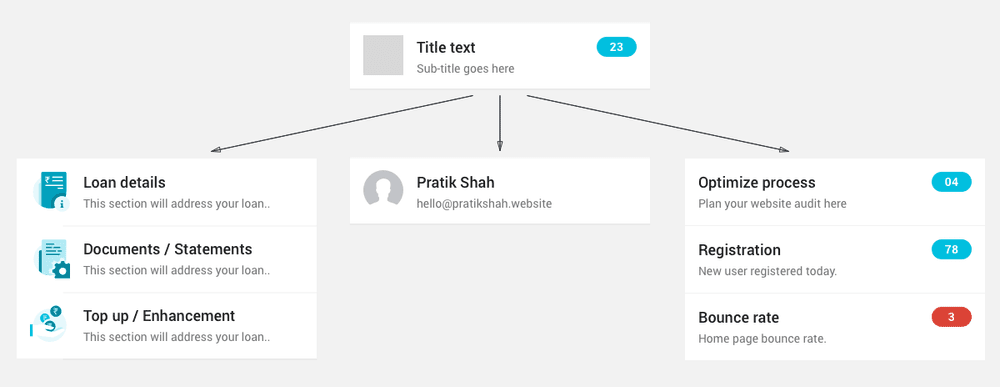
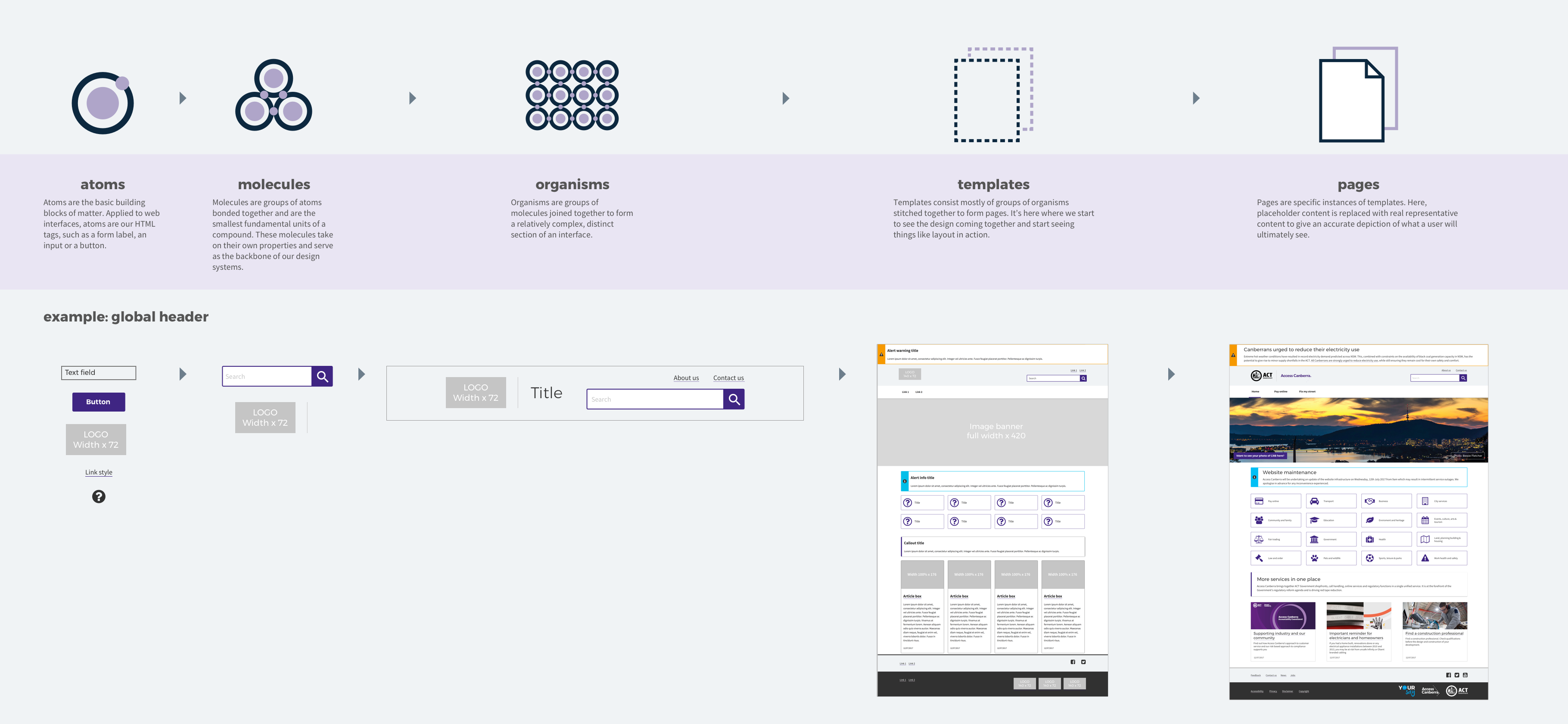
Components included basic things like cards and tooltips as well as foundational things like buttons. Atomic design gives us the ability to traverse from abstract to concrete. atomic design component library.
