Ant Motion - Motion Solution. This is panel header 3. ant design theme provider.
Ant Design Theme Provider, This is panel header 1. Free updates Ant Design System UX Toolkit Ant Design System for Figma Light Theme Ant Design System for Figma Dark Theme UX Toolkit for Figma. Clean modern dashboard template with impressive features and assets.
 Personal Website Personal Website Design Portfolio Website Design Personal Website From pinterest.com
Personal Website Personal Website Design Portfolio Website Design Personal Website From pinterest.com
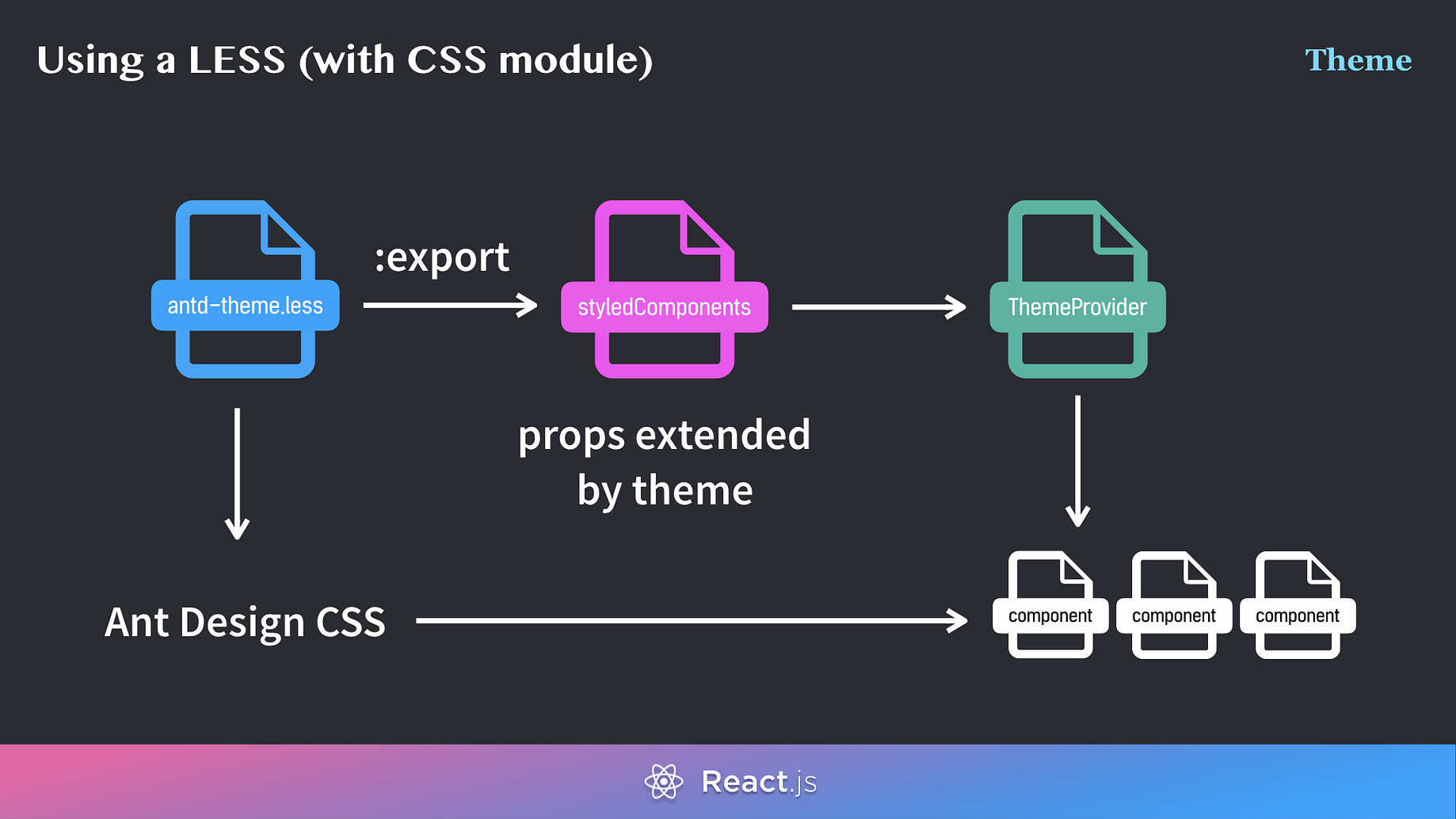
Start by installing lessc. Each of them is described below. Ant Design styled components.
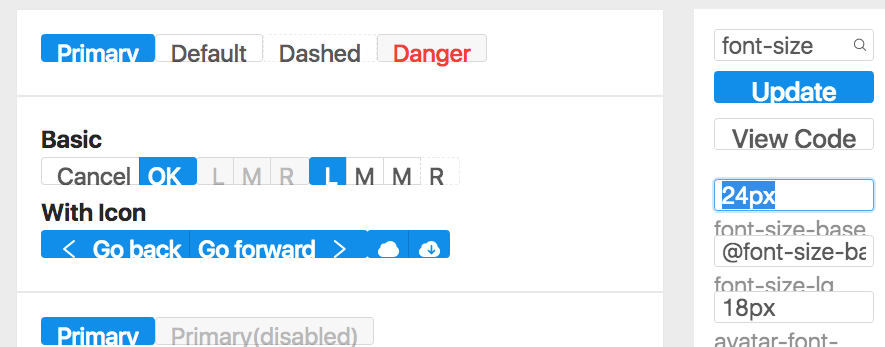
Ant Design allows you to customize some basic design aspects in order to meet the needs of UI diversity from business and brand including primary color border radius border color etc.
Move into the dist directory inside the antd package. Admin template built with React Nextjs and Ant Design. Dva - Data Flow Framework. I figured out the correct way to customize the theme which is by using the Provider. Axure Library - Axure library. Ant Design a design language for background applications is refined by Ant UED Team.
Another Article :

