We name the divided area box. 10 Unique Layouts and JWT Firebase Auth. ant design mobile responsive.
Ant Design Mobile Responsive, Axure Library - Axure library. Ant Design navbar with responsive drawer. I should be able to pass dropdown and menu components props to the tabs component to control how the overflowing menu should be rendered.
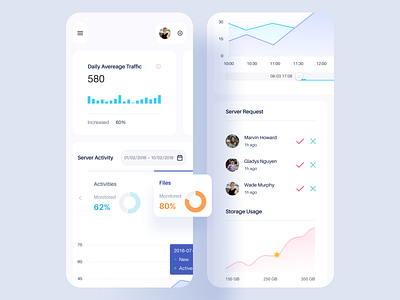
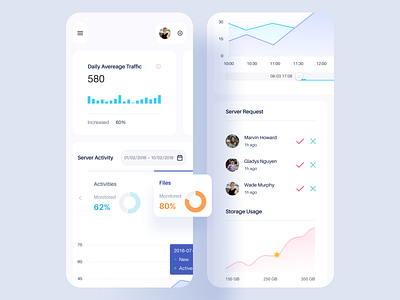
 Servers Application Responsive Ui By Syed Raju On Dribbble From dribbble.com
Servers Application Responsive Ui By Syed Raju On Dribbble From dribbble.com
Im using antd but it turns out that isnt responsive. Polished and enterprisey look and feel is the primary reason why developers consider Ant Design over the competitors whereas React was stated as the key factor in picking Material-UI. I should be able to pass dropdown and menu components props to the tabs component to control how the overflowing menu should be rendered.
Import Login from ant-design-prolibLogin.
Heres a link to Ant Design s. Dva - Data Flow Framework. CRA 3 NextJS Apps With AntD 4 React Hooks. Redux and Firebase CRUD. Class LoginDemo extends React. Solid workflow make your code health.
Another Article :

An enterprise-class UI design language and React-based implementation with a set of high-quality React components one of best React UI library for enterprises Ant Design - A UI Design Language Ant Design. Ant UX - Sitemap Template. Show activity on this post. Umi - React Application Framework. Light and Dark theme. Fixed Collapsible Sider Menu Issue 6997 Ant Design Ant Design Github.
Ant Design Landing - Landing Templates. Does anyone know how to add a line break between two words in an antd Header component. Show activity on this post. Heres a link to Ant Design s. An enterprise-class UI design language and React-based implementation with a set of high-quality React components one of best React UI library for enterprises Ant Design - A UI Design Language Ant Design. Github Ant Design Ant Design Charts 0 X Site.

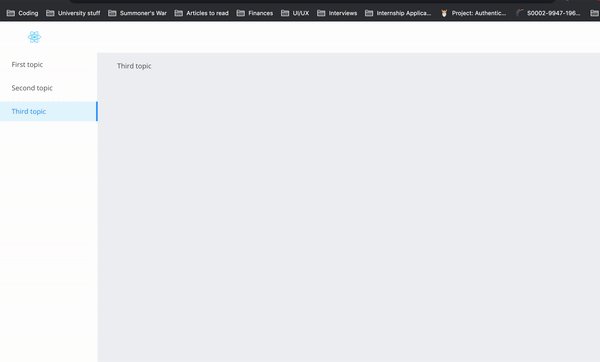
View on mobile screen - if there are too many tabs then the overflowing tabs are displayed inside a menu triggered by hovering on the 3 dots icon. Class LoginDemo extends React. Ant Design is an open source tool with 755K GitHub stars and 31K GitHub forks. Import Login from ant-design-prolibLogin. The layout plugin supports all configurations of pro-layout. How To Make A Responsive Grid Using Ant Design Stack Overflow.

Typical templates for enterprise applications. This question may be naive but how do you create a responsive site with Ant Design. Designed for varies of screen size. CRA 3 NextJS Apps With AntD 4 React Hooks. Polished and enterprisey look and feel is the primary reason why developers consider Ant Design over the competitors whereas React was stated as the key factor in picking Material-UI. Github Ant Design V2 Preview Pro Ant Design V2 Preview Pro Ant Design.

Solid workflow make your code health. Guys I made this site httpsgogamic-weatherstackblitzio using ant design its not responsive on the mobile version how to make it responsive in mobile guys Asjad-Waseem Asjad-Waseem. Provide Components are loaded on demand Web page HD. Ant Design - The Worlds 2nd Most Popular React UI LibraryAs shown in the video title Ant Design is very popular now in terms of React UI library. Ant Design can be classified as a tool in the JavaScript Framework Components category while Material-UI is grouped under Front-End Frameworks. How To Make A Responsive Grid Using Ant Design Stack Overflow.

