For example Sider parent which is a Layout could have a collapsibleFixedSider by setting which the Sider position becomes fixed and its sibling probably a Layout or LayoutContent margin property updates is handled inside of the library itself adding a layer of abstraction to the developer. The Layout component is used for h andling the overall layout of a page. ant design sider.
Ant Design Sider, Active 1 year 10 months ago. I can make this happen using just ant-design but within ant-design-pro I cant. I want to put components.
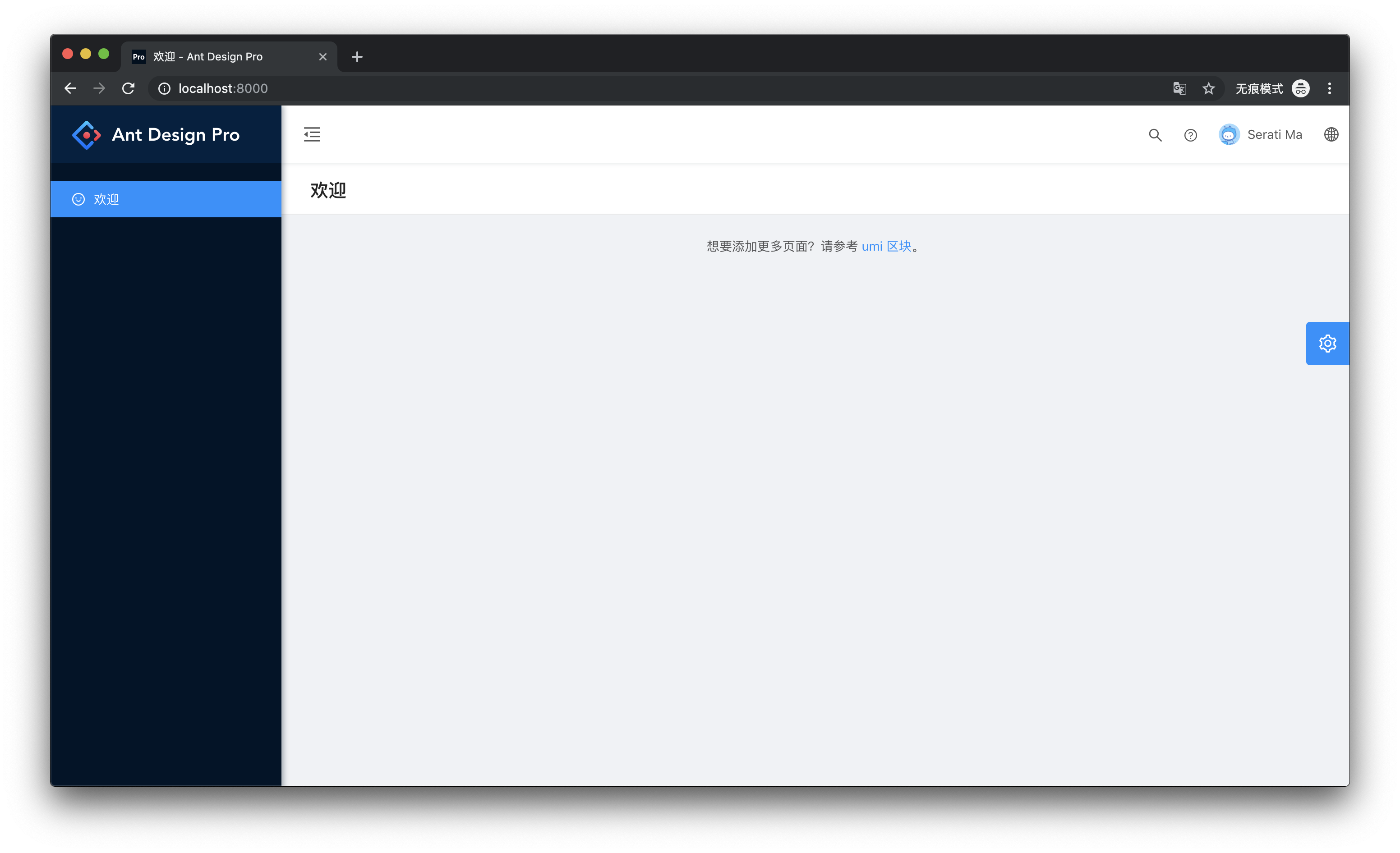
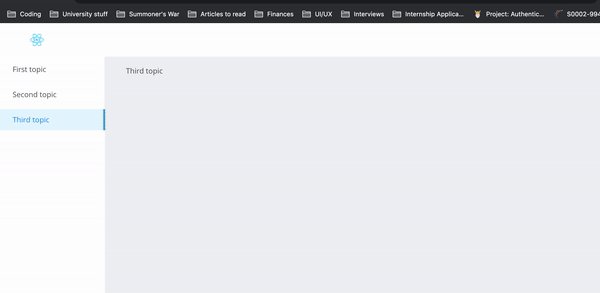
 Ant Design Side Navigation And Routing Cloudreports From cloudreports.net
Ant Design Side Navigation And Routing Cloudreports From cloudreports.net
Viewed 14k times 15 1. A new contender has appeared in the form of Ant Design. React Router with - Ant Design Sider.
We can use the following approach in ReactJS to use the Ant Design Layout Component.
Simply put Im trying to default it inversely of how ant-design-pro does out of the box. You can use Row for rows and Col for columns and. How to populate content section with components for relevant menu item. Ask Question Asked 1 year 10 months ago. When step is null users can only slide the thumbs onto marks. It is recommended to use the right drawer of Pro site to help you complete the overall style theme color navigation mode and content area related to the layout.
Another Article :