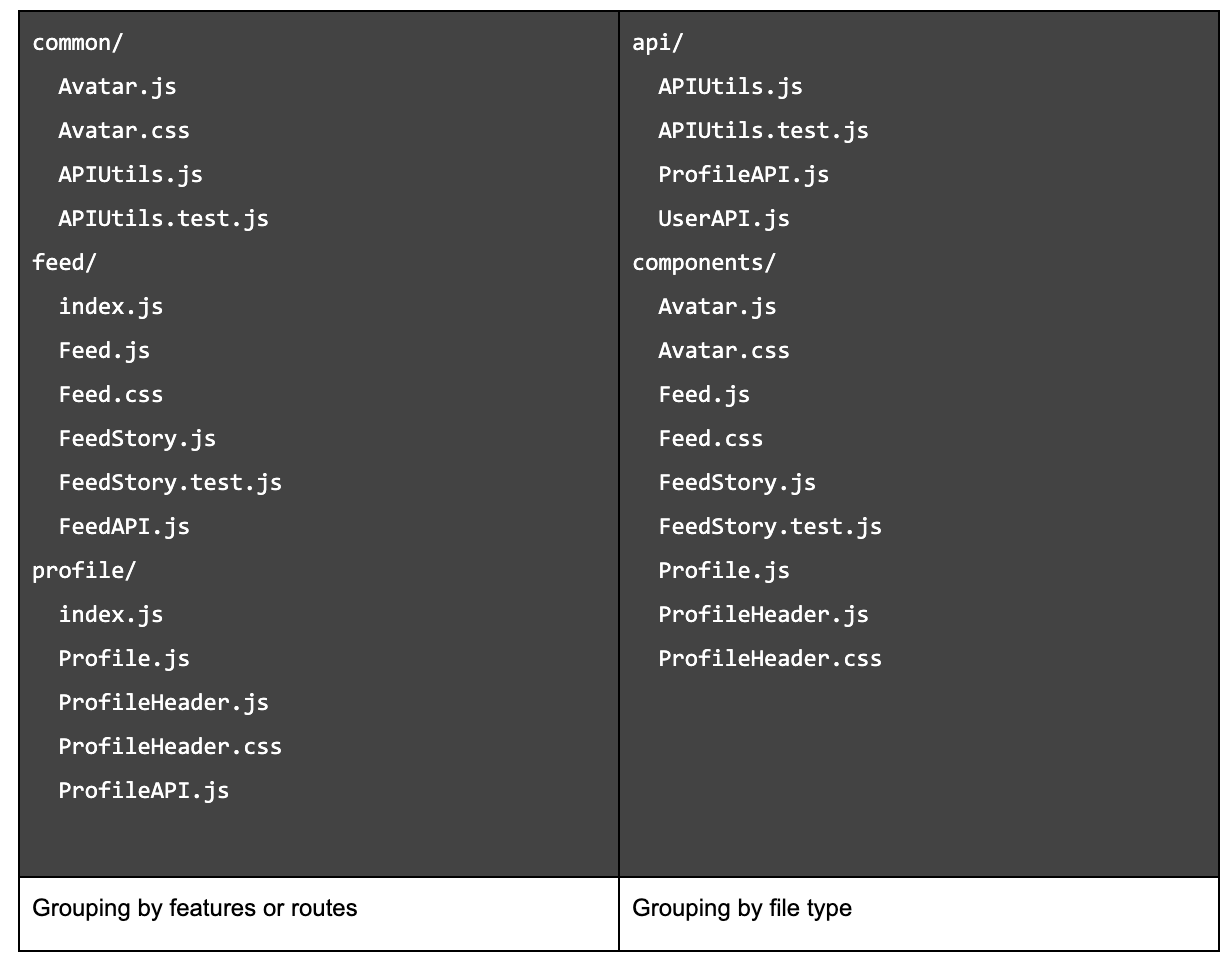
Atomic Design Component Library, Component Libraries borrow some concepts from atomic design so its important to understand some of its basics. Working in front-end workshop environments like Storybook or Pattern Lab were able to use atomic design to simultaneously build a design system component libraries as well as entire pilot project screens and all the recipes and snowflakes that comprise them. Atomic design provides a clear methodology for crafting design systems.
