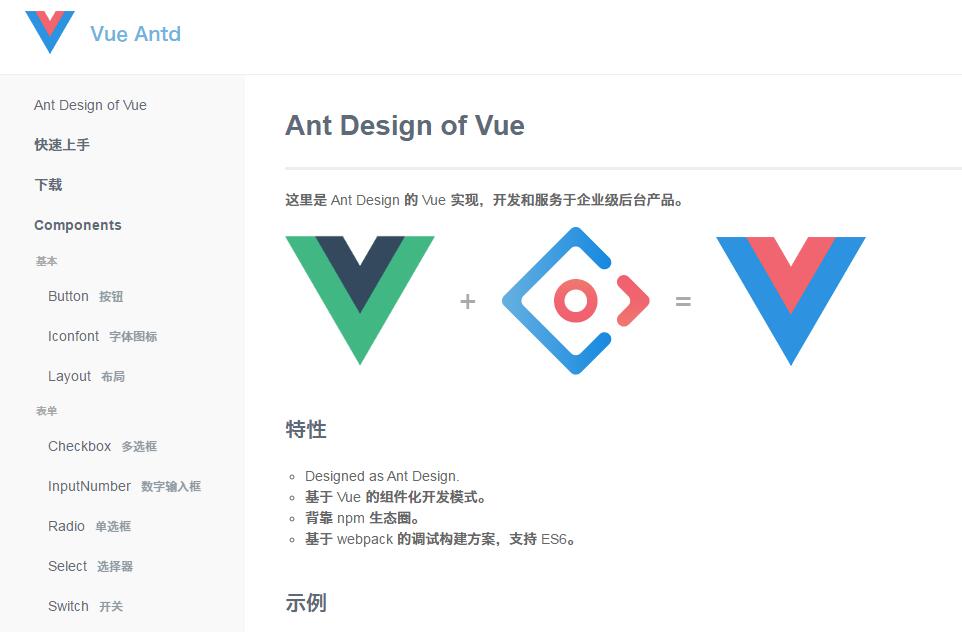
The style of the component is kept in sync with Ant Design. Well create a file called antd-uijs. ant design vue tutorial.
Ant Design Vue Tutorial, We need your support please click the button to help us increase. Themes that are just meant to compiled once on the build. This answer is not useful.
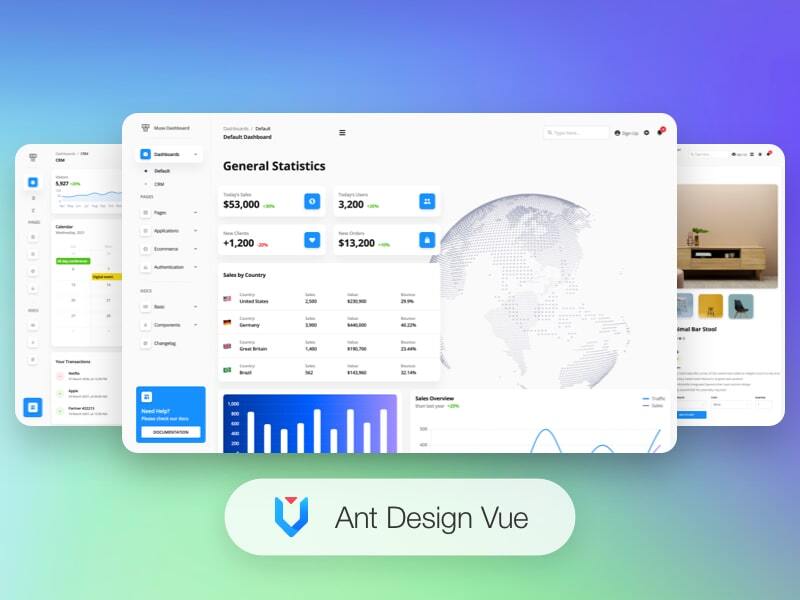
 Ant Design Vue Made With Vue Js From madewithvuejs.com
Ant Design Vue Made With Vue Js From madewithvuejs.com
Ant Design React is dedicated to providing a good development experience for programmers. Since prettier aims to be configuration free out of the box the. Show activity on this post.
Since prettier aims to be configuration free out of the box the.
Show activity on this post. Before starting it is recommended to learn React and ES2015 first and correctly install and configure Nodejs v8 or above. Create and Set up Vue 3 Typescript Project. I think you should give the respect for the questioner. Yarn add ant-design-vue less less-loader or npm i ant-design-vue less less-loader. Based on the assumption that everyone is pursuing happiness at work we have added the two values of Meaningfulness and Growth on the basis of Certainty and Naturalness to guide each designer towards better judgment and decision-making.
Another Article :

This is Ant Designs internal standard for evaluating design quality. Ant Design Practical Tutorial. We will use Vue CLI to set up our Vue Typescript project. The html structure and css style of the component are also consistent. The official guide also assumes that you have intermediate knowledge about HTML CSS and JavaScript and React. 6 Best Ant Design Templates For Web Developers Dev Community.