Polished and enterprisey look and feel is the primary reason why developers consider Ant Design over the competitors whereas React was stated as the key factor in picking Material-UI. Kitchen - Sketch Toolkit. Kitchen - Sketch Toolkit. Follow Ant Design specification. Dumi - Component doc generator. Ant Design Calendar Is Not Mobile Responsive Stack Overflow.

An enterprise-class UI design language and React-based implementation with a set of high-quality React components one of best React UI library for enterprises Ant Design - A UI Design Language Ant Design. Provides 40 basic components covering all kinds of scenarios component features rich to meet the needs of various functional Requirements. By g-axon in Admin Templates. Kitchen - Sketch Toolkit. Redux and Firebase CRUD. Servers Application Responsive Ui By Syed Raju On Dribbble.

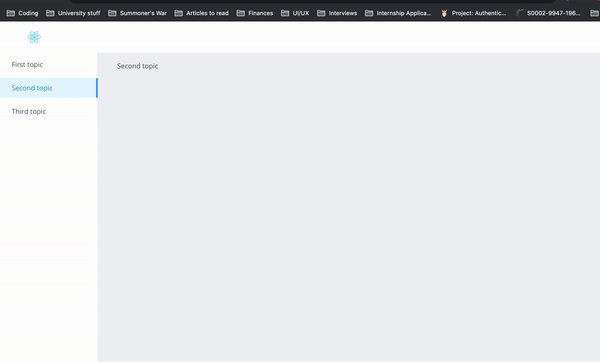
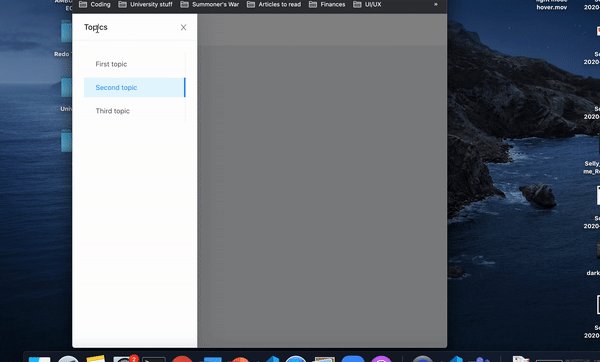
Ant UX - Sitemap Template. Provide Components are loaded on demand Web page HD. Im using antd but it turns out that isnt responsive. There are many useful components available in React Ant Design but they miss the proper responsive. Designed for varies of screen size. Creating A Responsive Sidebar In Ant Design By Chow Jia Ying Medium.

Understand what you need. Ant UX - Sitemap Template. Ant Design navbar with responsive drawer. Ant Motion - Motion Solution. Kitchen - Sketch Toolkit. Ant Design Mobile Ant Design Logo Png Free Transparent Png Clipart Images Download.

Ant Motion - Motion Solution. Width fixed Header fixed side menu color weak mode and other configuration options. 10 Unique Layouts and JWT Firebase Auth. An enterprise-class UI design language for Angular mobile web applications. Dva - Data Flow Framework. Ant Design Premium Responsive Reactjs Admin Html5 Template.

Umi - React Application Framework. Designed for varies of screen size. Const Tab UserName Password Mobile Captcha Submit Login. Solid workflow make your code health. Axure Library - Axure library. Pages Not Optimized For Mobile Issue 34 Ant Design Ant Design Pro Github.

Import Login from ant-design-prolibLogin. Heres a link to Ant Design s. A npm webpack babel dora dva development framework. It is recommended to use the right drawer of Pro site to help you complete the overall style theme color navigation mode and content area related to the layout. Provides 40 basic components covering all kinds of scenarios component features rich to meet the needs of various functional Requirements. Ant Design Navbar With Responsive Drawer By Rupinderpal Thind Zestgeek Medium.

Support login with account and mobile number. Create ant design horizontal tabs component. Follow Ant Design specification. The UI is fully Configurable and Scalable easily adapt to all kinds of product style. Ant Motion - Motion Solution. Layout Ant Design.

Ant UX - Sitemap Template. Guys I made this site httpsgogamic-weatherstackblitzio using ant design its not responsive on the mobile version how to make it responsive in mobile guys Asjad-Waseem Asjad-Waseem. Scaffolds - Scaffold Market. Ant Motion - Motion Solution. Ant Design is a tool in the JavaScript Framework Components category of a tech stack. Servers Application Responsive Ui By Syed Raju On Dribbble.

View on mobile screen - if there are too many tabs then the overflowing tabs are displayed inside a menu triggered by hovering on the 3 dots icon. An enterprise-class UI design language and React-based implementation with a set of high-quality React components one of best React UI library for enterprises Ant Design - A UI Design Language Ant Design. We name the divided area box. Show activity on this post. Wieldy - React Admin Template Ant Design and Redux. Ant Design Premium Responsive Reactjs Admin Html5 Template.