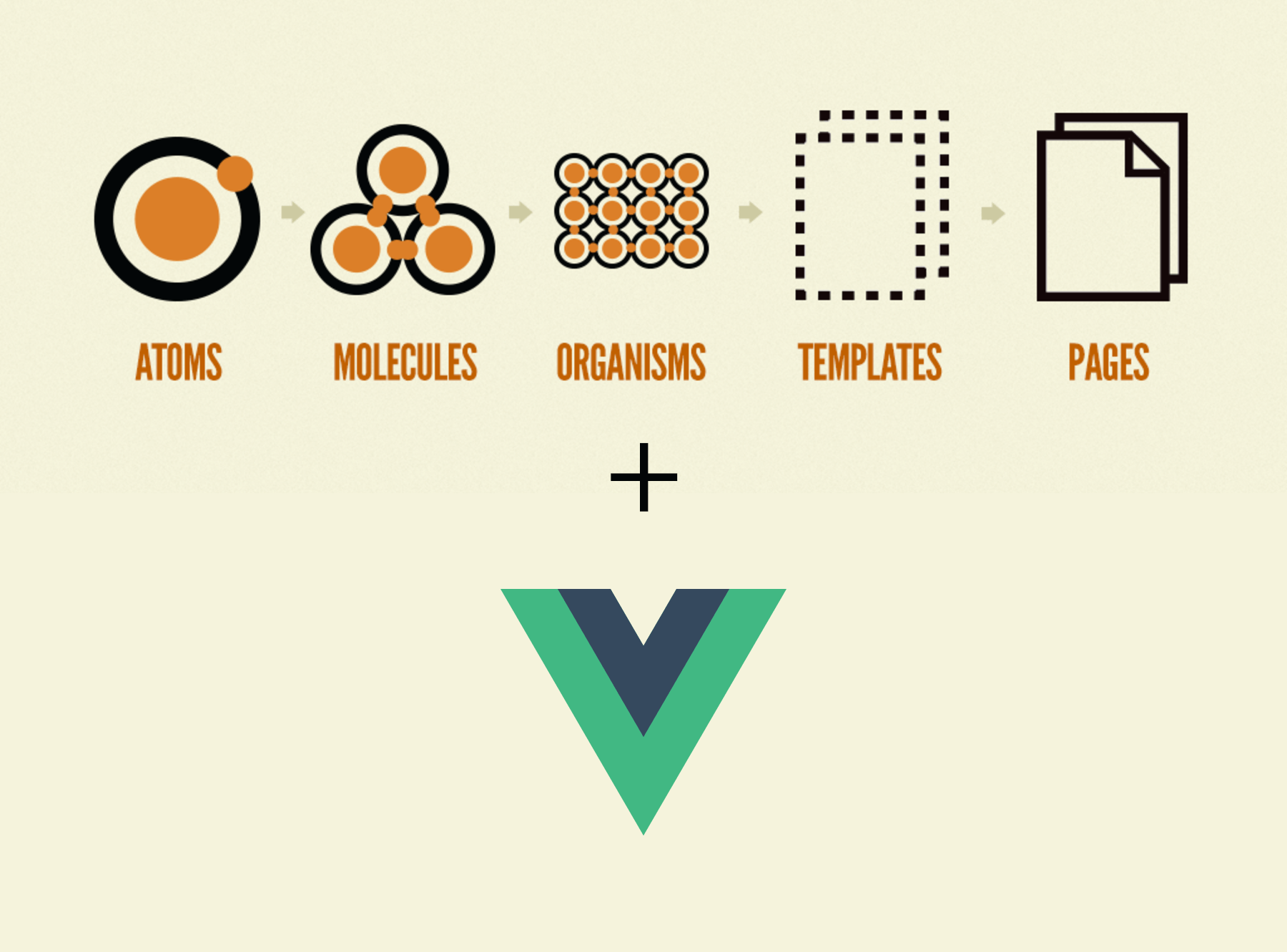
As Brad Frost says Atomic design is like mental model to help us think of our user interfaces as both a cohesive whole and a collection of parts at the same time. Pattern Lab is a frontend workshop environment that helps you build view test and showcase your design systems UI components. There are five distinct levels in atomic design. Atoms Molecules Organisms Templates and Pages. They are a group of atoms put together with basic fundamentals. Are the basic structure of matter applied to web atoms are like HTML tags a label an input or a button.
Another Article :
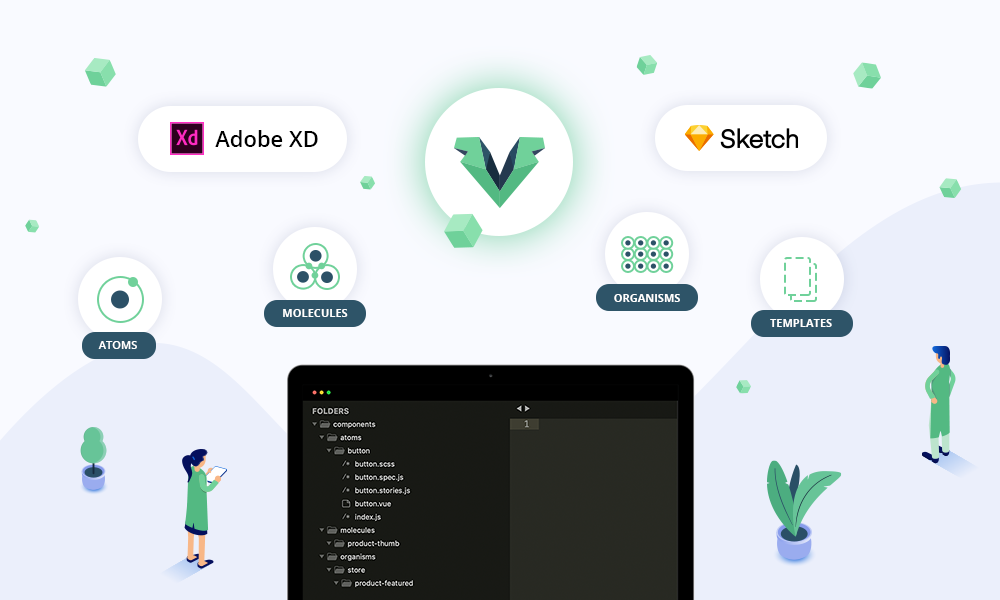
Atomic design is a methodology for creating design systems chemistry-based and there are five distinct levels in atomic design. What is Atomic Design. VueJS with Atomic Design Build Setup install dependencies npm install serve with hot reload at localhost3000 npm run dev build for produc Information Category. The components are combined in a way that resembles the structure of our universe. Atomic design is methodology for creating design systems. Aplicando Atomic Web Design En Un Proyecto De Nuxt Js By Enrique Aparicio Planetahuerto Medium.

