Following the Ant Design specification we developed a Vue UI library antd that contains a set of high quality components and demos for building rich interactive user interfaces. Discover sample components and use Playground page to learn how it works. ant design demo.
Ant Design Demo, Ensure your system has installed latest version of yarn or npm. We always put contents in a fixed size. Ant Design Vue 致力于提供给程序员 愉悦 的开发体验.
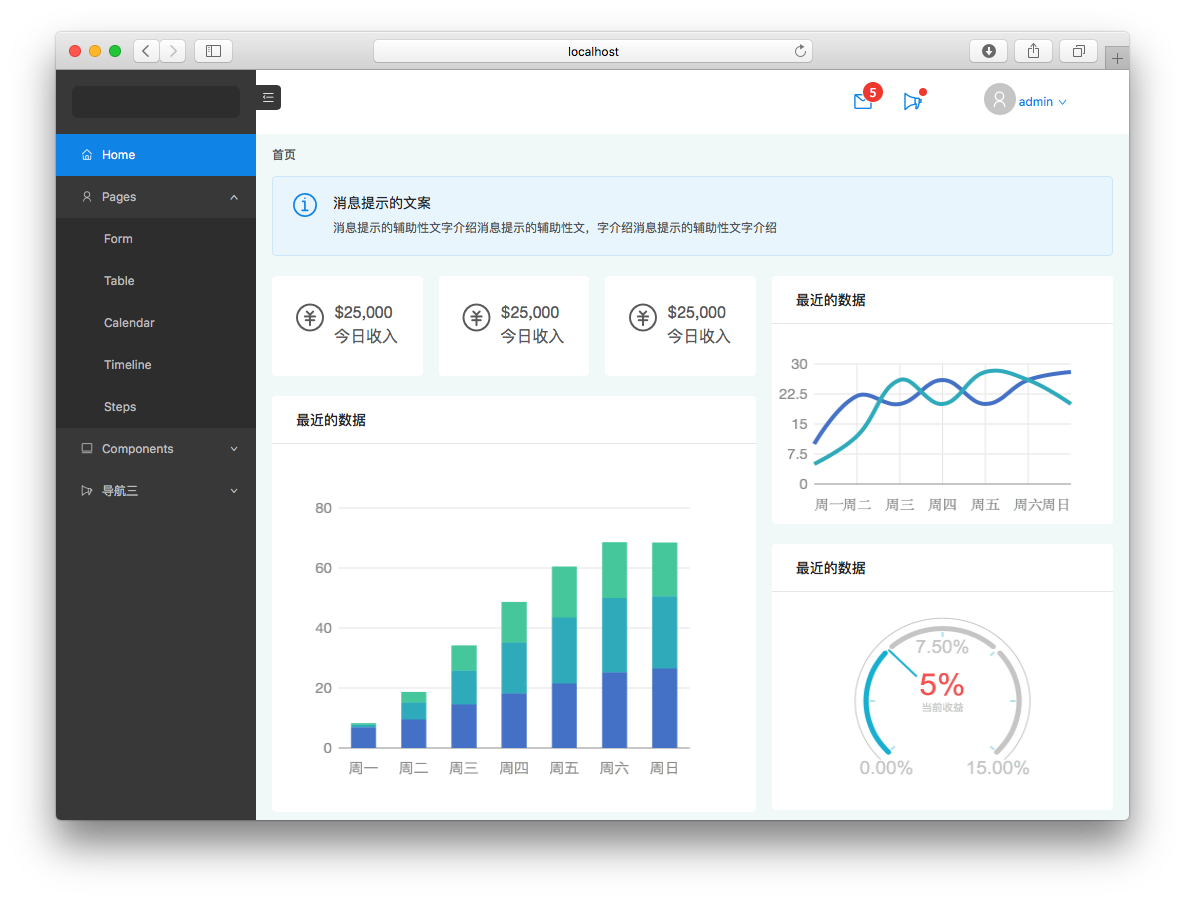
 Layout New Style Ant Design Pro From pro.ant.design
Layout New Style Ant Design Pro From pro.ant.design
Using create-react-app to create project. The powerful UI kit based on Ant Design. Follow Ant Design specification.
We always put contents in a fixed size.
Ant Design System for Adobe XD. Newest development stack of Reactdvaantd. Ant Design of Vue. Create a new cra-template-typescript project named antd-demo-ts using yarn. Ensure your system has installed latest version of yarn or npm. Use filters to generate filter menu in columns onFilter to.
Another Article :

Please dont use this demo as a scaffold in production. Ant Design System for Adobe XD. Ensure your system has installed latest version of yarn or npm. The most basic header-content-footer layout. We always put contents in a fixed size. Ant Design System Free Figma Resource Figma Elements.

