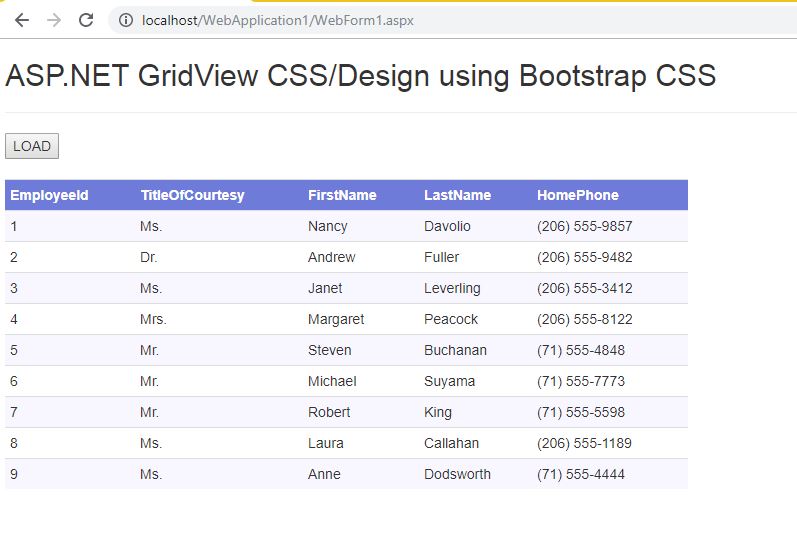
STYLING THE GRIDVIEW IN ASPNET. Then select database leaving the default name for datasources ID and click OK. asp net gridview design templates.
Asp Net Gridview Design Templates, Using TemplateFields in the GridView Control CSS Table gallery - template designs for your ASPNET applications CodeProject Frequently Asked Questions Series 1. Hello every one In this article you will learn. From the GridViews control Smart Tag either in Design or Source view select New data source.
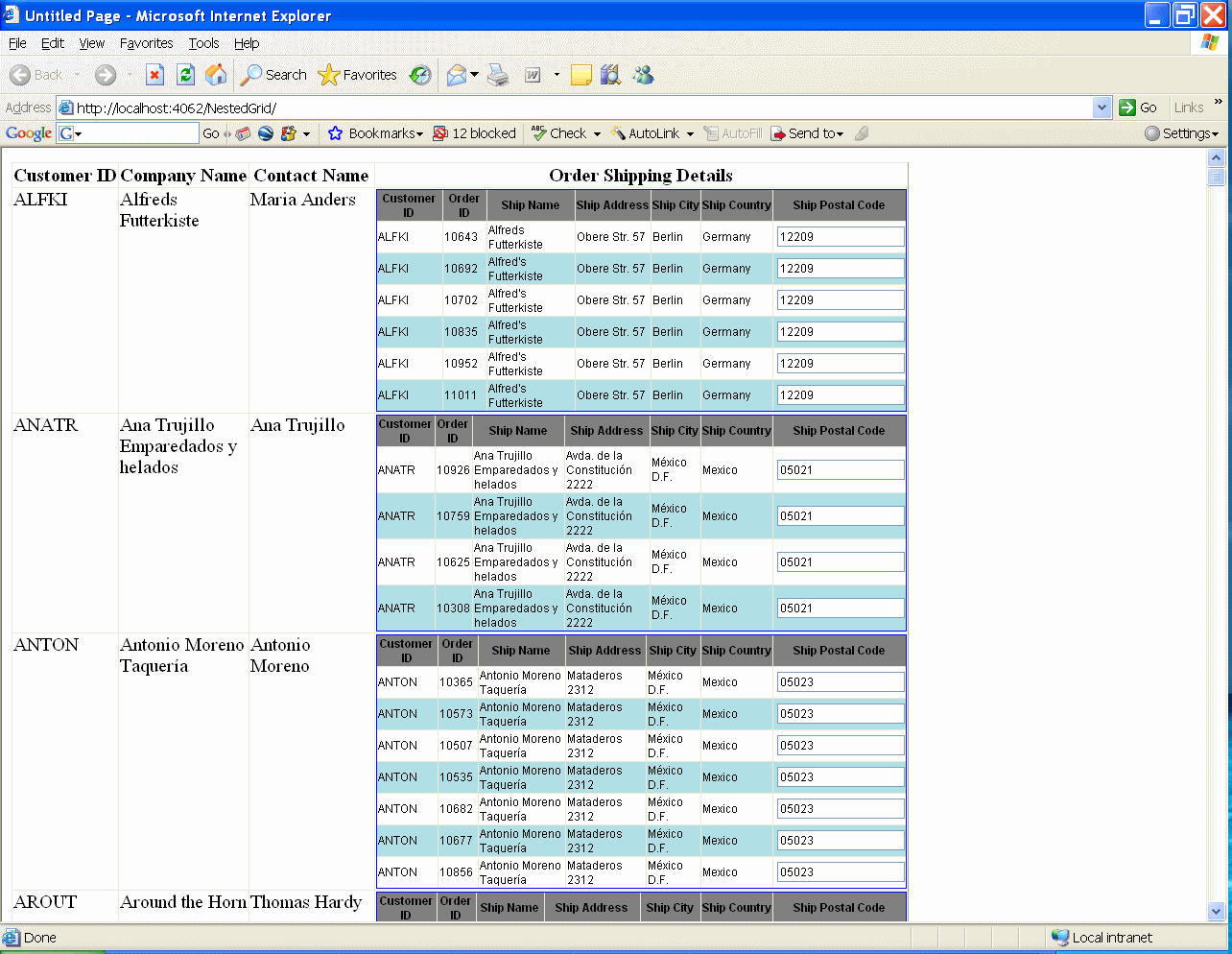
 Asp Net Nested Gridview Template Controls Stack Overflow From stackoverflow.com
Asp Net Nested Gridview Template Controls Stack Overflow From stackoverflow.com
The DataGridView control makes it easy to define the basic appearance and the display formatting of rows and columns. Accept Solution Reject Solution. Go back to the Design View select the GridView and press the small arrow button that appears on the right.
Gridview insert update delete in asp net.
In the Design Source write the code as in the following. Then select database leaving the default name for datasources ID and click OK. The Overflow Blog Podcast 391. Gridview insert update delete in asp net. As it name suggests that the contents of this template are displayed at the column footer. At design time we can define templates declaratively using inline tags in aspx source of GridView the following listing shows this.
Another Article :