I love it a lot and have been using it to create my student dashboard. Const formData new FormData. Based on the assumption that everyone is pursuing happiness at work we have added the two values of Meaningfulness and Growth on the basis of Certainty and Naturalness to guide each designer towards better judgment and decision-making. Select Manually select features. We can do this with the following command. Ant Design Pro V4 Role Based Access Control Practical Tutorial 3 Create Project With Uml Ui Develop Paper.

Select the default app name or change it as you see fit. Ant Design React is dedicated to providing a good development experience for programmers. Install the Okta CLI and run okta register to sign up for a new account. Set up your todo-app with these configurations-. Ant Design React is dedicated to providing a good development experience for programmers. Vue Ui Component Ant Design Vue Js Examples.

Ant Design React is dedicated to providing a good development experience for programmers. I love it a lot and have been using it to create my student dashboard. If you want to change. We can do this with the following command. Before starting it is recommended to learn React and ES2015 first and correctly install and configure Nodejs v8 or above. Ant Design Vue Made With Vue Js.

Before you begin youll need a free Okta developer account. This answer is not useful. You will see something like this. Yarn add ant-design-vue less less-loader or npm i ant-design-vue less less-loader. After that youre good to go. Ant Design Vue Examples Codesandbox.

You can see all the charts on Official Website and query their API. Navigate to the application-. Choose Single-Page App and press Enter. One of three columns One of three columns One of three columns. The style 0 modification is really achieved and the component API is kept as consistent as possible. Setting Up And Customizing The Ant Design System In A Nuxt App Css Tricks.
Now lets tell Nuxt to use it globally via a plugin. Create and Set up Vue 3 Typescript Project. Manual upload upload files when needed. Vue create my-app cd my-app vue add ant-design. First you need to install vuecli globally follow the instructions here. Ant Design Pro Vue.
Cd create your-app-name npm install ant-design-vuenext ant-designicons-vue npm install -D less less-loader babel-plugin-import. I love it a lot and have been using it to create my student dashboard. Install the Okta CLI and run okta register to sign up for a new account. Well create a file called antd-uijs. Navigate to the application-. Antdesign The Front End Javascript Vue Js React Js Ant Design Pro V4 Initializes The Project In Role Based Access Control Tutorial 2.
Ant Design Practical Tutorial. The html structure and css style of the component are also consistent. Select Manually select features. The ant design chart has 27 chart types and hundreds of charts can basically meet all development needs. Themes that are just meant to compiled once on the build. Muse Vue Ant Design Dashboard Free And Opensource Ant Design Vue Dashboard Bestofvue.
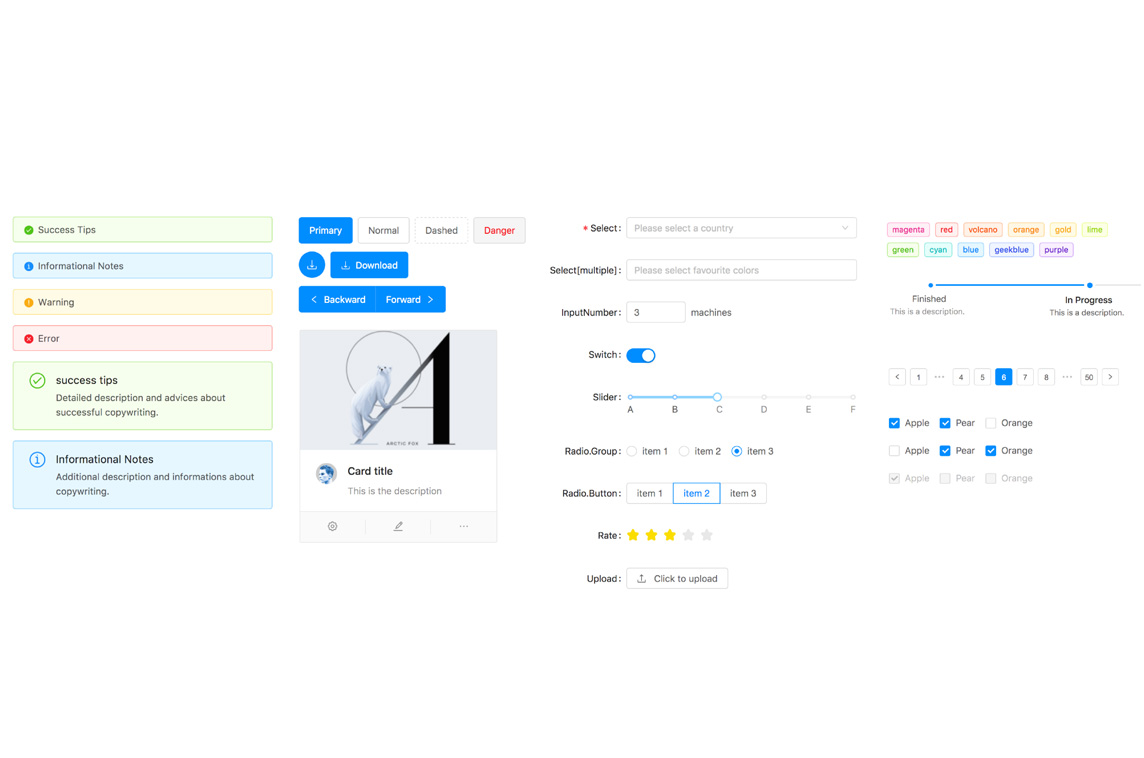
Since prettier aims to be configuration free out of the box the. Ant Design Practical Tutorial. All components can take variations in colour that you can. You will see something like this. Ant Design Vue Examples Learn how to use ant-design-vue by viewing and forking example apps that make use of ant-design-vue on CodeSandbox. Ant Design Pro Vue.

