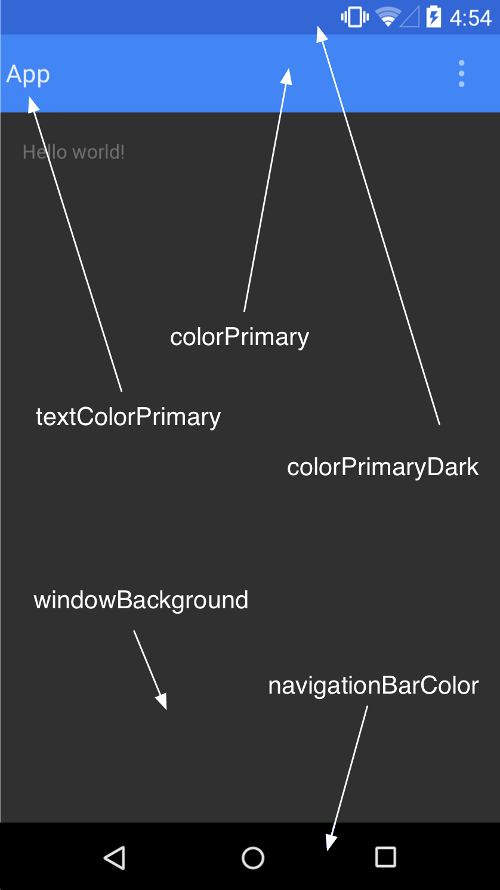
Then in the style we use the identifies prefixed by color and a for the primary color primary dark and accent color. It will then generate a color palette for you. android studio material design colors.
Android Studio Material Design Colors, To add a dark theme to your app use Material Design Components MDC for Androids support. Dark and light variants of each color can then be applied to your UI in different ways. Each of these have a design term eg.
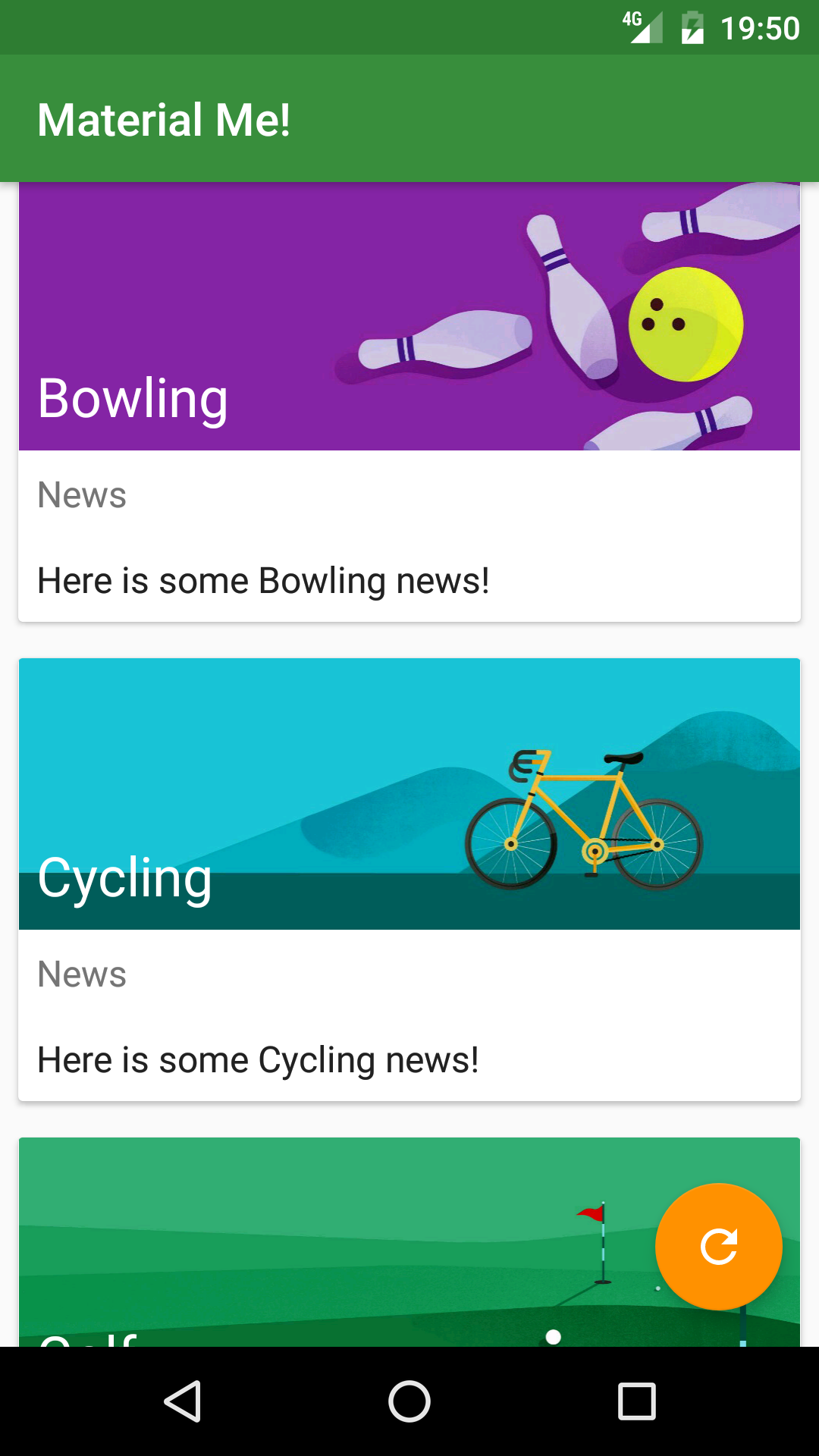
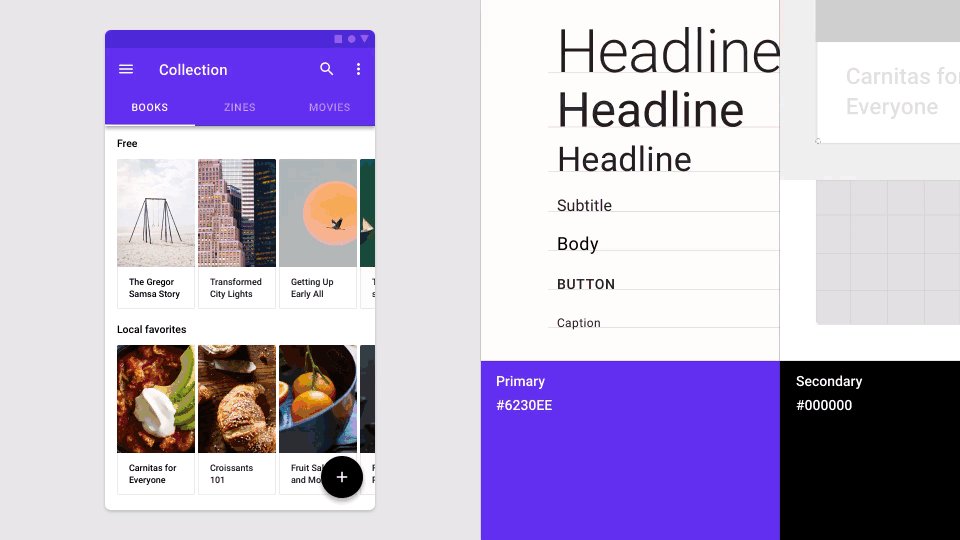
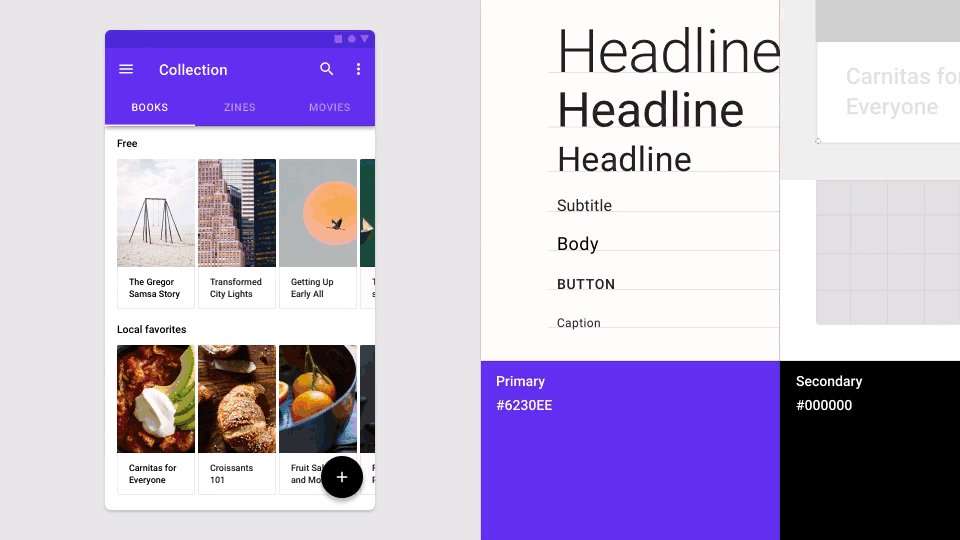
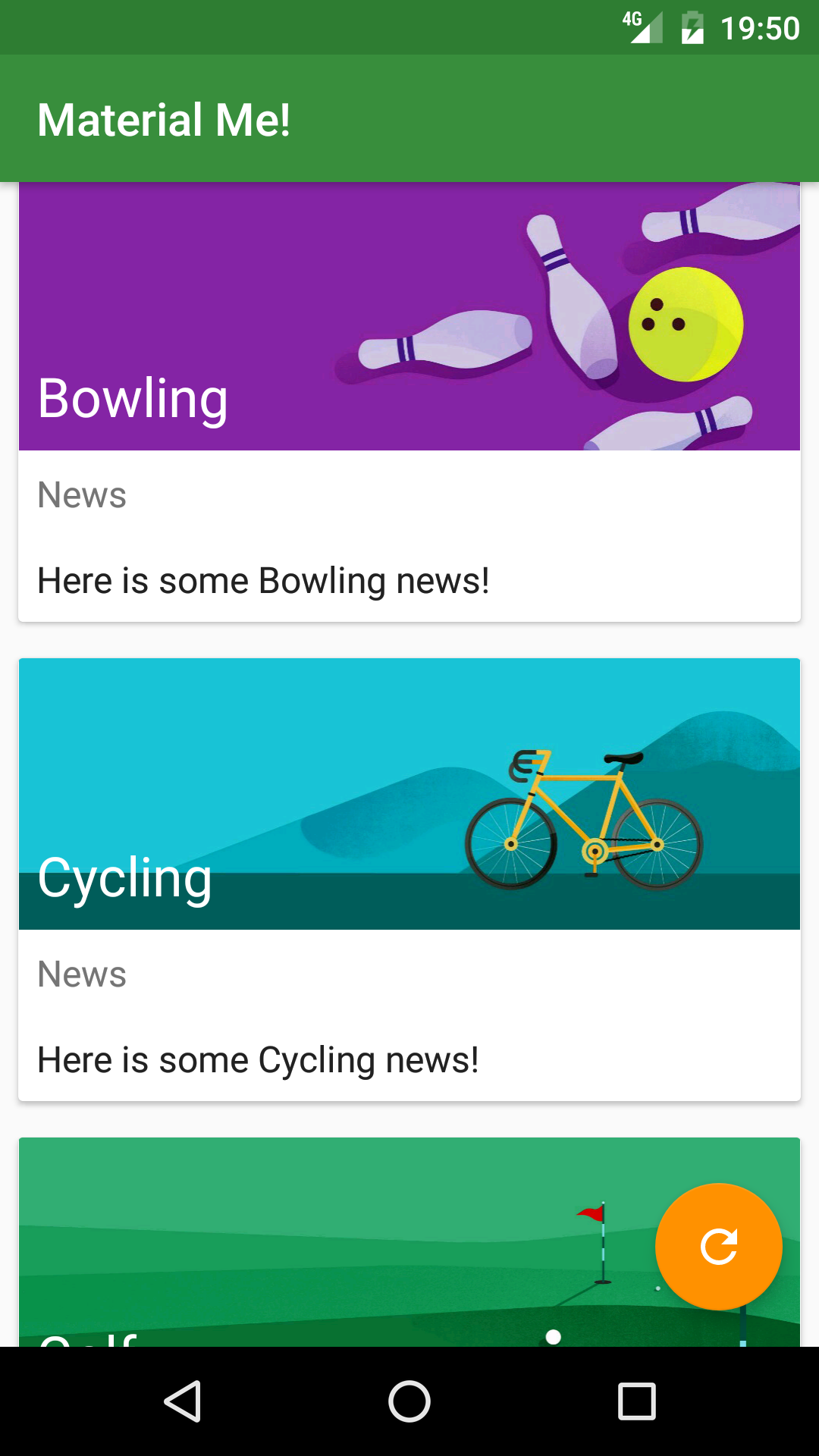
 5 2 Material Design Lists Cards And Colors Gitbook From google-developer-training.github.io
5 2 Material Design Lists Cards And Colors Gitbook From google-developer-training.github.io
Material is an adaptable system of guidelines components and tools that support the best practices of user interface design. Make sure text-to-background color contrast is at an accessible ratio 31 for large type 451 for small. In this section you will learn how to customize the appearance of the sliders.
If the user wants to switch their system theme to Dark Theme then the Google MDCs will automatically adapt and change their color and background to match the Dark Theme.
Then in the style we use the identifies prefixed by color and a for the primary color primary dark and accent color. Then back in my style I had to get rid of my many color attempts and add an item for boxStrokeColor that pointed to this file. In this system you select a primary and a secondary color to represent your brand. To review open the file in an editor that reveals hidden Unicode characters. GetColor Context context int colorAttributeResId String errorMessageComponent Returns the color int for the provided theme color attribute. Change your theme You need to change your theme to extend from one of the ThemeMaterialComponents.
Another Article :