 Atomic Design And Ui Components Theory To Practice By Jonathan Saring Bits And Pieces From blog.bitsrc.io
Atomic Design And Ui Components Theory To Practice By Jonathan Saring Bits And Pieces From blog.bitsrc.io
Atomic Design generates straightforward layouts. It thoroughly documents the components usage with plenty of images and videos to support it. Working out the details before taking a step back to verify the results in.
Building blocks Components.
Atomic Design allows for a mix and match approach. Clients and team members are able to better appreciate the concept of design systems by actually seeing the steps laid out in front of them. With Atomic Design developers can take site elements independently rather than as a single brick that all needs to move at once. Run the following command in your terminal and read the installation guide to get started. Working in front-end workshop environments like Storybook or Pattern Lab were able to use atomic design to simultaneously build a design system component libraries as well as entire pilot project screens and all the recipes and snowflakes that comprise them. Atomic design provides a clear methodology for crafting design systems.
Another Article :

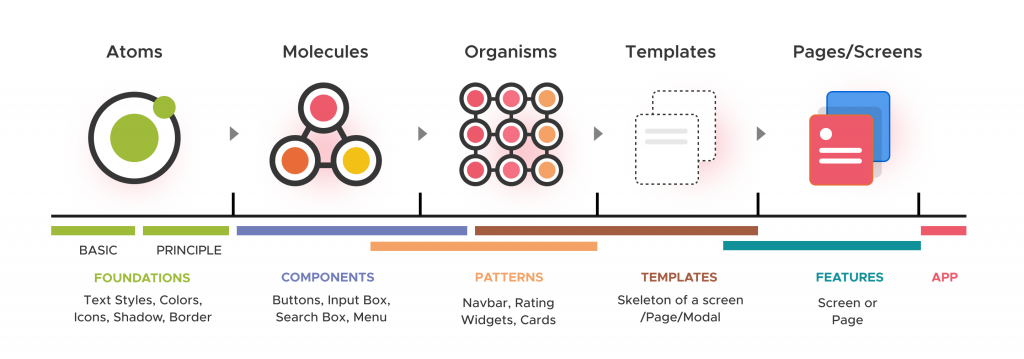
Atomic UI component library guidelines. Another way to show context is to provide lineage information for each pattern. Atomic design gives us the ability to traverse from abstract to concrete. Or sand bricks walls. Blocks come in different shapes and sizes which are combined to build something new. Atomic Design Brad Frost.

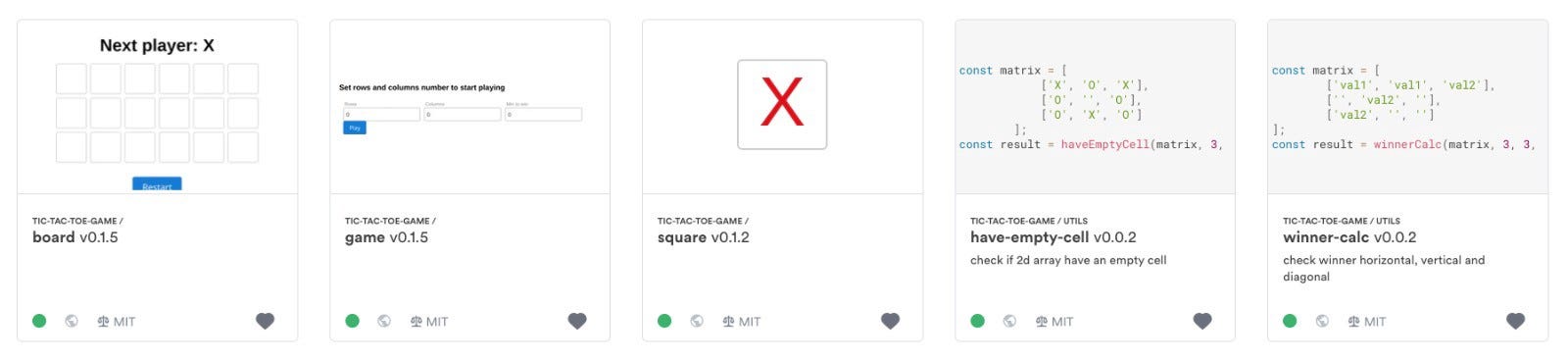
But when used in the right way it becomes a powerful ally for developers. Bringing atomic design methodology into your UI component development workflow can help you to create and scale such a library which is why many component libraries are based on it. Runner for Sketch optimizes a designers workflow by providing a set of keyboard commands they can use instead of finding things in endless menus. Plus in the world of React Vue and frameworks that stimulate the componentization Atomic Design is used unconsciously. Clients and team members are able to better appreciate the concept of design systems by actually seeing the steps laid out in front of them. Building Design Systems With Atomic Design By Igor Syvets Muzli Design Inspiration.

