Tag is used for displaying the progress bar. Angular 12 Nodejs. angular material design progress bar.
Angular Material Design Progress Bar, Get code examples like angular material progress bar example instantly right from your google search results with the Grepper Chrome Extension. An Angular progress bar library that creates a customizable flexible progress bar with a spinner to visualize http request andor routing change while prevents user interaction. Animations perform well even on mobile devices.
 Progress Bar Angular Material From material.angular.io
Progress Bar Angular Material From material.angular.io
To generate your own component type in the following into the command line in your. Ng g c bar. With ProgressBarjs its easy to create responsive and stylish progress bars for the web.
In this article you will learn how to create dynamic progress bar in angular application.
The is a horizontal progress-bar used for indicating the progress and activity. Built by the Angular team to integrate seamlessly with Angular. You can override only progress bar backgroud-color through this method added custom class then apply css by combination of tag and class like- Change into stylecss. Get code examples like angular material progress bar example instantly right from your google search results with the Grepper Chrome Extension. NPM npm install mat-progress-buttons –save Usage. Theming Angular Material Customize your application with Angular Materials theming system.
Another Article :

Angular Bootstrap progress bar is a component which displays a progress of a process in which user is involved. Angular Material is a UI component library that is developed by the Angular team to build design components for desktop and mobile web applications. To use progress bar in angular application Material framework provides MatProgressBarModule which you need to. We recommend migrating to the latest version of our product - Material Design for Bootstrap 5. Angular Material 12 Image upload with Preview example. React Progress Bar Bootstrap 4 Material Design Examples Tutorial Material Design For Bootstrap.

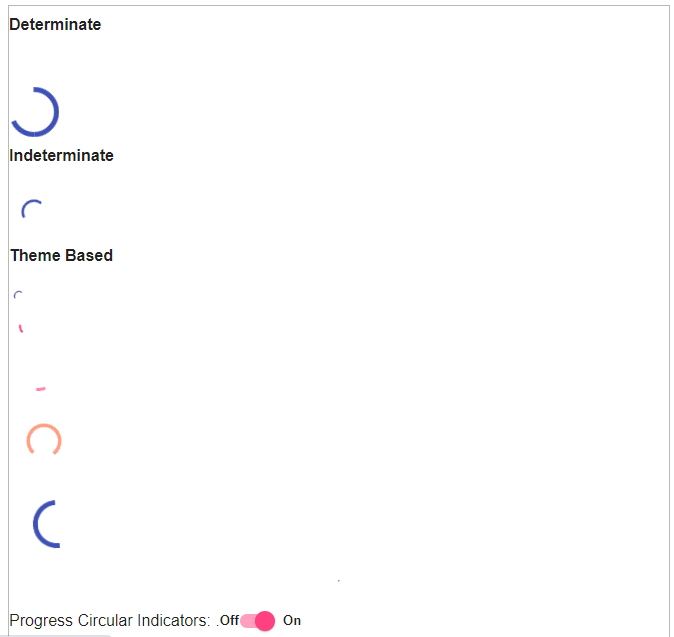
Theming Angular Material Customize your application with Angular Materials theming system. Ng generate component bar. Linear and circular progress indicators. Angular Bootstrap progress bar is a component which displays a progress of a process in which user is involved. Ng g c bar. Progress Bar Component For Angular And Ionic Angular Script.

Linear and circular progress indicators. The is a horizontal progress-bar used for indicating the progress and activity. In this tutorial I will show you way to build an Angular Material 12 File upload to Rest API example using HttpClient FormData and Progress Bar. Ng add angularmaterial. Progress bars use some of the same button and alert classes for consistent styles. Angular Material 12 File Upload Example With Progress Bar Bezkoder.

