Ant Design Practical Tutorial. Unfortunately this can not easily be solved with CSS and your best bet is to simply move the footer out one level to the bottom of the parent. ant design affix.
Ant Design Affix, Unfortunately this can not easily be solved with CSS and your best bet is to simply move the footer out one level to the bottom of the parent. Bounding distance of anchor area. Fixed mode of Anchor.
 Reactjs Ui Ant Design Affix Component Geeksforgeeks From geeksforgeeks.org
Reactjs Ui Ant Design Affix Component Geeksforgeeks From geeksforgeeks.org
Ant Design Practical Tutorial. Ant Design Library has this component pre-built and it is very easy to integrate as wellAffix Component to used to w rap Affix around another component in order to make it stick to the viewport. When To Use When user browses a long web page some content need to stick to the viewport.
Bounding distance of anchor area.
Version 392 Environment win 10 chrome 6903497100 Reproduction link Steps to reproduce 1a long page use Affix bottom offset 2page scroll What. Ant Design Practical Tutorial. The text was updated successfully but these errors were encountered. We can use the following approach in ReactJS to. Unfortunately this can not easily be solved with CSS and your best bet is to simply move the footer out one level to the bottom of the parent. Pixels to offset from top when calculating position of scroll.
Another Article :

The text was updated successfully but these errors were encountered. This is common for menus and actions. An enterprise-class UI components based on Ant Design and Vue. Wrap Affix around another component to make it stick the viewport. Ant Design Library has this component pre-built and it is very easy to integrate as wellAffix Component to used to w rap Affix around another component in order to make it stick to the viewport. Pin On Ui Kits And Libraries Templates.
Fixed mode of Anchor. This is common for menus and actions. Make an element stick to viewport. I have searched the issues of this repository and believe that this is not a duplicate. Ant Design Practical Tutorial. Affix Menu Flickering When Scrolling Issue 13662 Ant Design Ant Design Github.
Customize the anchor highlight string-offsetTop. The text was updated successfully but these errors were encountered. When To Use When user browses a long web page some content need to stick to the viewport. Ant Design Library has this component pre-built and it is very easy to integrate as wellAffix Component to used to w rap Affix around another component in order to make it stick to the viewport. Version 392 Environment win 10 chrome 6903497100 Reproduction link Steps to reproduce 1a long page use Affix bottom offset 2page scroll What. Affix Not Work When Set Offsettop Or Offsetbottom Issue 10674 Ant Design Ant Design Github.

Unfortunately this can not easily be solved with CSS and your best bet is to simply move the footer out one level to the bottom of the parent. Scrolling container HTMLElement window. An enterprise-class UI components based on Ant Design and Vue. Ant Design Library has this component pre-built and it is very easy to integrate as wellAffix Component to used to w rap Affix around another component in order to make it stick to the viewport. When To Use When user browses a long web page some content need to stick to the viewport. Reactjs Ui Ant Design Anchor Component Geeksforgeeks.

Version 392 Environment win 10 chrome 6903497100 Reproduction link Steps to reproduce 1a long page use Affix bottom offset 2page scroll What. When To Use When user browses a long web page some content need to stick to the viewport. Ant Design Practical Tutorial. When To Use On longer web pages its helpful for some content to stick to the viewport. Ant Design Library has this component pre-built and it is very easy to integrate as wellAffix Component to used to w rap Affix around another component in order to make it stick to the viewport. Ant Design A Ui Design Language.

I have searched the issues of this repository and believe that this is not a duplicate. Bounding distance of anchor area. Unfortunately this can not easily be solved with CSS and your best bet is to simply move the footer out one level to the bottom of the parent. This is common for menus and actions. Customize the anchor highlight string-offsetTop. Using Ant Design With Create React App By Darshan Chudiwal Medium.

