Comparing the UI design between 2 frameworks in Reactjs Material UI and Ant DesignInterested in working at Lovia. Material UI is one. ant design vs material ui react.
Ant Design Vs Material Ui React, A npm webpack babel dora dva development framework. Which library will you all recommend for both the scenario. Ant Design - The Worlds 2nd Most Popular React UI LibraryAs shown in the video title Ant Design is very popular now in terms of React UI library.

The Ant Design React library is an implementation of. We are building a new B2B SAAS product. I love Material UIs integrability with Styled Components.
Jul 7 2019 3 min read.
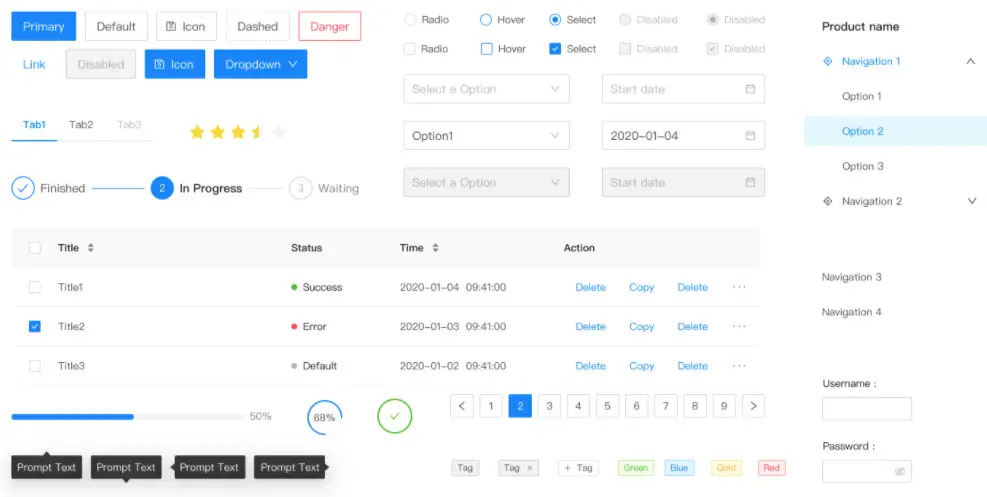
Graceful UI components out of the box base on React Component. Material-UI is a simple and customizable component library to build faster beautiful and more accessible React applications. MUI uses CSS in JS while AntDesign uses less. Graceful UI components out of the box base on React Component. Ive heard that Bootstrap is much easier to start with but often harder to customise while Material UI has more customisation but have a steeper learning curve. Ant-design nhé bạn vì bạn có thể dùng css hoặc scss sẽ dễ tiếp cận hơn vì còn material-ui thì nó sẽ theo hướng css-in-js hơi khó tiếp cận một chút và theo cá nhân mình thấy thì ant-design hỗ trỡ nhiều component hơn.
Another Article :