How to Change Material Design Android Button Style in Studio. GetColor Context context int colorAttributeResId String errorMessageComponent Returns the color int for the provided theme color attribute. Material is an adaptable system of guidelines components and tools that support the best practices of user interface design. If the user wants to switch their system theme to Dark Theme then the Google MDCs will automatically adapt and change their color and background to match the Dark Theme. You can go through this material design color patterns and choose the one that suits your app. Mdc 103 Android Material Theming With Color Elevation And Type Kotlin.

To add a dark theme to your app use Material Design Components MDC for Androids support. If the user wants to switch their system theme to Dark Theme then the Google MDCs will automatically adapt and change their color and background to match the Dark Theme. Dont forget the color of your typography. Android slider color customization. How to Change Material Design Android Button Style in Studio. Differences Between Android Palette Colors Stack Overflow.

The first thing you need to do is to take your Primary and Secondary colors and generate a color palette. Add compile comandroidsupportappcompat-v72510 in dependencies scope. In the previous article How to Create a Basic Color Picker Tool in Android we have discussed to create a basic color picker toolIn this article we are going to create the same color picker tool but using a color wheel and sliderThis is another type of the Color Picker which allows user to pick the brightness level of the color and color intensity. GetColor Context context int colorAttributeResId String errorMessageComponent Returns the color int for the provided theme color attribute. Material Design encourages dynamic use of color especially when you have rich images to work with. 5 2 Material Design Gitbook.

Creating Material Design Theme. Change your theme You need to change your theme to extend from one of the ThemeMaterialComponents. Primary along with a. Code for MainActivityjava file. You can go through this material design color patterns and choose the one that suits your app. Android Material Default Colors Stack Overflow.

Import the comandroidsupportappcompat-v7 library in your projects buildgradle Moduleapp file. Dont forget the color of your typography. Android_material_design_coloursxml This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. Or use the Material Design palette tool to generate palettes. In the previous article How to Create a Basic Color Picker Tool in Android we have discussed to create a basic color picker toolIn this article we are going to create the same color picker tool but using a color wheel and sliderThis is another type of the Color Picker which allows user to pick the brightness level of the color and color intensity. Android Material Design Divider Color Stack Overflow.

21- You can change the color of the slider pointer or as its called Thumb by adding the following code. How to Change Material Design Android Button Style in Studio. 22- Build and run. In the previous article How to Create a Basic Color Picker Tool in Android we have discussed to create a basic color picker toolIn this article we are going to create the same color picker tool but using a color wheel and sliderThis is another type of the Color Picker which allows user to pick the brightness level of the color and color intensity. One more thing great about the Google Material Design Components is that they support for cross-platform that includes Android IOS Flutter Web applications. Material Design With The Android Design Support Library Sitepoint.

In the previous article How to Create a Basic Color Picker Tool in Android we have discussed to create a basic color picker toolIn this article we are going to create the same color picker tool but using a color wheel and sliderThis is another type of the Color Picker which allows user to pick the brightness level of the color and color intensity. Or use the Material Design palette tool to generate palettes. When it prompts to select a default activity select Blank Activity and proceed. In this section you will learn how to customize the appearance of the sliders. Here are both styles. Material Design Color Palette Generator Material Palette Web Design Color Material Design Palette Material Design.