Blocks come in different shapes and sizes which are combined to build something new. Fundamentally the idea is the same. But when used in the right way it becomes a powerful ally for developers. A component library is a single file or folder that consists of all the styles and components used in a website software or app including buttons input fields a UI kit and more. Atomic Design is a methodology created by Brad Frost seeking to provide direction on building interface design systems more deliberately and with explicit order and hierarchy. How To Implement Atomic Design Structure Component In React.

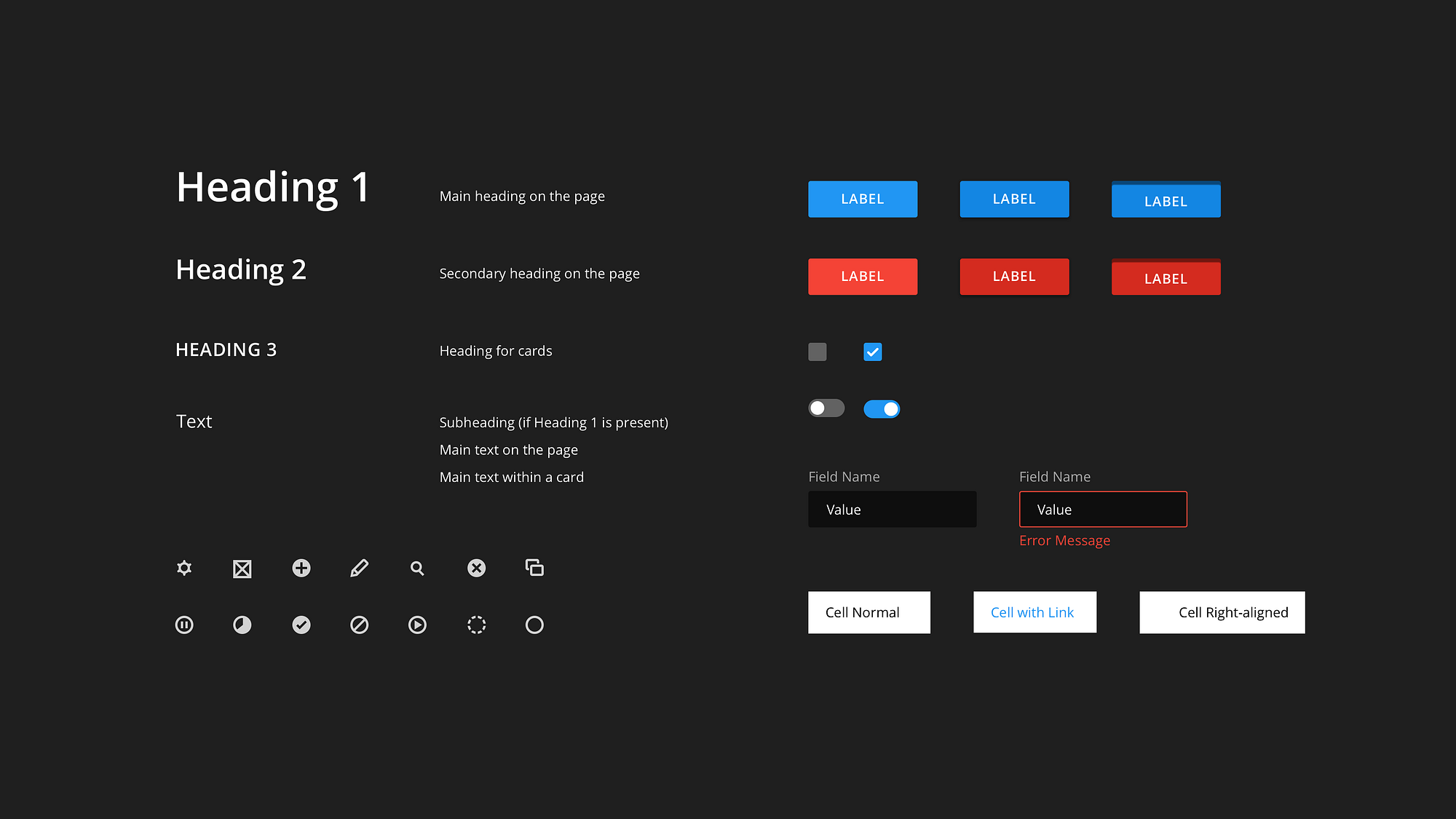
Working in front-end workshop environments like Storybook or Pattern Lab were able to use atomic design to simultaneously build a design system component libraries as well as entire pilot project screens and all the recipes and snowflakes that comprise them. Frost wanted to create a design system that made it easy for