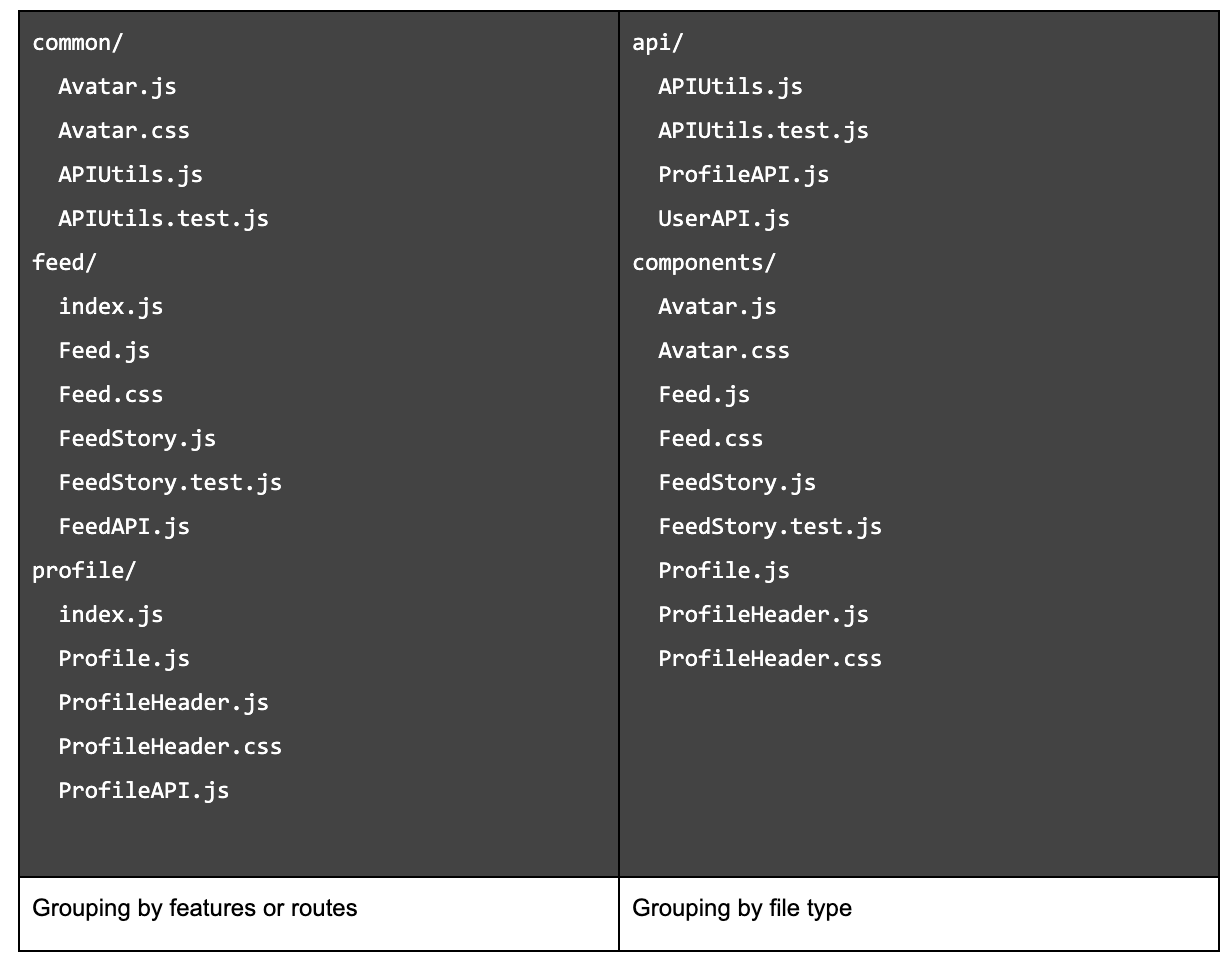
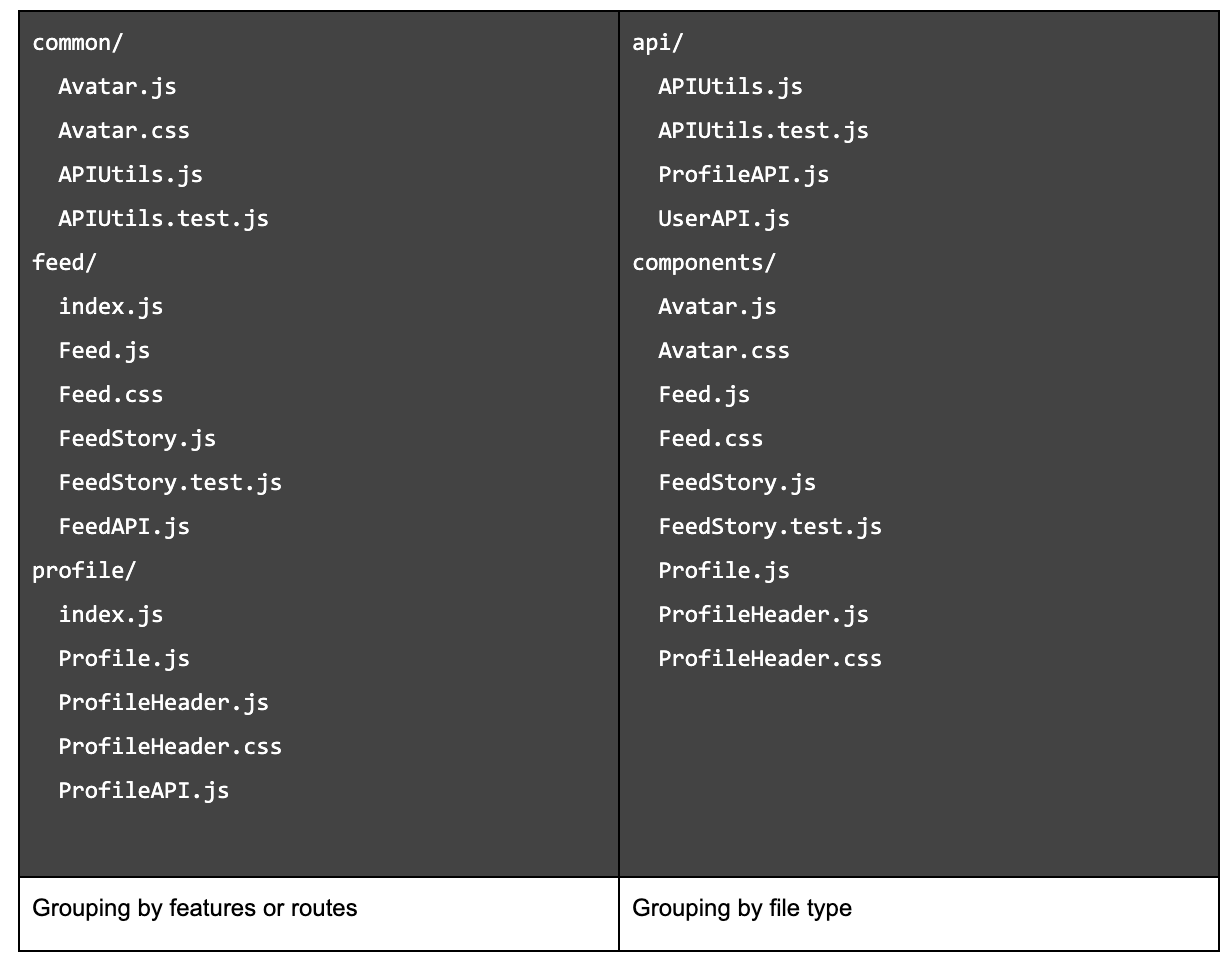
Atomic design is an evolutionary approach of breaking down interfaces into fundamental building blocks and build the system bottom-up. Atomic design folder structure. How to structure a Vuejs app using Atomic. There are five distinct levels in atomic design. Atomic Design is a design principle that allows the splitting of UI code into smaller low level chunks Components and build it bottom-up to a fully functional page or application. Atomic Design Explained By Ryan Reynolds Tsh Io.

