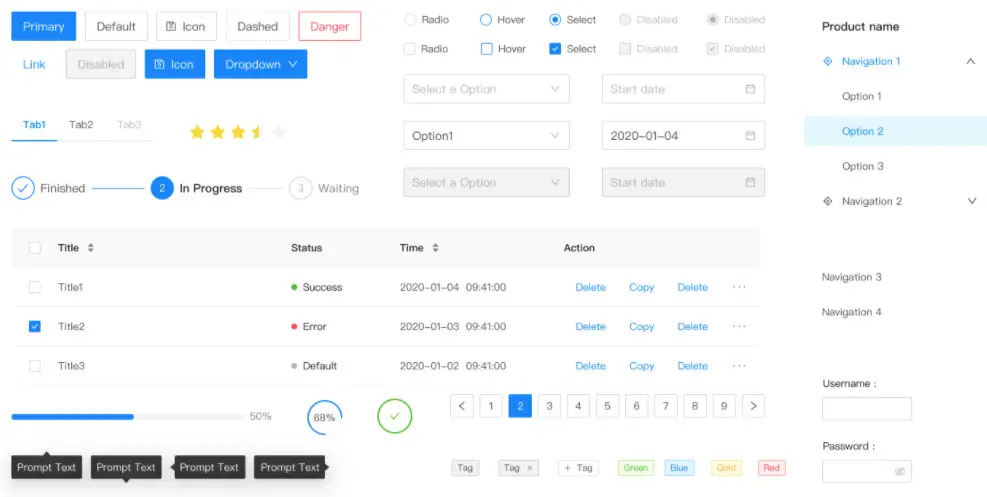
This is Ant Designs internal standard for evaluating design quality. If you are building a product that has a lot of forms antdesign does a cool job. ant design vs semantic ui.
Ant Design Vs Semantic Ui, A few other options listed below but Ant-Design is more neutral and has the largest community so thats a great choice to build on. But for me it is the best option at this moment. Written in TypeScript Supports Typescript.
 Chakra Ui Vs Ant Design Compare Differences Reviews From saashub.com
Chakra Ui Vs Ant Design Compare Differences Reviews From saashub.com
Polished and enterprisey look and feel is the primary reason why developers consider Ant Design over the competitors whereas Great lookfeel was stated as the key factor in picking Semantic UI React. Semantic UI has a broader approval being mentioned in 77 company stacks. Chakra UI provides more components improved styling API accessibility and intuitive component APIs than Theme UI.
Chakra UI provides more components improved styling API accessibility and intuitive component APIs than Theme UI.
Rsuite is less popular than antd. Rsuite is less popular than antd. The current versions are antd 4172 material-ui 0202 react-bootstrap 203 reactstrap 901 and semantic-ui-react 204. Compare rsuite and antds popularity and activity. Targetting body which will conflict with existing styles. Ant Design is described as provides a suite of out-of-the-box UI elements with high quality for developing and serving enterprise background applications.
Another Article :

Compare npm package download statistics over time. Semantic UI has a broader approval being mentioned in 77 company stacks. Written in TypeScript Supports Typescript. Chakra UI provides more components improved styling API accessibility and intuitive component APIs than Theme UI. Semantic UI provides the needed code to build a component and you can even preview it on CodeSandbox. Semantic Ui Vs Ant Design Compare Differences Reviews.

Styles scoped under ant-prefix. Antd An enterprise-class UI design language and React components implementation. It is maybe not so flexible in terms of custom styling but using some specific approaches you can reach your goal I guess. Definitely popping up in just like last 2-3 years the trend is clear. The points are a summary of how big the community is and how well the package is maintained. Ant Design Vs Semantic Ui What Are The Differences.

When comparing fluent-ui and semantic-ui-react you can also consider the following projects. Currently antdesign is my favourite UI library for React. The suite is implemented in AngularJS and is an app in the Development categoryThere are more than 10 alternatives to Ant Design for Self-Hosted solutions React Online Web-based Sketch. Ant Design of React. Compare npm package download statistics over time. Semantic Ui Vs Ant Design Compare Differences Reviews.

Ant Design is described as provides a suite of out-of-the-box UI elements with high quality for developing and serving enterprise background applications. Written in TypeScript Supports Typescript. I recommend sticking with ones that have some corporate backing unlike Semantic so that you can rely on maintenance and updates. It is maybe not so flexible in terms of custom styling but using some specific approaches you can reach your goal I guess. High-quality React components out of the box. .

Targetting body which will conflict with existing styles. Targetting body which will conflict with existing styles. Here we compare between antd material-ui react-bootstrap reactstrap and semantic-ui-reactIn this comparison we will focus on the latest versions of those packages. The Semantic UI React library needs the Semantic UI CSS package to style a component properly. The points are a summary of how big the community is and how well the package is maintained. Am I Crazy For Preferring Ant Design Over Material Ui R Reactjs.