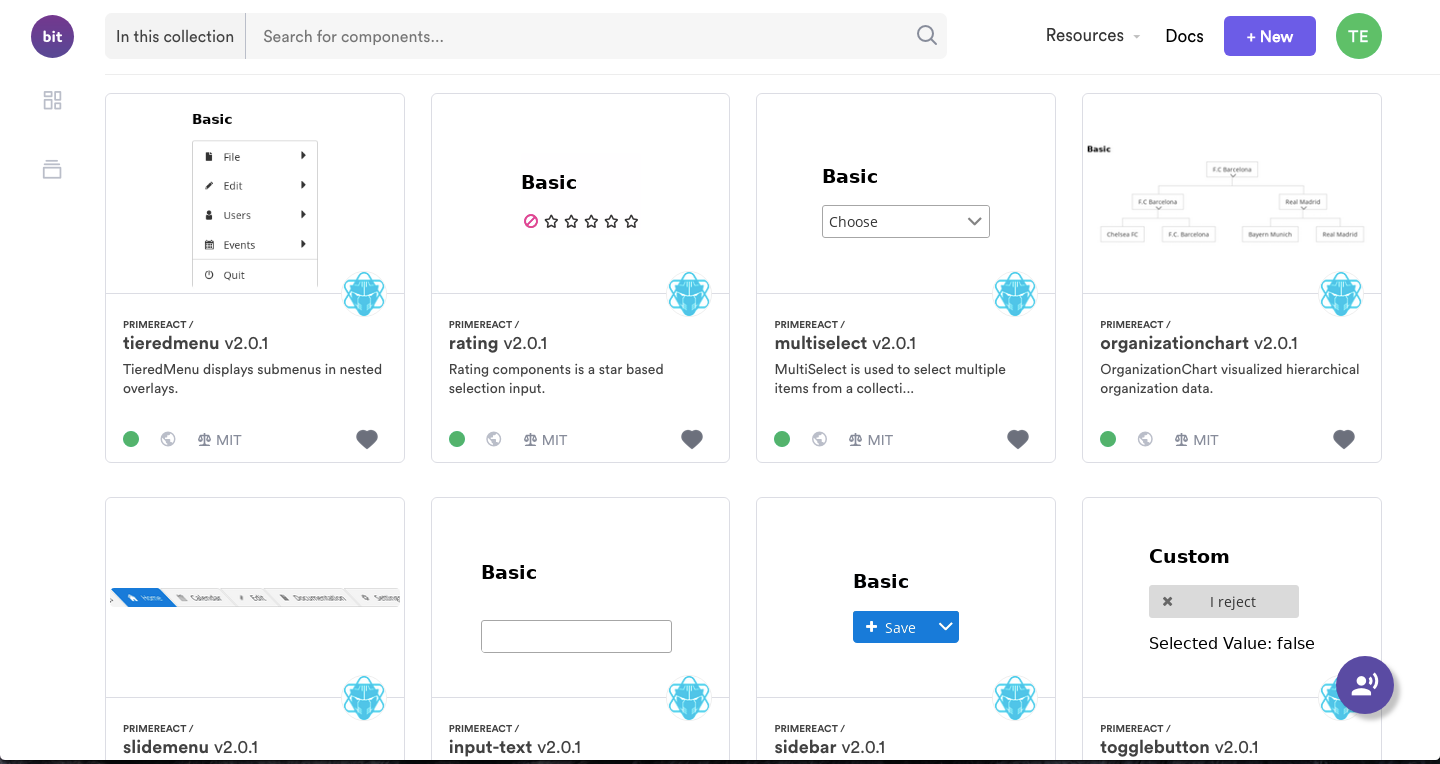
Material UI is one. Unlike Ant Design Material-UI offers built-in methods to style components. Ant-design nhé bạn vì bạn có thể dùng css hoặc scss sẽ dễ tiếp cận hơn vì còn material-ui thì nó sẽ theo hướng css-in-js hơi khó tiếp cận một chút và theo cá nhân mình thấy thì ant-design hỗ trỡ nhiều component hơn. Angular vs ant-design-pro vs material-ui vs react vs vue. Developers describe Ant Design as A set of high-quality React components. Best React Ui Component Libraries And Frameworks Part 2 By Jonathan Saring Bits And Pieces.

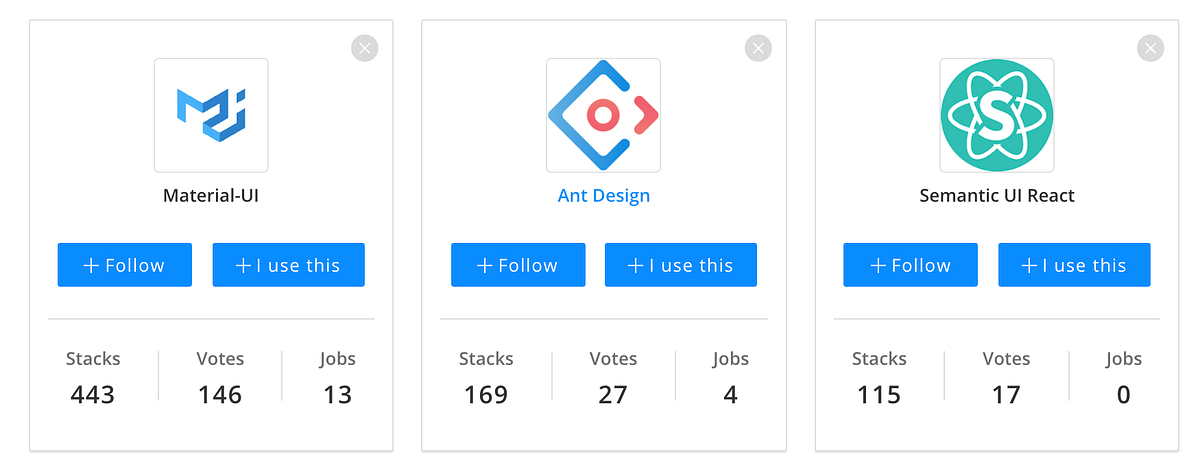
This is Ant Designs internal standard for evaluating design quality. In our review antd got 1906497 points bootstrap got 8765641 points material-ui got 322024 points and semantic-ui-react got 631489 points. The downside is that readability may degrade as a component grows. Bundle Size from BundlePhobia. Compare npm package download statistics over time. Ant Design Vs Material Ui What Are The Differences.

High-quality React components out of the box. Dao Quang Huy HuyDQ. Ive heard that Bootstrap is much easier to start with but often harder to customise while Material UI has more customisation but have a steeper learning curve. MaterialUI MUI uses more external libs to create things like react-select. Angular vs ant-design-pro vs material-ui vs react vs vue. All About Design System Constance Tang.