Atomic Design details all that goes into creating and maintaining robust design systems allowing you to roll out higher quality more consistent UIs faster than ever before. This book introduces a methodology for thinking of our UIs as thoughtful hierarchies discusses the qualities of effective pattern libraries and showcases techniques to transform your teams design and development workflow. What is Atomic Design. I will be using Nuxtjs but the concept will remain the same for any Vue projectHope. Atomic design by Brad Frost is a mental model to help you think of user interfaces as a cohesive whole and a collection of parts at the same time. Vue Js Atomic Design Vue Js Advent Calendar 2017 5日目 It S An Endless World.

Atoms are like HTML tags a label an input or a button. Atomic design is an evolutionary approach of breaking down interfaces into fundamental building blocks and build the system bottom-up. E-commerce recommendation system website using vue and python Dec 05 2021 VueJS with Atomic Design exemple Dec 05 2021 Memory game written in Vue 2 Dec 05 2021 Community mobile application created for the Freqtrade bot made with Vue Dec 05 2021 A Vuejs template with built-in Vite Sass TypeScript PostCSS and Tailwind CSS Dec 05 2021. Inspiration As the name suggests Atomic Design Principle is inspired from the basic building blocks of the nature - Atoms Molecules and Organisms. How to structure a Vuejs app using Atomic. Github Milad Alizadeh Vue Cli Plugin Atomic Design Vue Cli Plugin For Atomic Design Storybook.
Atomic design is methodology for creating design systems. Popularly known within the design world Atomic Design helps to build consistent solid and reusable design systems. To learn more check out chapter 2 of the book Also in this article Alba Silvente dives deeper into how you can apply atomic design principles in Vuejs. Atomic design folder structure. Pattern Lab is a frontend workshop environment that helps you build view test and showcase your design systems UI components. Github Vicainelli Vue Tailwindcss Atomic Design.

Through the comparison to atoms molecules and organisms we can think of the design of our UI as a. You can read his full post for a comprehensive overview. E-commerce recommendation system website using vue and python Dec 05 2021 VueJS with Atomic Design exemple Dec 05 2021 Memory game written in Vue 2 Dec 05 2021 Community mobile application created for the Freqtrade bot made with Vue Dec 05 2021 A Vuejs template with built-in Vite Sass TypeScript PostCSS and Tailwind CSS Dec 05 2021. Atoms are like HTML tags a label an input or a button. The components are combined in a way that resembles the structure of our universe. How To Structure Storyblok Spaces Using Atomic Design Storyblok.