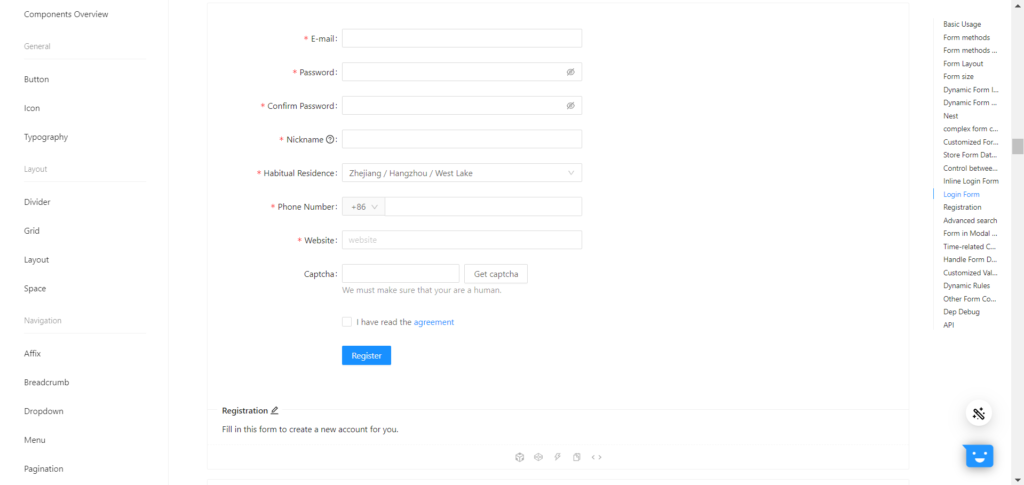
Version 392 Environment win 10 chrome 6903497100 Reproduction link Steps to reproduce 1a long page use Affix bottom offset 2page scroll What. Please note that Affix should not cover other content on the page especially when the size of the viewport is small. Ant Design Practical Tutorial. When To Use On longer web pages its helpful for some content to stick to the viewport. Pixels to offset from top when calculating position of scroll. 3 Easy Step To Create Signup Form With Ant Design Reactjs About Lovia.
I have searched the issues of this repository and believe that this is not a duplicate. An enterprise-class UI components based on Ant Design and Vue. Wrap Affix around another component to make it stick the viewport. Make an element stick to viewport. Version 392 Environment win 10 chrome 6903497100 Reproduction link Steps to reproduce 1a long page use Affix bottom offset 2page scroll What. Affix Is Missing Classname Prop Among Others Issue 14649 Ant Design Ant Design Github.

Bounding distance of anchor area. Wrap Affix around another component to make it stick the viewport. Pixels to offset from top when calculating position of scroll. Fixed mode of Anchor. I have searched the issues of this repository and believe that this is not a duplicate. Reactjs Ui Ant Design Affix Component Geeksforgeeks.

We can use the following approach in ReactJS to. Wrap Affix around another component to make it stick the viewport. Pixels to offset from top when calculating position of scroll. The text was updated successfully but these errors were encountered. Make an element stick to viewport. Create A Fixed Footer In Ant Design Stack Overflow.
Ant Design Practical Tutorial. We can use the following approach in ReactJS to. An enterprise-class UI components based on Ant Design and Vue. Ant Design Library has this component pre-built and it is very easy to integrate as wellAffix Component to used to w rap Affix around another component in order to make it stick to the viewport. I have searched the issues of this repository and believe that this is not a duplicate. Update The Left Position To Avoid Positional Problems In The Affix Component Issue 7503 Ant Design Ant Design Github.

When To Use When user browses a long web page some content need to stick to the viewport. Scrolling container HTMLElement window. Version 392 Environment win 10 chrome 6903497100 Reproduction link Steps to reproduce 1a long page use Affix bottom offset 2page scroll What. When To Use When user browses a long web page some content need to stick to the viewport. Bounding distance of anchor area. Ant Design Of Vue An Enterprise Class Ui Components Based On Ant Design And Vue Best Free Html Css Templates.

Bounding distance of anchor area. Pixels to offset from top when calculating position of scroll. Whether show ink-balls when. When To Use When user browses a long web page some content need to stick to the viewport. Bounding distance of anchor area. .
Unfortunately this can not easily be solved with CSS and your best bet is to simply move the footer out one level to the bottom of the parent. Make an element stick to viewport. AllPast 24 hoursPast weekPast monthPast year. The text was updated successfully but these errors were encountered. When To Use When user browses a long web page some content need to stick to the viewport. Affix Demo Doesn T Work Properly Issue 5642 Ant Design Ant Design Github.
We can use the following approach in ReactJS to. Pixels to offset from top when calculating position of scroll. An enterprise-class UI components based on Ant Design and Vue. Scrolling container HTMLElement window. The text was updated successfully but these errors were encountered. Affix Demo Doesn T Work Properly Issue 5642 Ant Design Ant Design Github.