Ant Design is still the most popular UI library with React. It helps you find the element to style more quickly and makes the code more readable. Reach UI is a low-level component library focusing on allowing developers to build accessible React components in their design system. Ant Design vs Material-UI. Graceful UI components out of the box base on React Component. Do You Prefer Materialui Or Antdesign React Framework Why R Reactjs.

Comparing the UI design between 2 frameworks in Reactjs Material UI and Ant DesignInterested in working at Lovia. Reach UI is a low-level component library focusing on allowing developers to build accessible React components in their design system. In our review antd got 1906497 points bootstrap got 8765641 points material-ui got 322024 points and semantic-ui-react got 631489 points. Ant Design in my opinion is one of the best React UI library out the which can be comparing with Google Material UI. Written in TypeScript Supports Typescript. 20 Best React Ui Component Libraries Frameworks For 2021.

Material UI is one. Material UI is one. MakeStyles is useful especially when your code starts to get big. We are building a new B2B SAAS product. That said Ant Design just has a fantastic API and more cool components out of the box. Compare Material Ui Vs Ant Design Vs Tailwindcss Speed Bundle Size By Mohammadreza Berneti Medium.

The downside is that readability may degrade as a component grows. I am currently working with a new start up as a Sr. Here is how it looks. What are the differences. This is Ant Designs internal standard for evaluating design quality. Ant Design Best React Ui Framework Component Library By Parvez Medium.

This is Ant Designs internal standard for evaluating design quality. React components for faster and easier. I am currently working with a new start up as a Sr. An enterprise-class UI design language and React-based implementation. Graceful UI components out of the box base on React Component. Most Popular React Component Ui Libraries 2021 Kindacode.

Ive heard that Bootstrap is much easier to start with but often harder to customise while Material UI has more customisation but have a steeper learning curve. Semantic-ui-react has fewer open issues and fewer open pull requests. MakeStyles is useful especially when your code starts to get big. An enterprise-class UI design language and React-based implementation. React components for faster and easier. Ant Design React Components For Enterprise Applications By Made With React.

An enterprise-class UI design language and React-based implementation. Jul 7 2019 3 min read. Ant-design nhé bạn vì bạn có thể dùng css hoặc scss sẽ dễ tiếp cận hơn vì còn material-ui thì nó sẽ theo hướng css-in-js hơi khó tiếp cận một chút và theo cá nhân mình thấy thì ant-design hỗ trỡ nhiều component hơn. What are the differences. The Ant Design React library is an implementation of. Am I Crazy For Preferring Ant Design Over Material Ui R Reactjs.
Check us out at httpsaboutlovialife. It helps you find the element to style more quickly and makes the code more readable. This is Ant Designs internal standard for evaluating design quality. Chia sẻ liên kết đến câu trả lời này. That said Ant Design just has a fantastic API and more cool components out of the box. Websemantics Awesome Ant Design A Curated List Of Ant Design Resources And Related Projects The Main Idea Is That Everyone Can Contribute Here So We Can Have A Central Repository Of Informations About Ant Design.

Reach UI is a low-level component library focusing on allowing developers to build accessible React components in their design system. Ant-design nhé bạn vì bạn có thể dùng css hoặc scss sẽ dễ tiếp cận hơn vì còn material-ui thì nó sẽ theo hướng css-in-js hơi khó tiếp cận một chút và theo cá nhân mình thấy thì ant-design hỗ trỡ nhiều component hơn. That said Ant Design just has a fantastic API and more cool components out of the box. MUI formerly Material-UI is the React UI library you always wanted. Follow your own design system or start with Material Design. 20 Best React Ui Component Libraries Frameworks For 2021.
Unlike Ant Design Material-UI offers built-in methods to style components. Image Credit httpsstackshareiostackupsmaterial-ui-vs-ant-design-vs-semantic-ui-react. Ant-design nhé bạn vì bạn có thể dùng css hoặc scss sẽ dễ tiếp cận hơn vì còn material-ui thì nó sẽ theo hướng css-in-js hơi khó tiếp cận một chút và theo cá nhân mình thấy thì ant-design hỗ trỡ nhiều component hơn. Written in TypeScript Supports Typescript. Quickly build beautiful React apps. Css Frameworks Bootstrap Tailwind Css Bulma React Bootstrap Chakra Ui Ant Design Github.

12 mB minified. Image Credit httpsstackshareiostackupsmaterial-ui-vs-ant-design-vs-semantic-ui-react. We are building a new B2B SAAS product. Every framework is great in its own place however here are some features of Ant Design Material UI and React Bootstrap. Jul 7 2019 3 min read. How To Use Ant Design Components In Your Design.

Developers describe Ant Design as A set of high-quality React components. Developers describe Ant Design as A set of high-quality React components. Written in TypeScript Supports Typescript. We are building a new B2B SAAS product. In our review antd got 1906497 points bootstrap got 8765641 points material-ui got 322024 points and semantic-ui-react got 631489 points. Angular Material Vs Ant Design What Are The Differences.