Ant should feel familiar to veteran developers but its built on new principles. React Router with Ant Design Sider. React Router with - Ant Design Sider. Ant should feel familiar to veteran developers but its built on new principles. The sidebar with default style and basic functions in which any element can be nested and must be placed in Layout. Ant Design Side Navigation And Routing Cloudreports.

To review open the file in an editor that reveals hidden Unicode characters. The sidebar with default style and basic functions in which any element can be nested and must be placed in Layout. React Router with Ant Design Sider. Im trying to use AntD menu sider like a tab panel. You can use Row for rows and Col for columns and. Have Sidebar Be Collapsed By Default Issue 4646 Ant Design Ant Design Pro Github.
22 rows Using marks property to mark a graduated slider use value or defaultValue to specify the position of thumb. Generally the mainnav is placed at the top of the page and includes the logo the first level navigation and the secondary menu users settings notifications from left to right in it. How to populate content section with components for relevant menu item How to use react-hook-form with ant design or material UI React antd carousel methods How to get value from SelectOption component from Ant design How to change the color of a check box in antd. How to populate content section with components for relevant menu item. Global Pollution - CSS selectors are globally valid. Github Alanwei React Sider Lightweight Ant Design Pro Like Sider Component Integrated With Ant Design Menu.

Improve detection of LayoutSider now we can compose and nest the Sider without specifying __ANT_LAYOUT_SIDER attribute. How to populate content section with components for relevant menu item. We always put contents in a fixed size. Both the top navigation and the sidebar commonly used in documentation site. Ant should feel familiar to veteran developers but its built on new principles. Layout Component Of Ant Design Pro Ant Design Pro.

We can use the following approach in ReactJS to use the Ant Design Layout Component. When step is null users can only slide the thumbs onto marks. We always put contents in a fixed size. The layout plugin supports all configurations of pro-layout. To review open the file in an editor that reveals hidden Unicode characters. Overflow Content With Sider Ant Design Stack Overflow.

Layout given by ANT. A new contender has appeared in the form of Ant Design. Viewed 14k times 15 1. Width fixed Header fixed side menu color weak mode and other configuration options. Admin November 27 2021 Leave a comment. Antd Basic Layout Create Website Layout With Ant Design Cloudreports.

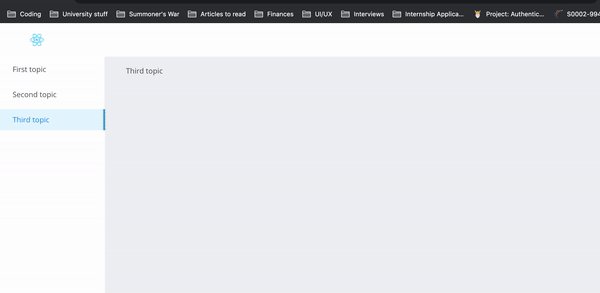
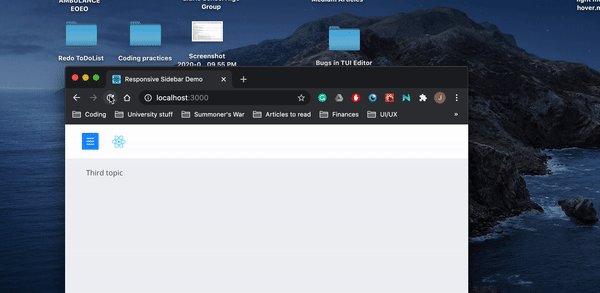
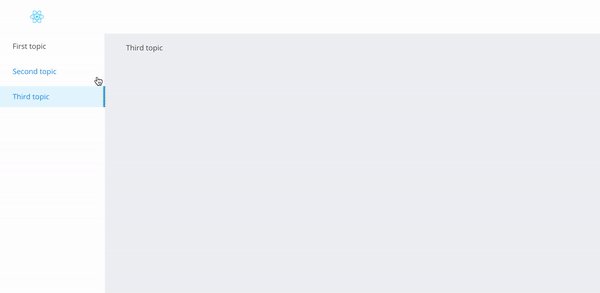
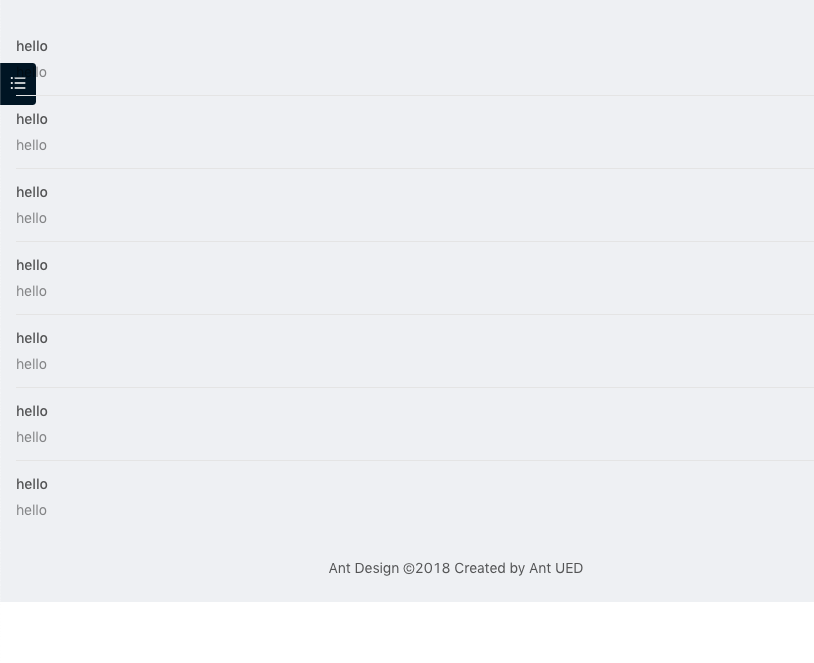
How to populate content section with components for relevant menu item How to use react-hook-form with ant design or material UI React antd carousel methods How to get value from SelectOption component from Ant design How to change the color of a check box in antd. Ant Design is heavily based on psychological principles to anticipateand. Width fixed Header fixed side menu color weak mode and other configuration options. How to populate content section with components for relevant menu item. The most basic header-content-footer layout. Creating A Responsive Sidebar In Ant Design By Chow Jia Ying Medium.