There are a lot of frameworks. The suite is implemented in AngularJS and is an app in the Development categoryThere are more than 10 alternatives to Ant Design for Self-Hosted solutions React Online Web-based Sketch. Office-ui-fabric-react - Fluent UI web represents a collection of utilities React components. Ant vs ant-design-pro vs bulma vs material-ui vs semantic-ui-react. Chakra UI provides more components improved styling API accessibility and intuitive component APIs than Theme UI. Ant Design 4 0 Is Out Issue 21656 Ant Design Ant Design Github R Reactjs.

High-quality React components out of the box. Ant vs ant-design-pro vs bulma vs material-ui vs semantic-ui-react. There are a lot of frameworks. Compare antd and semantic-ui-reacts popularity and activity. UI Frameworks and Responsive. .

High-quality React components out of the box. Following the Ant Design specification we developed a React UI library antd that contains a set of high quality components and. Bundle size minified semantic-ui-react 312kB. If you are building a product that has a lot of forms antdesign does a cool job. Semantic UI has a broader approval being mentioned in 77 company stacks. Most Popular React Component Ui Libraries 2021 Kindacode.

It is maybe not so flexible in terms of custom styling but using some specific approaches you can reach your goal I guess. The suite is implemented in AngularJS and is an app in the Development categoryThere are more than 10 alternatives to Ant Design for Self-Hosted solutions React Online Web-based Sketch. Compare npm package download statistics over time. Targetting body which will conflict with existing styles. Ant Design Alternatives. Create React App Using Ant Design And Material Ui By Reactor Fahad Fiverr.

Based on the assumption that everyone is pursuing happiness at work we have added the two values of Meaningfulness and Growth on the basis of Certainty and Naturalness to guide each designer towards better judgment and decision-making. The current versions are antd 4172 material-ui 0202 react-bootstrap 203 reactstrap 901 and semantic-ui-react 204. But there are global styles eg. A few other options listed below but Ant-Design is more neutral and has the largest community so thats a great choice to build on. Rsuite is less popular than antd. Best React Component Libraries Blog By Sapan Diwakar.

Compare rsuite and antds popularity and activity. Bundle size minified semantic-ui-react 312kB. Ant-design-pro vs antd vs material-ui vs semantic-ui. Based on the assumption that everyone is pursuing happiness at work we have added the two values of Meaningfulness and Growth on the basis of Certainty and Naturalness to guide each designer towards better judgment and decision-making. A few other options listed below but Ant-Design is more neutral and has the largest community so thats a great choice to build on. Semantic Ui Vs Ant Design Compare Differences Reviews.

Ant vs ant-design-pro vs bulma vs material-ui vs semantic-ui-react. Antd - An enterprise-class UI design language and React UI library. A few other options listed below but Ant-Design is more neutral and has the largest community so thats a great choice to build on. But there are global styles eg. Documentation Documentation is great. .

If you are building a product that has a lot of forms antdesign does a cool job. UI Frameworks and Responsive. There is a trade off that the bundle size is a bit heavier in size as compared to other frameworks but does it really matters that much if your product will be. Office-ui-fabric-react - Fluent UI web represents a collection of utilities React components. Here we compare between antd material-ui react-bootstrap reactstrap and semantic-ui-reactIn this comparison we will focus on the latest versions of those packages. All About Design System Constance Tang.

Rsuite is less popular than antd. The Semantic UI React library needs the Semantic UI CSS package to style a component properly. Ant Design of React. Antd is more popular than semantic-ui-react. High-quality React components out of the box. Ant Design Best React Ui Framework Component Library By Parvez Medium.

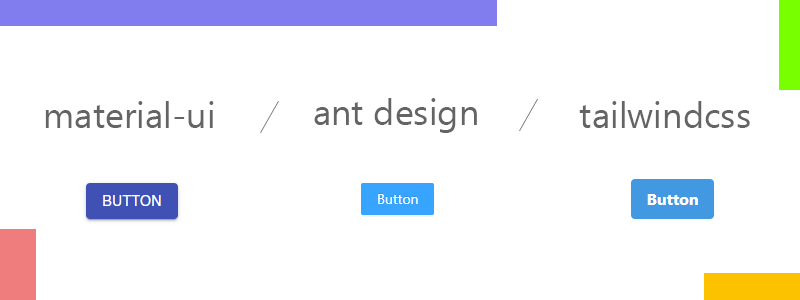
Polished and enterprisey look and feel is the primary reason why developers consider Ant Design over the competitors whereas Great lookfeel was stated as the key factor in picking Semantic UI React. The points are a summary of how big the community is and how well the package is maintained. Chakra UI provides more components improved styling API accessibility and intuitive component APIs than Theme UI. Rsuite is less popular than antd. Styles scoped under ant-prefix. Material Ui Vs Ant Design Compare Differences Reviews.