Before we go ahead with an implementation lets discuss and agree on the best solution. This will store our themes and current theme. Import Pagination LocaleProvider from antd. In the render tree all components will have access to the provided config. Sort themes by stars last commit date or submission date. Crocko Host Hosting E Commerce Clean Shopify Theme Ecommerce Internet Providers Hosting.
Wrap your app with LocaleProvider and apply the corresponding language package. Kitchen - Sketch Toolkit. Npm install less -g. Import Pagination LocaleProvider from antd. It will keep the current theme status even user close the application. Themeprovider Issue 5656 Ant Design Ant Design Github.

Ant Design a design language for background applications is refined by Ant UED Team. One - React Nextjs Ant Design Admin Template. In the render tree all components will have access to the provided config. Import Pagination LocaleProvider from antd. Ant Design Less variables We are using Less as the development language for styling. Business Wordpress Theme Business Wordpress Themes Corporate Business Wordpress Theme.

Search hundreds of open-source Jamstack themes and find the perfect starter theme or boilerplate for your next project. Ready to use dashboard with LTR RTL support. React React Hooks. Shared preference allows the storage of a minimal amount of primitive data as keyvalue pairs in a file on the device. Dumi - Component doc generator. Antler Hosting Provider Whmcs Template Templates Hosting Order Form Template.

Fully Extensible production ready. Const App div Pagination defaultCurrent 1 total 50 showSizeChanger. In the render tree all components will have access to the provided config. This is panel header 1. 10 Unique Layouts and JWT Firebase Auth. 53 Web Design Tools To Help You Work Smarter In 2021 Web Design Tools Web Design Tool Design.

Dva - Data Flow Framework. Import customTheme from customTheme. 10 Unique Layouts and JWT Firebase Auth. Search hundreds of open-source Jamstack themes and find the perfect starter theme or boilerplate for your next project. Create a file with the following content and name it my-themeless import antdless. Premium Responsive Furniture Prestashop Theme Web Layout Design Prestashop Themes Business Website Design Templates.

By iamnyasha in Admin Templates. Ant Design allows you to customize some basic design aspects in order to meet the needs of UI diversity from business and brand including primary color border radius border color etc. Free updates Ant Design System UX Toolkit Ant Design System for Figma Light Theme Ant Design System for Figma Dark Theme UX Toolkit for Figma. In the render tree all components will have access to the provided config. This is panel header 1. Wordpress Developer Wordpress Website Development Website Design Fun Website Design.

Ant Design a design language for background applications is refined by Ant UED Team. Clean modern dashboard template with impressive features and assets. Each of them is described below. From the various discussions between the existing issues. In the render tree all components will have access to the provided config. Themes In React Js I Would Like To Talk About Themes In By Thomas Jang Chequer Medium.

Hello. Before we go ahead with an implementation lets discuss and agree on the best solution. While theres no canonical way to do it you can take one of the following paths. Filter themes by static site generator headless CMS and more. Scaffolds - Scaffold Market. Pin On Dashboard.

Ant Design a design language for background applications is refined by Ant UED Team. Then in our indexjs or where we are keeping our providers we wrap the element with the ThemeSwitcherProvider. While theres no canonical way to do it you can take one of the following paths. By iamnyasha in Admin Templates. Currently the only easy way for users to theme with is the replace the provided css files with precompiled ones such as through an Ant Design CDN provider example. Redesigning Logistics With Porter Ux Planet Web Design Logistics Website Design.

By iamnyasha in Admin Templates. While theres no canonical way to do it you can take one of the following paths. Scaffolds - Scaffold Market. Filter themes by static site generator headless CMS and more. Clean modern dashboard template with impressive features and assets. Pin On Dashboard Ui.

Free updates Ant Design System UX Toolkit Ant Design System for Figma Light Theme Ant Design System for Figma Dark Theme UX Toolkit for Figma. From the various discussions between the existing issues. Import Ant Design. Search hundreds of open-source Jamstack themes and find the perfect starter theme or boilerplate for your next project. Change theme globally. Business Intelligence Data Dashboard By Klipfolio Data Dashboard Data Visualization Tools Data Visualization Examples.

This is panel header 2. Ant Design styled components. Filter themes by static site generator headless CMS and more. From the various discussions between the existing issues. Kitchen - Sketch Toolkit. How To Create An Ant Design Blazor Project Microsoft Q A.

If you need to integrate ant-design as a part of an existing website its likely you want to prevent ant-design to override global styles. While theres no canonical way to do it you can take one of the following paths. Change theme globally. Hello. First lets add react-css-theme-switch. Themeprovider Issue 5656 Ant Design Ant Design Github.

Import customTheme from customTheme. Import enUS from antdliblocale-provideren_US. By iamnyasha in Admin Templates. Ant Design Less variables We are using Less as the development language for styling. Currently the only easy way for users to theme with is the replace the provided css files with precompiled ones such as through an Ant Design CDN provider example. Crocko Host Hosting E Commerce Clean Shopify Theme Ecommerce Shopify Theme Shopify.