him to focus on essential elements like color typography and texture. Run the following command in your terminal and read the installation guide to get started. Popularly known within the design world Atomic Design helps to build consistent solid and reusable design systems. Components included basic things like cards and tooltips as well as foundational things like buttons. Atomic Design Designs Themes Templates And Downloadable Graphic Elements On Dribbble.

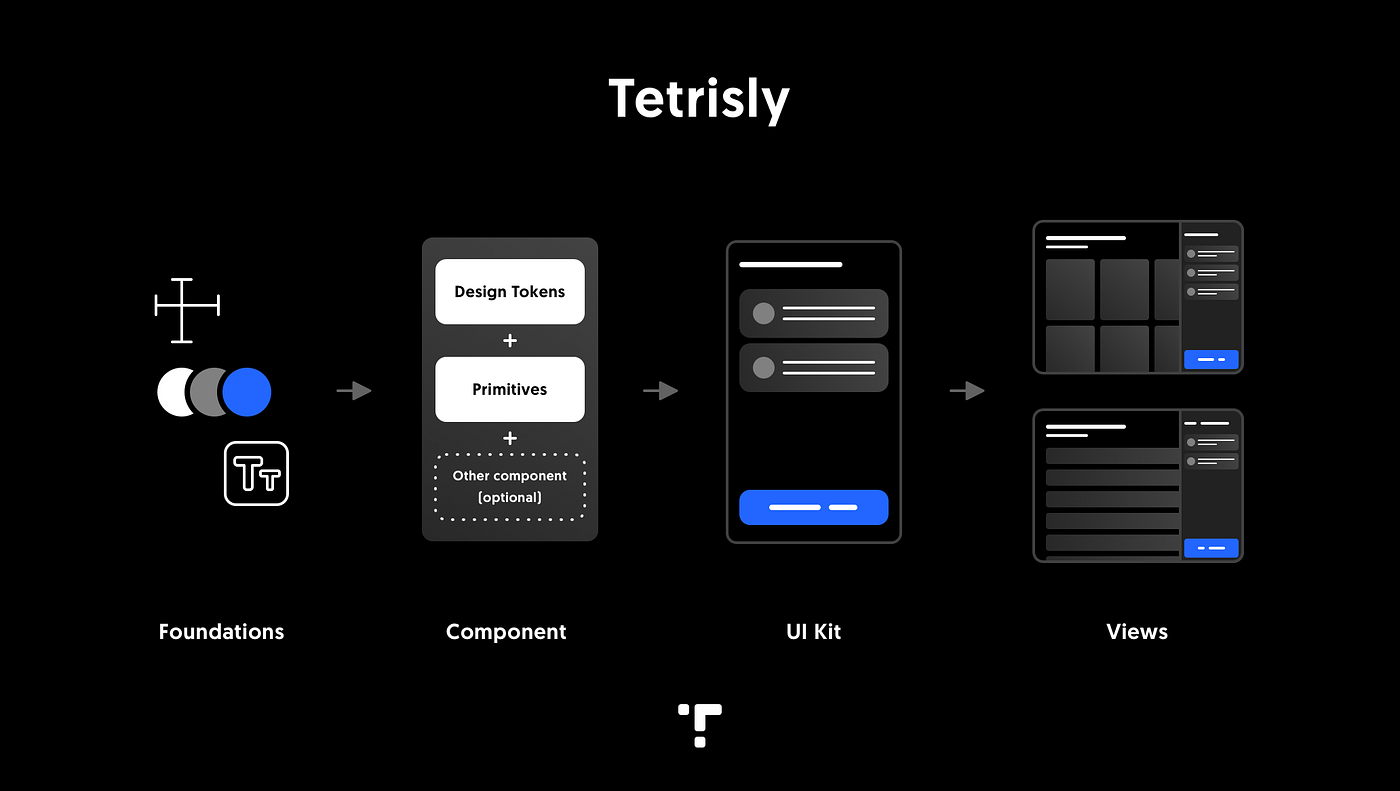
But when used in the right way it becomes a powerful ally for developers. Atomic Design allows for a mix and match approach. Run the following command in your terminal and read the installation guide to get started. What is Atomic Design. Plus in the world of React Vue and frameworks that stimulate the componentization Atomic Design is used unconsciously. How We Organized The Component Library In Tetrisly Com Part 1 Introduction By Tetrisly Design Sketch Medium.