Improve detection of LayoutSider now we can compose and nest the Sider without specifying __ANT_LAYOUT_SIDER attribute. Ant should feel familiar to veteran developers but its built on new principles. Generally the mainnav is placed at the top of the page and includes the logo the first level navigation and the secondary menu users settings notifications from left to right in it. The most basic header-content-footer layout. Ant Design 2016 Created by Ant UED. Ant Design Layout Is Not Working As Expected Stack Overflow.

We always put contents in a fixed size. Im trying to use AntD menu sider like a tab panel. The most basic header-content-footer layout. In the style development process there are two prominent problems. Ant Design is heavily based on psychological principles to anticipateand. Why Are The Icons Not Showing Up On My Ant Design Sider Stack Overflow.

Active 1 year 10 months ago. React Router with Ant Design Sider. Fix align issue of InputGroup in Chrome 62. How to populate content section with components for relevant menu item How to use react-hook-form with ant design or material UI React antd carousel methods How to get value from SelectOption component from Ant design How to change the color of a check box in antd. Ask Question Asked 1 year 10 months ago. Recreate Ant Design Pro Like Sider Drawer In Antd React App Stack Overflow.

React Router with - Ant Design Sider. Active 1 year 10 months ago. It is recommended to use the right drawer of Pro site to help you complete the overall style theme color navigation mode and content area related to the layout. Width fixed Header fixed side menu color weak mode and other configuration options. Fix Cascader search not working when optionchildren is. Layout Sider S Zero Width Trigger Stacked Too Low Issue 17160 Ant Design Ant Design Github.

Fix align issue of InputGroup in Chrome 62. Generally the mainnav is placed at the top of the page and includes the logo the first level navigation and the secondary menu users settings notifications from left to right in it. Generally the mainnav is placed at the top of the page and includes the logo the first level navigation and the secondary menu users settings notifications from left to right in it. React Router with - Ant Design Sider. How to populate content section with components for relevant menu item. Recreate Ant Design Pro Like Sider Drawer In Antd React App Stack Overflow.

How to populate content section with components for relevant menu item. The Layout component is used for h andling the overall layout of a page. React Router with Ant Design Sider. Ant should feel familiar to veteran developers but its built on new principles. Ive dug through the documentation of LayoutSider SiderMenu and ant-design in general. Fixed Collapsible Sider Menu Issue 6997 Ant Design Ant Design Github.

Ant Design 2016 Created by Ant UED. Ant Design 2016 Created by Ant UED. Ant Design Library has this component pre-built and it is very easy to integrate as well. There is an emphasis on clarity and meaning. Complex Selector - in order to avoid the above problem we have to be careful when writing. Antd Basic Layout Create Website Layout With Ant Design Cloudreports.

How to populate content section with components for relevant menu item. Ant Design Library has this component pre-built and it is very easy to integrate as well. Their site spends a good amount of effort distinguishing between good and bad design. Viewed 14k times 15 1. Generally the mainnav is placed at the top of the page and includes the logo the first level navigation and the secondary menu users settings notifications from left to right in it. Ant Design Side Navigation And Routing Cloudreports.