Ant Design An out-of-box UI solution for enterprise applications as a React boilerplate. Top Global Navigation plus Side Navigation Blend mode which supports Ant Design Pros existing navigation mode to switch to this mode. Ant Design of Blazor. Over 120 pages are ready to be used in your next project. We always put contents in a fixed size. Ant Design System For Figma 2 0 Free Demo Figma.
Ant Design 2016 Created by Ant UED. Contribute to ant-design-blazordemo-reuse-tabs development by creating an account on GitHub. Install and Initialization. Using create-react-app to create project. Create well-documented products in no time and deliver your Ant Design based apps faster. Scaffolds.

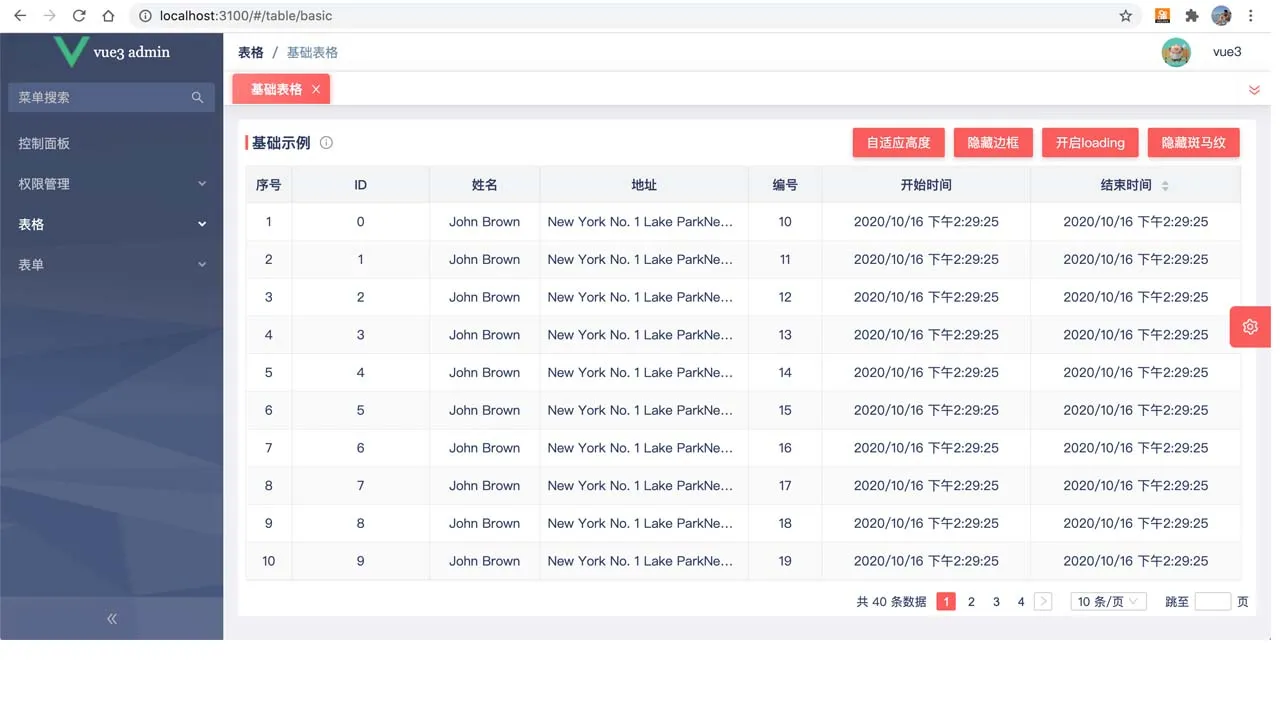
Over 120 pages are ready to be used in your next project. We always put contents in a fixed size. The powerful UI kit based on Ant Design. Ant Design Vue Examples Learn how to use ant-design-vue by viewing and forking example apps that make use of ant-design-vue on CodeSandbox. Dagre Graph - Ant Design Charts. Using React Component In Ant Design Table Stack Overflow.