The ASPNET GridView Permalink. The Overflow Blog Podcast 391. Footer template comes under TemplateField inside Gridview. Data-Binding in a Template. For the new ASPNET Project select Empty template then select the Web Forms checkbox then click OK. Nested Gridview In Asp Net Using C Parent And Child Gridview.

Click on smart tag and then Auto Format option. Display Data in ASPNet GridView Control Download Sample Source Code. The Overflow Blog Podcast 391. Since we are going for a case where we dont know the number of fields of a table and their description Name Data Type etc in advance therefore we need to create the templates dynamically according to fields of the particular table. As we all know thatFooter template is used for Inserting rows to Gridview as well as in database. Asp Net Gridview Css Designing Using Bootstrap Parallelcodes.

Filtering GridView supports a built-in data-entry row below the column headers for custom end-user operations such as searching and filtering records. In the Defaultaspx page add a GridView control. At design time we can define templates declaratively using inline tags in aspx source of GridView the following listing shows this. The row template gives you greater. Here I will be starting directly with the design part I am skipping the coding part of How to fill data in Gridview I will only sharing the css code to design Gridview control. How To Bind A Dropdownlist With A Edititemtemplate In The Gridview.

Its just Style s. There are situations that you want greater control over the appearance of DataGridView rows than what is provided by the various DataGridView cell style properties. In the Design Source write the code as in the following. Click on smart tag and then Auto Format option. It displayed the contents at the column header. Developing A Multi Select Asp Net Gridview Using Jquery.

In the Design Source write the code as in the following. The Overflow Blog Podcast 391. Hello every one In this article you will learn. Click on smart tag and then Auto Format option. Using TemplateFields in the GridView Control CSS Table gallery - template designs for your ASPNET applications CodeProject Frequently Asked Questions Series 1. Easy Bootstrap Pagination For Asp Net Gridview Codeproject.

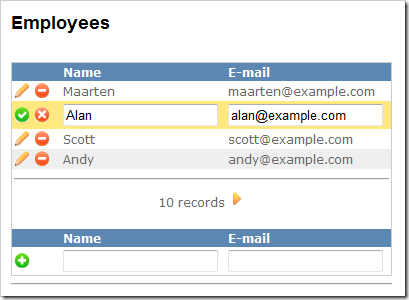
The row template gives you greater. With the help of Footer Templatewe can Insert Record into DB as well as can calculate row values and show as the Total. In the Design Source write the code as in the following. Your template can contain markup Web server controls and command buttons. You have already got many templates in gridview which are in built. Responsive Gridview In Asp Net.

Hello every one In this article you will learn. With the help of Footer Templatewe can Insert Record into DB as well as can calculate row values and show as the Total. In the Defaultaspx page add a GridView control. GridView is fully compatible with Microsofts GridView control so you can upgrade existing ASPNET applications easily and be productive immediately. Your template can contain markup Web server controls and command buttons. Gridview Design Templates In Asp Net.
. In the Design Source write the code as in the following. ASPNET Forums General ASPNET Web Forms Data Controls Custom design gridview template Custom design gridview template Answered Locked RSS 5 replies. As we all know thatFooter template is used for Inserting rows to Gridview as well as in database. There are situations that you want greater control over the appearance of DataGridView rows than what is provided by the various DataGridView cell style properties. Gridview Design Templates In Asp Net.