Material designs component library doesnt just contain an example of each component. Another way to show context is to provide lineage information for each pattern. Building blocks Components. Theres many design systems that exist for example Atomic Design. Pattern Lab is a frontend workshop environment that helps you build view test and showcase your design systems UI components. Atomic Design And Ui Components Theory To Practice By Jonathan Saring Bits And Pieces.

Atomic Design is a methodology created by Brad Frost seeking to provide direction on building interface design systems more deliberately and with explicit order and hierarchy. This allows developers to identify portions of the site that can be reused repurposed or paired with other elements to form new organisms. Building blocks Components. Components included basic things like cards and tooltips as well as foundational things like buttons. This is true for both. Atomic Design Ux Collective.

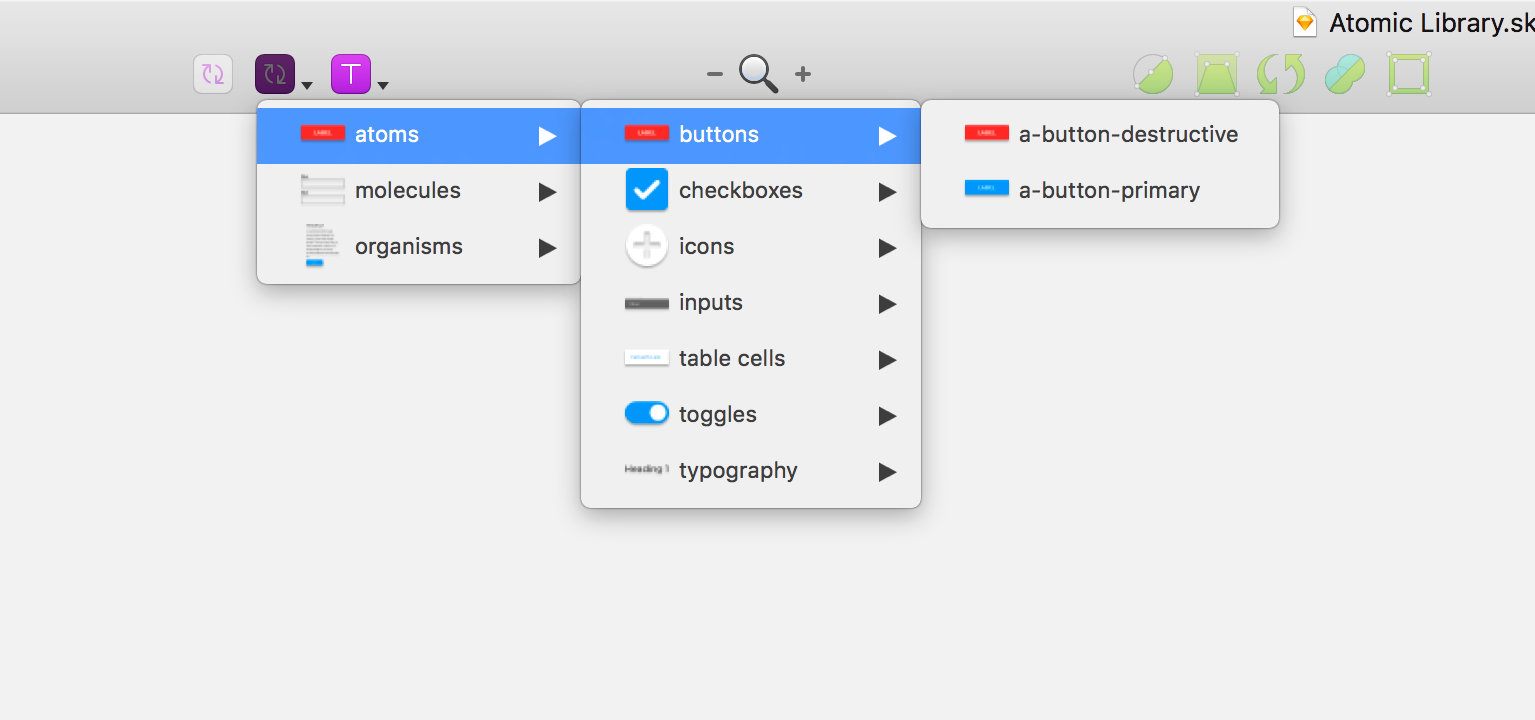