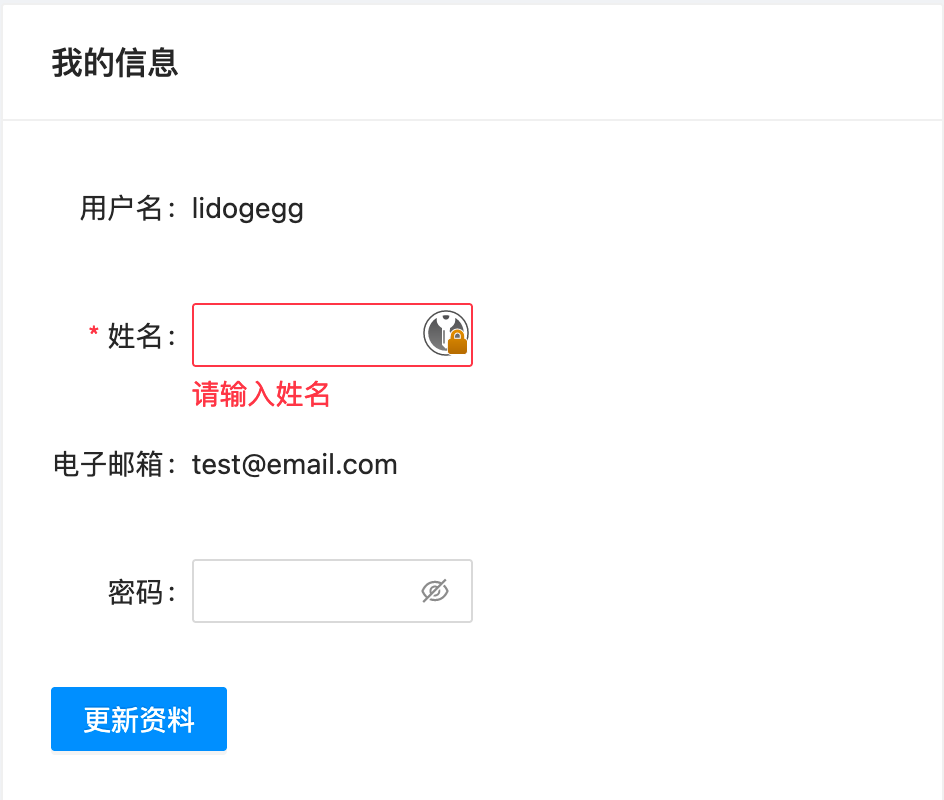
I think you should give the respect for the questioner. Edit this doc on GitHub 11142021 031247. The official guide also assumes that you have intermediate knowledge about HTML CSS and JavaScript and React. Muse - Vue Ant Design Dashboard is built with over 70 frontend individual elements like buttons inputs navbars navtabs cards or alerts giving you the freedom of choosing and combining. Before you begin youll need a free Okta developer account. Display Validation Error Message By Backend In Ant Design Vue.