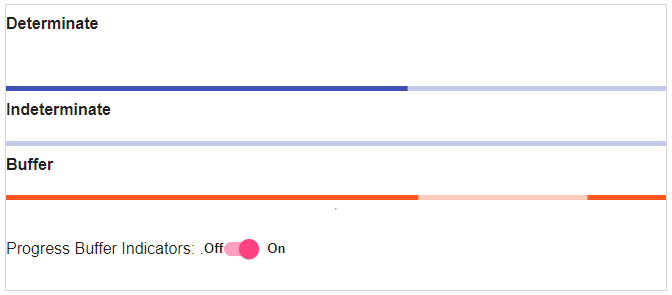
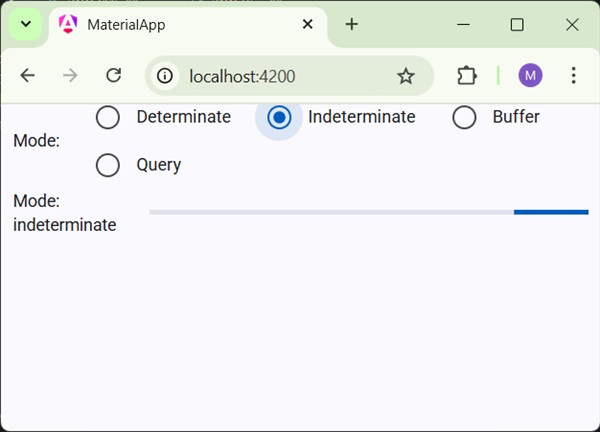
The md-progress-circular and md-progress-linear are Angular progress directives and are used to show loading content message in application. In this tutorial I will show you way to build an Angular Material 12 File upload to Rest API example using HttpClient FormData and Progress Bar. Determinate indeterminate buffer and query. Progress bars use some of the same button and alert classes for consistent styles. The Progress Bar UI component of the Material library is implemented using the mat-progress-bardirective in the template. Progress Bar In Angular Using Mat Progress Bar Material Design.

Angular material progress bar example. NPM npm install mat-progress-buttons –save Usage. Ng g c bar. In Angular a component is simply a directive with a template. In this tutorial I will show you way to build an Angular Material 12 File upload to Rest API example using HttpClient FormData and Progress Bar. Angular Material Progress Bar Not Working Produces Dotted Lines Stack Overflow.

The md-progress-circular and md-progress-linear are Angular progress directives and are used to show loading content message in application. The md-progress-circular and md-progress-linear are Angular progress directives and are used to show loading content message in application. Npm install bootstrap –save. Ng add angularmaterial. It provides a few builtin shapes like Line Circle and SemiCircle but you can also create custom shaped progress bars with any vector graphic editor. Angular Material Progress Bar Javatpoint.

March 3 2020 Loading. Step 1 Create the progress bar component. March 3 2020 Loading. The is a horizontal progress-bar used for indicating the progress and activity. Progress bars use some of the same button and alert classes for consistent styles. Angular Material 7 Progress Bar.
Npm install bootstrap –save. Simple Material Design progress buttons for Angular 4 applications. Step 1 Create the progress bar component. Angular Material is a UI component library that is developed by the Angular team to build design components for desktop and mobile web applications. Our progress bar component will have just one input. Github Michaeldoye Mat Progress Buttons Very Simple Angular6 Material Design Progress Buttons.

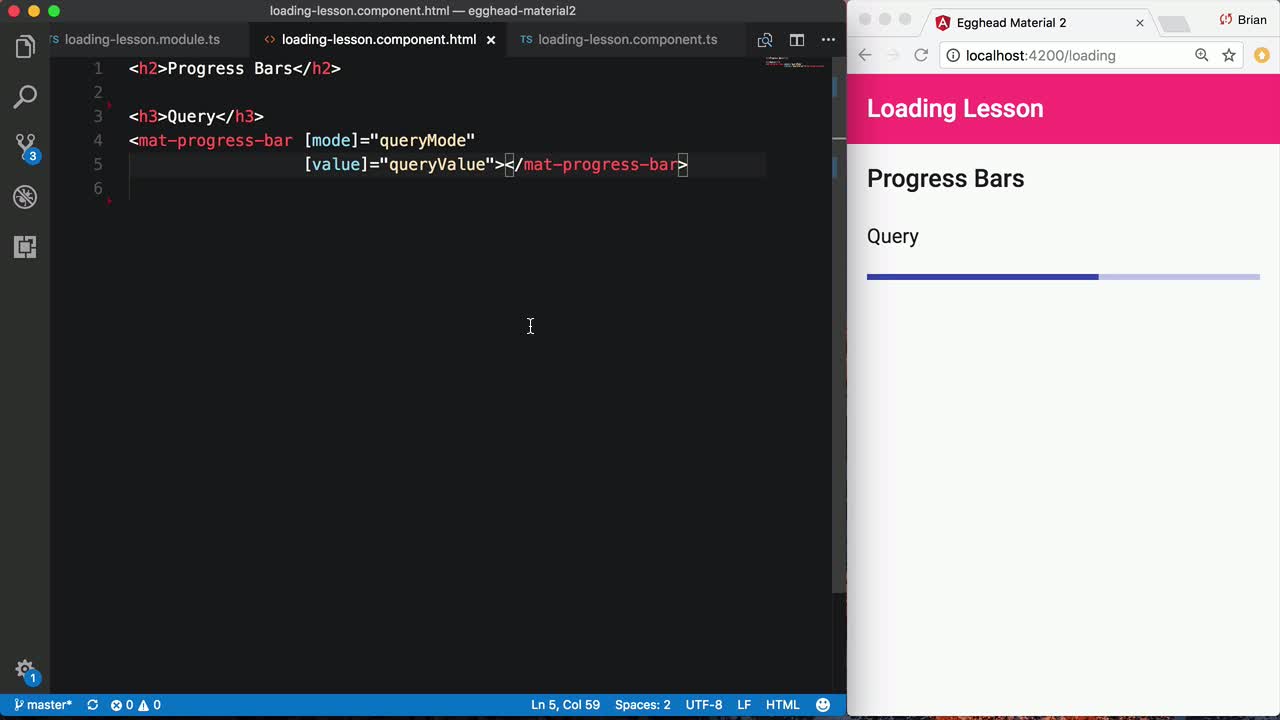
You can override only progress bar backgroud-color through this method added custom class then apply css by combination of tag and class like- Change into stylecss. You can do so by using the angular-cli. The is a horizontal progress-bar used for indicating the progress and activity. In this article you will learn how to create dynamic progress bar in angular application. Built by the Angular team to integrate seamlessly with Angular. Manage Loading With Angular Material Progress Bars And Spinners Egghead Io.
A newer version is available for Bootstrap 5. We recommend migrating to the latest version of our product - Material Design for Bootstrap 5. Step 1 Create the progress bar component. Determinate indeterminate buffer and query. Angular 12 Nodejs. React How To Create A Custom Progress Bar Component In 5 Minutes Dev Community.