Building blocks Components. Atomic Design components in Sketch can be found by using the insert panel in the Sketch toolbar. While exploring his ideas Frost kept returning to the connections he found. Clients and team members are able to better appreciate the concept of design systems by actually seeing the steps laid out in front of them. The release of Figma Styles mid way through our process allowed us to drastically simplify the layer structure of our components this helped a lot with general usability and document performance. Building Design Systems With Atomic Design By Igor Syvets Muzli Design Inspiration.

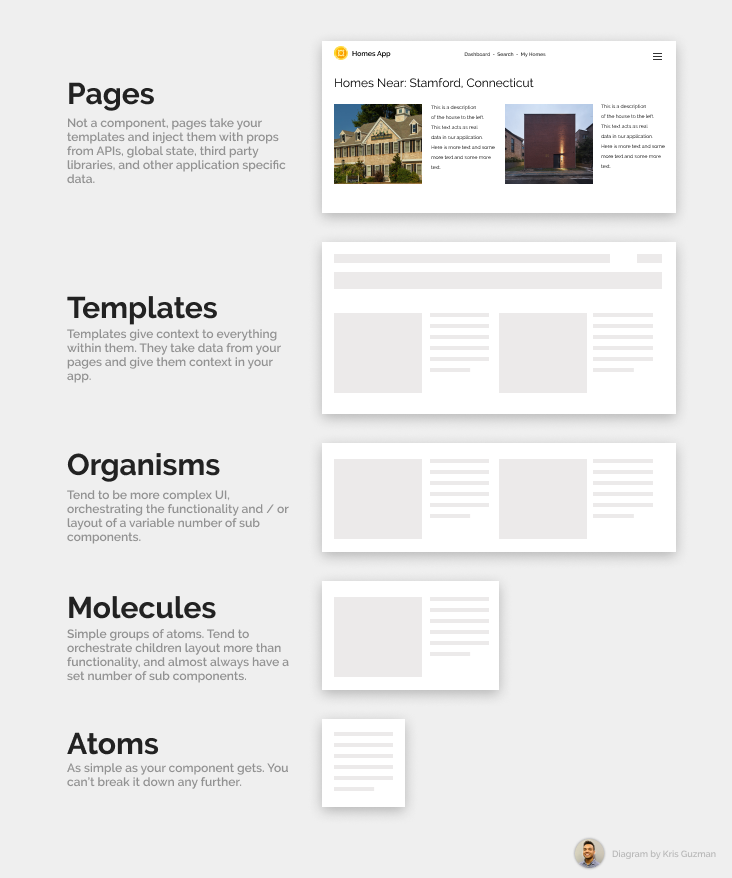
But when used in the right way it becomes a powerful ally for developers. Theres many design systems that exist for example Atomic Design. What is Atomic Design. Component updates or additions should be simple so that designers and developers get the latest without much wait. With Atomic Design developers can take site elements independently rather than as a single brick that all needs to move at once. Atomic Design For Developers Atomic Engineering By Kris Guzman The Startup Medium.