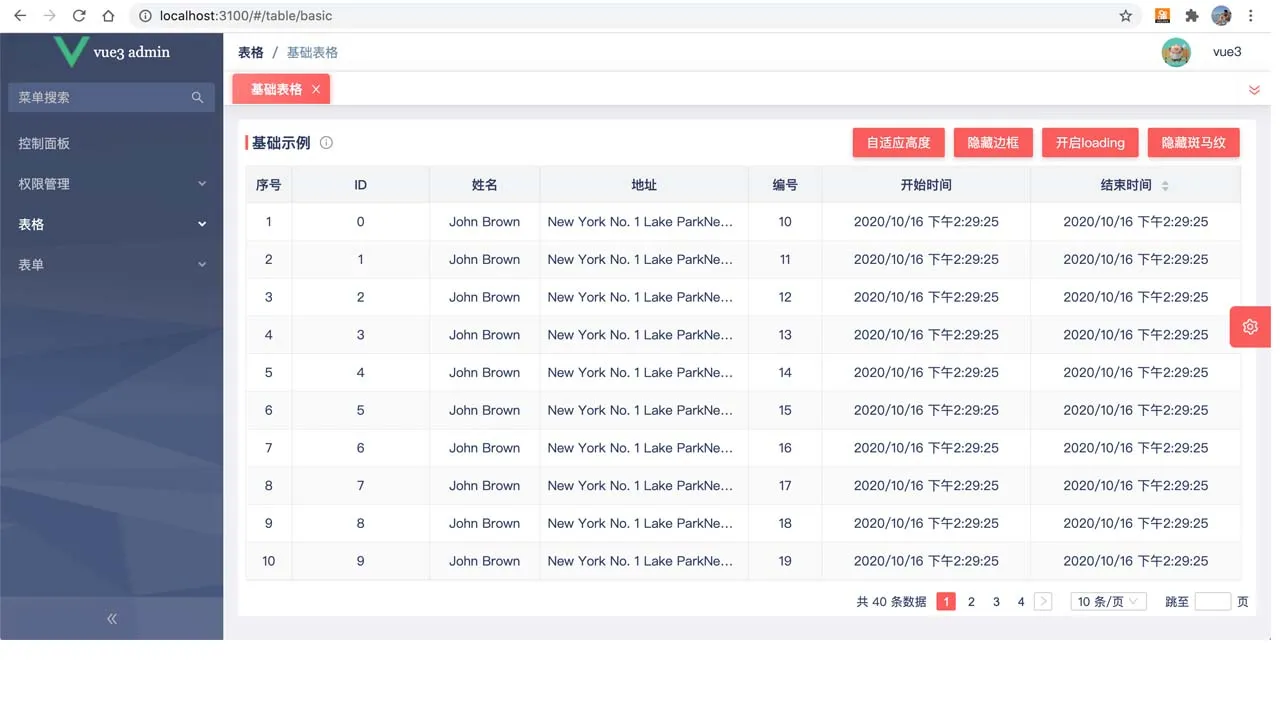
Next well create a config file for prettier. I think you should give the respect for the questioner. This is Ant Designs internal standard for evaluating design quality. The official guide also assumes that you have intermediate knowledge about HTML CSS and JavaScript and React. You will see something like this. A Vue3 Vite Ant Design Vue2 Typescript Admin Management System Mini Version.

Ant Design Vue Examples Learn how to use ant-design-vue by viewing and forking example apps that make use of ant-design-vue on CodeSandbox. Ant Design Landing-Landing Templates. Set up your todo-app with these configurations-. Muse - Vue Ant Design Dashboard is built with over 70 frontend individual elements like buttons inputs navbars navtabs cards or alerts giving you the freedom of choosing and combining. Manual upload upload files when needed. Ant Design Pro Vue.

Navigate to the application-. Validation Components - Ant Design using vee-validate validation providers with vue-ant-design UI. Ant Design Vue Examples Learn how to use ant-design-vue by viewing and forking example apps that make use of ant-design-vue on CodeSandbox. This answer is useful. Install the Okta CLI and run okta register to sign up for a new account. Ant Design Pro V4 Role Based Access Control Practical Tutorial 3 Create Project With Uml Ui Develop Paper.

We need your support please click the button to help us increase. All components can take variations in colour that you can. We need your support please click the button to help us increase. You will see something like this. First you need to install vuecli globally follow the instructions here. Ant Design Vue Made With Vue Js.