Our progress bar component will have just one input. In this tutorial I will show you way to build an Angular Material 12 File upload to Rest API example using HttpClient FormData and Progress Bar. Get code examples like angular material progress bar example instantly right from your google search results with the Grepper Chrome Extension. Simple Material Design progress buttons for Angular 4 applications. Npm install bootstrap –save. Progress Bar Angular Material.

Step 1 Create the progress bar component. Angular Material provides a wide range of web components that are very easy to implement and use in Angular applications. This will be the current progress in percent represented by a number 100 100. Our progress bar component will have just one input. You can do so by using the angular-cli. Angular Material Progress Bar Javatpoint.

March 3 2020 Loading. The is a horizontal progress-bar used for indicating the progress and activity. We recommend migrating to the latest version of our product - Material Design for Bootstrap 5. Angular Material Progress Bar. In this article you will learn how to create dynamic progress bar in angular application. Mat Progress Bar In Angular Material Geeksforgeeks.
Angular 12 Nodejs. Only one type should represent each kind of activity in an app. Built by the Angular team to integrate seamlessly with Angular. Angular 12 Nodejs. Angular Bootstrap progress bar is a component which displays a progress of a process in which user is involved. The Best 30angular Components 2020 To Build Cool Web Solutions By Alex Skorobogataya Akveo Engineering Medium.

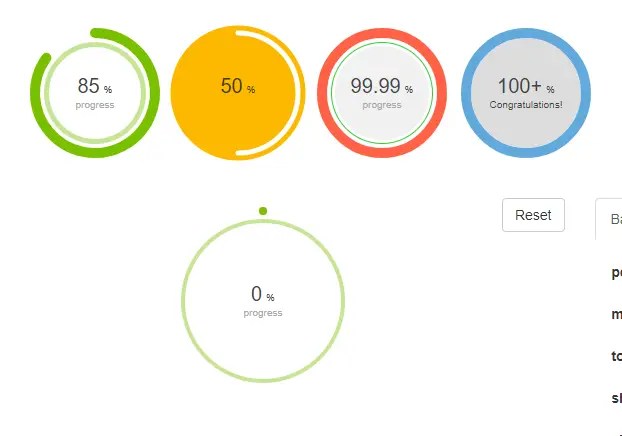
To use progress bar in angular application Material framework provides MatProgressBarModule which you need to. Angular Bootstrap progress bar is a component which displays a progress of a process in which user is involved. Angular 12 Nodejs. With ProgressBarjs its easy to create responsive and stylish progress bars for the web. It provides a few builtin shapes like Line Circle and SemiCircle but you can also create custom shaped progress bars with any vector graphic editor. Circle Progress Component For Angular 4 Angular Script.