Create atomic design systems with Pattern Lab. This book introduces a methodology for thinking of our UIs as thoughtful hierarchies discusses the qualities of effective pattern libraries and showcases techniques to transform your teams design and development workflow. Run the following command in your terminal and read the installation guide to get started. Hi allIn this video we are going to see the atomic design in Vuejs. They are a group of atoms put together with basic fundamentals. Github Samuraikun Atomic Design Vue Vue Component Samples Based On Atomic Design.

The components are combined in a way that resembles the structure of our universe. Create atomic design systems with Pattern Lab. Atomic design by Brad Frost is a mental model to help you think of user interfaces as a cohesive whole and a collection of parts at the same time. Hi allIn this video we are going to see the atomic design in Vuejs. Sep 25 2021 1 min read. Atomic Design In Practice.

E-commerce recommendation system website using vue and python Dec 05 2021 VueJS with Atomic Design exemple Dec 05 2021 Memory game written in Vue 2 Dec 05 2021 Community mobile application created for the Freqtrade bot made with Vue Dec 05 2021 A Vuejs template with built-in Vite Sass TypeScript PostCSS and Tailwind CSS Dec 05 2021. It helps us to build. Hi allIn this video we are going to see the atomic design in Vuejs. Atomic design is methodology for creating design systems. But when used in the right way it becomes a powerful ally for developers. Finding The Perfect Component File Structure For Our Vuejs App By Vuefront Medium.

Atoms Molecules Organisms Templates and Pages. Give a read to the amazing article How to structure a Vuejs app using Atomic Design and TailwindCSS by Alba Silvente to learn more about this. Vendor component wrapper design pattern. Atomic Design details all that goes into creating and maintaining robust design systems allowing you to roll out higher quality more consistent UIs faster than ever before. Are the basic structure of matter applied to web atoms are like HTML tags a label an input or a button. How To Structure A Vue Js App Using Atomic Design And Tailwindcss.

The components are combined in a way that resembles the structure of our universe. A folder structure should follow a consistent pattern to allow you and other people browse through the files quickly and. Atomic design by Brad Frost is a mental model to help you think of user interfaces as a cohesive whole and a collection of parts at the same time. It helps us to build. Atomic design is methodology for creating design systems. Atomic Design And Reactjs.
What is Atomic Design. E-commerce recommendation system website using vue and python Dec 05 2021 VueJS with Atomic Design exemple Dec 05 2021 Memory game written in Vue 2 Dec 05 2021 Community mobile application created for the Freqtrade bot made with Vue Dec 05 2021 A Vuejs template with built-in Vite Sass TypeScript PostCSS and Tailwind CSS Dec 05 2021. Vue Atomic Design Main Features Project setup Compiles and hot-reloads for development Compiles and minifies for production Run storybook Run your tests Lints and fixes files Run your unit tests READMEmd. Vue front-end boilerplate based on atomic design methodology. Atomic design by Brad Frost is a mental model to help you think of user interfaces as a cohesive whole and a collection of parts at the same time. Github Alexander Elgin Vue Atomic Design Vue Front End Boilerplate Based On Atomic Design Methodology.

Update vue config. Atomic design by Brad Frost is a mental model to help you think of user interfaces as a cohesive whole and a collection of parts at the same time. Atomic Design is a methodology for creating design systems created by Brad Frost. It helps us to build. The focus of this post is not to deeply explain atomic design principles. How To Structure A Vue Js App Using Atomic Design And Tailwindcss.

As the craft of Web design continues to evolve were recognizing the need to develop thoughtful design systems rather than creating simple collections of web pages. Vue front-end boilerplate based on atomic design methodology. Vendor component wrapper design pattern. Update vue config. Atoms Molecules Organisms Templates and Pages. .
Plus in the world of React Vue and frameworks that stimulate the componentization Atomic Design is used unconsciously. Update vue config. The focus of this post is not to deeply explain atomic design principles. Atomic design is methodology for creating design systems. It is a system that is based on hierarchy importance type and role of each and every component. How To Structure Css In Vue Like A Pro By Mia Salazar Medium.