Primary along with a. Dark and light variants of each color can then be applied to your UI in different ways. Creating Material Design Theme. Then back in my style I had to get rid of my many color attempts and add an item for boxStrokeColor that pointed to this file. In this system you select a primary and a secondary color to represent your brand. We Recommend Material Design Components By Nick Butcher Android Developers Medium.

Dark and light variants of each color can then be applied to your UI in different ways. Android slider color customization. Each of these have a design term eg. You can go through this material design color patterns and choose the one that suits your app. In this section you will learn how to customize the appearance of the sliders. What Are The Ways To Programmatically Generate Material Design Color Sets Stack Overflow.

Code for MainActivityjava file. To review open the file in an editor that reveals hidden Unicode characters. To generate the color palette you can go to the color section of the Materialio website and input the colors. In this section you will learn how to customize the appearance of the sliders. 21- You can change the color of the slider pointer or as its called Thumb by adding the following code. 5 2 Material Design Gitbook.

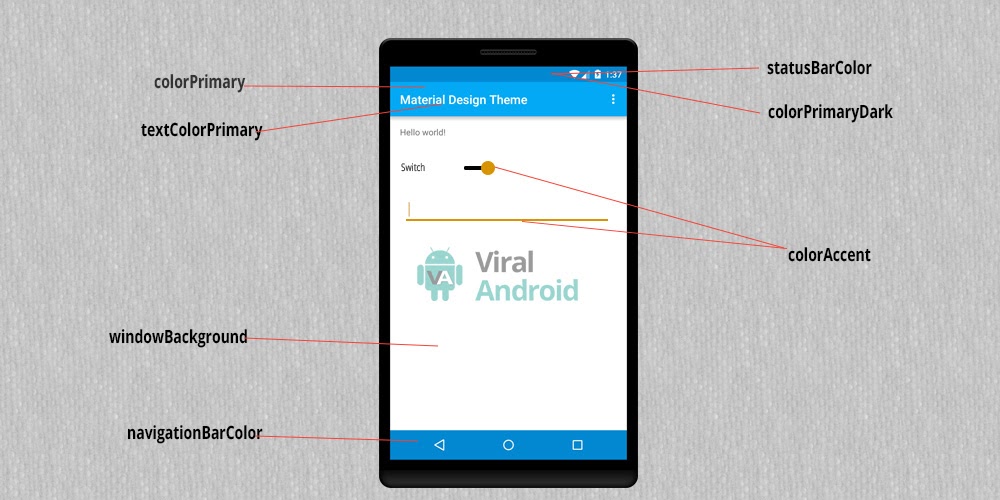
Material is an adaptable system of guidelines components and tools that support the best practices of user interface design. Make sure text-to-background color contrast is at an accessible ratio 31 for large type 451 for small. The new Palette support library lets you extract a small set of colors from an image to style your UI controls to match. To review open the file in an editor that reveals hidden Unicode characters. Here are both styles. Android Custom Material Design Theme And Color Viral Android Tutorials Examples Ux Ui Design.

Primary along with a. If the user wants to switch their system theme to Dark Theme then the Google MDCs will automatically adapt and change their color and background to match the Dark Theme. Or use the Material Design palette tool to generate palettes. Dont forget the color of your typography. Code for MainActivityjava file. Designing Dark Theme Dark Mode For Android Apps Using Material Design The Ultimate Guide Youtube.

Each of these have a design term eg. Creating Material Design Theme. Code for MainActivityjava file. Make sure text-to-background color contrast is at an accessible ratio 31 for large type 451 for small. In this section you will learn how to customize the appearance of the sliders. Android Getting Started With Material Design.

Or use the Material Design palette tool to generate palettes. It will then generate a color palette for you. Or use the Material Design palette tool to generate palettes. Add compile comandroidsupportappcompat-v72510 in dependencies scope. To review open the file in an editor that reveals hidden Unicode characters. Material Design Color Palette Generator Choose A Couple Main Colors And Generate A Ba Color Palette Generator Material Color Palette Material Design Palette.

Make a color palette starting from two colors your primary and secondary colors with light and dark variations of those colors. Up next is the colorful part Pun intended. Primary along with a. When it prompts to select a default activity select Blank Activity and proceed. Or use the Material Design palette tool to generate palettes. 5 2 Material Design Lists Cards And Colors Gitbook.