Rotation effect of carousel 3D card. Create a new cra-template-typescript project named antd-demo-ts using yarn. Discover sample components and use Playground page to learn how it works. 11 rows A table displays rows of data. Click on Duplicate to get your copy. Wieldy Ant Design React Admin Template.

Ant Design System for Figma 20 Free Demo By. Ant Design 2016 Created by Ant UED. This version includes Auto Layout V3 and Variants. Use filters to generate filter menu in columns onFilter to. Rotation effect of carousel 3D card. Use Pro S Assets Ant Design Pro.

Out-of-the-box mid-stage front-enddesign solution. Following the Ant Design specification we developed a Vue UI library antd that contains a set of high quality components and demos for building rich interactive user interfaces. Designed for varies of screen size. Generally the mainnav is placed at the top of the page and includes the logo the first level navigation and the secondary menu users settings notifications from left to right in it. Discover sample components and use Playground page to learn how it works. Wieldy Ant Design React Admin Template.
Using create-react-app to create project. Ant-design-vue 是 Ant Design 的 Vue 实现组件的风格与 Ant Design 保持同步组件的 html 结构和 css 样式也保持一致真正做到了样式 0 修改组件 API 也尽量保持了一致. Out-of-the-box mid-stage front-enddesign solution. Ant Design of Blazor. Validation Components - Ant Design using vee-validate validation providers with vue-ant-design UI. Ant Design 4 0 Is Out We Released The 4 0 Rc Version On See By Zombiej Ant Design Medium.

Using create-react-app to create project. If you want to create a complex app with Router and Management State you need to install more dependencies after using create. A way of displaying a card on the wireless side. 11 rows A table displays rows of data. Ant Design An out-of-box UI solution for enterprise applications as a React boilerplate. Antd Basic Layout Create Website Layout With Ant Design Cloudreports.

Ant Design System for Figma 20 Free Demo By. Please dont use this demo as a scaffold in production. Validation Components - Ant Design using vee-validate validation providers with vue-ant-design UI. Out-of-the-box mid-stage front-enddesign solution. Features An enterprise-class UI design language for web applications. Ant Design System For Figma 2 0 Free Demo Figma.

Out-of-the-box mid-stage front-enddesign solution. Designed for varies of screen size. Top Global Navigation plus Side Navigation Blend mode which supports Ant Design Pros existing navigation mode to switch to this mode. Ant Design System for Adobe XD. Please dont use this demo as a scaffold in production. One React Next Js Ant Design Admin Template By Iamnyasha Themeforest.

Ant Design of Vue. Create well-documented products in no time. Create a new cra-template-typescript project named antd-demo-ts using yarn. 11 rows A table displays rows of data. Ant Design System for Figma 20 Free Demo By. A Vue3 Vite Ant Design Vue2 Typescript Admin Management System Mini Version.

Generally the mainnav is placed at the top of the page and includes the logo the first level navigation and the secondary menu users settings notifications from left to right in it. Customizable theme with easy config. Validation Components - Ant Design using vee-validate validation providers with vue-ant-design UI. Newest development stack of Reactdvaantd. Out-of-the-box mid-stage front-enddesign solution. Layout New Style Ant Design Pro.

Follow Ant Design specification. We always put contents in a fixed size. Ant Design of Vue. Ensure your system has installed latest version of yarn or npm. Discover sample components and use Playground page to learn how it works. React Antd Admin.

If you want to create a complex app with Router and Management State you need to install more dependencies after using create. Ant Design System for Figma 20 Free Demo By. Ant Motion 是以 React 组件来实现动画效果用 Ant Design 实现页面后可以轻松的增加页面里的动画效果. Discover sample components and use Playground page to learn how it works. Out-of-the-box mid-stage front-enddesign solution. Wieldy Ant Design React Admin Template.