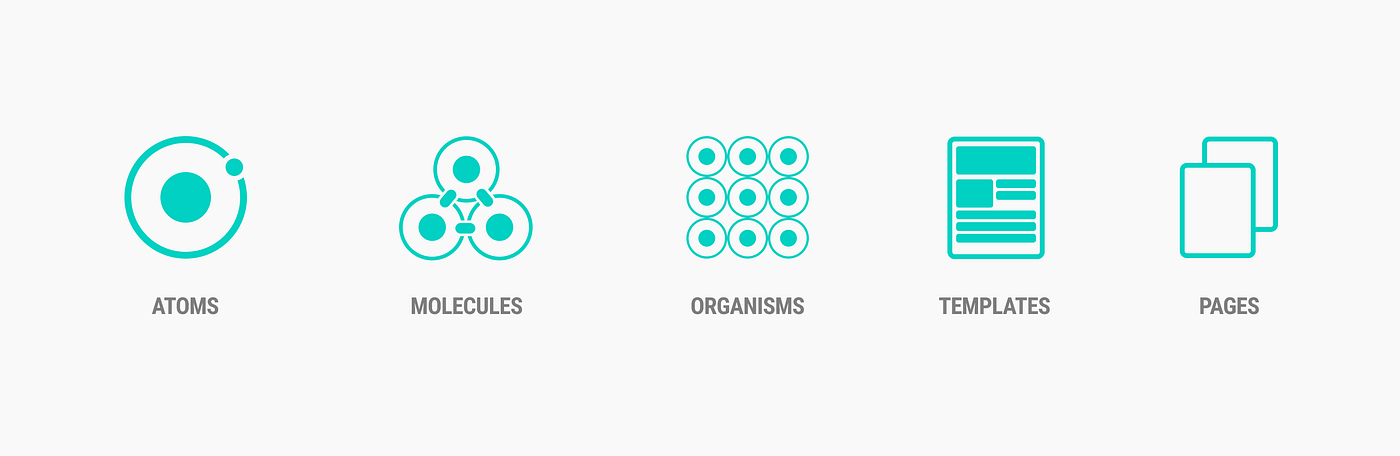
Bringing atomic design methodology into your UI component development workflow can help you to create and scale such a library which is why many component libraries are based on it. But when used in the right way it becomes a powerful ally for developers. Atomic Design is a methodology created by Brad Frost seeking to provide direction on building interface design systems more deliberately and with explicit order and hierarchy. Now whatever you want to call it Atoms Molecules Organisms. Run the following command in your terminal and read the installation guide to get started. Atomic Design Explained By Ryan Reynolds Tsh Io.
Blocks come in different shapes and sizes which are combined to build something new. A great way to test your library as for how much it follows Atomic design principles is to try and break it down with Bit. Plus in the world of React Vue and frameworks that stimulate the componentization Atomic Design is used unconsciously. It thoroughly documents the components usage with plenty of images and videos to support it. Component Libraries borrow some concepts from atomic design so its important to understand some of its basics. Building An Atomic Design System With Sketch Library Ux Blog.

Material designs component library doesnt just contain an example of each component. Plus in the world of React Vue and frameworks that stimulate the componentization Atomic Design is used unconsciously. Create atomic design systems with Pattern Lab. This allows designers to use the components quickly and easily throughout the design. The release of Figma Styles mid way through our process allowed us to drastically simplify the layer structure of our components this helped a lot with general usability and document performance. How To Implement Atomic Design Structure Component In React.

This is true for both. Building blocks Components. Working out the details before taking a step back to verify the results in. Pattern Lab is a frontend workshop environment that helps you build view test and showcase your design systems UI components. Bringing atomic design methodology into your UI component development workflow can help you to create and scale such a library which is why many component libraries are based on it. Pattern Lab Overview Overview.

Bringing atomic design methodology into your UI component development workflow can help you to create and scale such a library which is why many component libraries are based on it. Atomic design gives us the ability to traverse from abstract to concrete. The release of Figma Styles mid way through our process allowed us to drastically simplify the layer structure of our components this helped a lot with general usability and document performance. The part and the whole. Plus in the world of React Vue and frameworks that stimulate the componentization Atomic Design is used unconsciously. How To Structure Storyblok Spaces Using Atomic Design Storyblok.

Frost wanted to create a design system that made it easy for him to focus on essential elements like color typography and texture. Material designs component library doesnt just contain an example of each component. Working out the details before taking a step back to verify the results in. What is Atomic Design. The release of Figma Styles mid way through our process allowed us to drastically simplify the layer structure of our components this helped a lot with general usability and document performance. Building Design Systems With Atomic Design By Igor Syvets Muzli Design Inspiration.