But if you want any other template for ur gridview you can do so by CSS Some CSS are available online and if can create your own. You have already got many templates in gridview which are in built. Accept Solution Reject Solution. From the templates list chose the Web Forms template then click OK to proceed. Making ASPNET GridView Responsive With jQuery FooTable By Brij Mohan As the current trend is to make website compatible with all platforms like desktop tablet and mobileetc Responsive Design technique comes into the picture. Build A Nested Gridview Control With Asp Net Codeguru.

In This artice we customize our gridview. The GridViews Templates Can Be Edited Through the Designer Click to view full-size image To also display the LastName in the FirstName TemplateField drag the Label control from the Toolbox into the FirstName TemplateFields ItemTemplate in the GridViews template editing interface. Click on smart tag and then Auto Format option. Create a new project using File - New - Project then select Web then select ASPNet Web Forms Application. From the GridViews control Smart Tag either in Design or Source view select New data source. Responsive Gridview In Asp Net.
GridView is fully compatible with Microsofts GridView control so you can upgrade existing ASPNET applications easily and be productive immediately. Gridview insert update delete in asp net. Display Data in ASPNet GridView Control Download Sample Source Code. Accept Solution Reject Solution. ASPNET Forums General ASPNET Web Forms Data Controls Custom design gridview template Custom design gridview template Answered Locked RSS 5 replies. Gridview Design Templates In Asp Net.

Footer Template will not be seen if there is some data in the Gridview. For more information on templates see ASPNET Web Server Controls Templates. From the templates list chose the Web Forms template then click OK to proceed. You have already got many templates in gridview which are in built. But if you want any other template for ur gridview you can do so by CSS Some CSS are available online and if can create your own. Making Asp Net Gridview Responsive With Jquery Footable Jishnu Sukumaran.

At design time we can define templates declaratively using inline tags in aspx source of GridView the following listing shows this. As we all know thatFooter template is used for Inserting rows to Gridview as well as in database. Accept Solution Reject Solution. Click on smart tag and then Auto Format option. In the Defaultaspx page add a GridView control. Gridview Control In Asp Net.

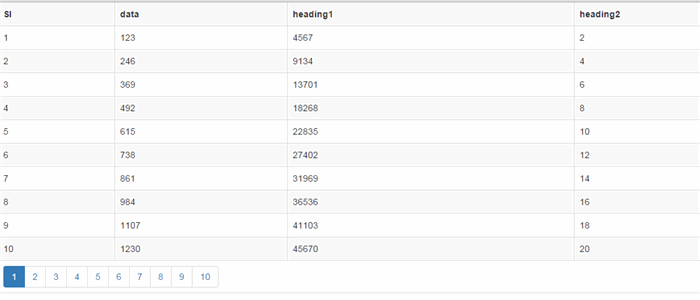
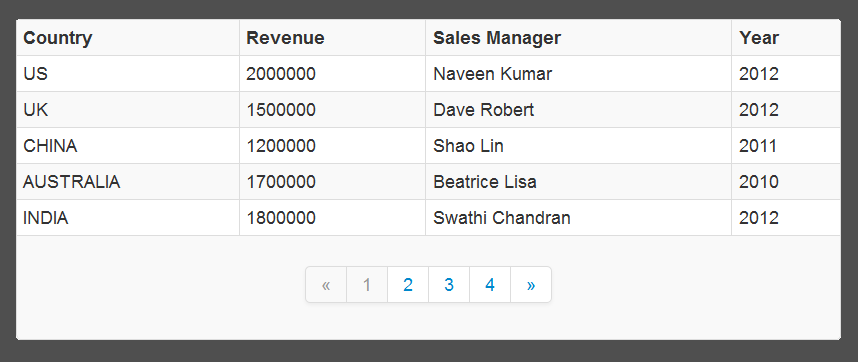
You can see in the above image that paging has also acquired the similar design like GridViewThis is because it has inherited css from the main. There is actually a simple and automated way to do it. To start with open VS2012 and create an empty ASPNET website. STYLING THE GRIDVIEW IN ASPNET. Using TemplateFields in the GridView Control CSS Table gallery - template designs for your ASPNET applications CodeProject Frequently Asked Questions Series 1. Beginner S Guide To Create Gridview In Asp Net Mvc 5.

You have already got many templates in gridview which are in built. Display Data in ASPNet GridView Control Download Sample Source Code. Its just Style s. Using TemplateFields in the GridView Control CSS Table gallery - template designs for your ASPNET applications CodeProject Frequently Asked Questions Series 1. Your template can contain markup Web server controls and command buttons. Asp Net Nested Gridview Template Controls Stack Overflow.










