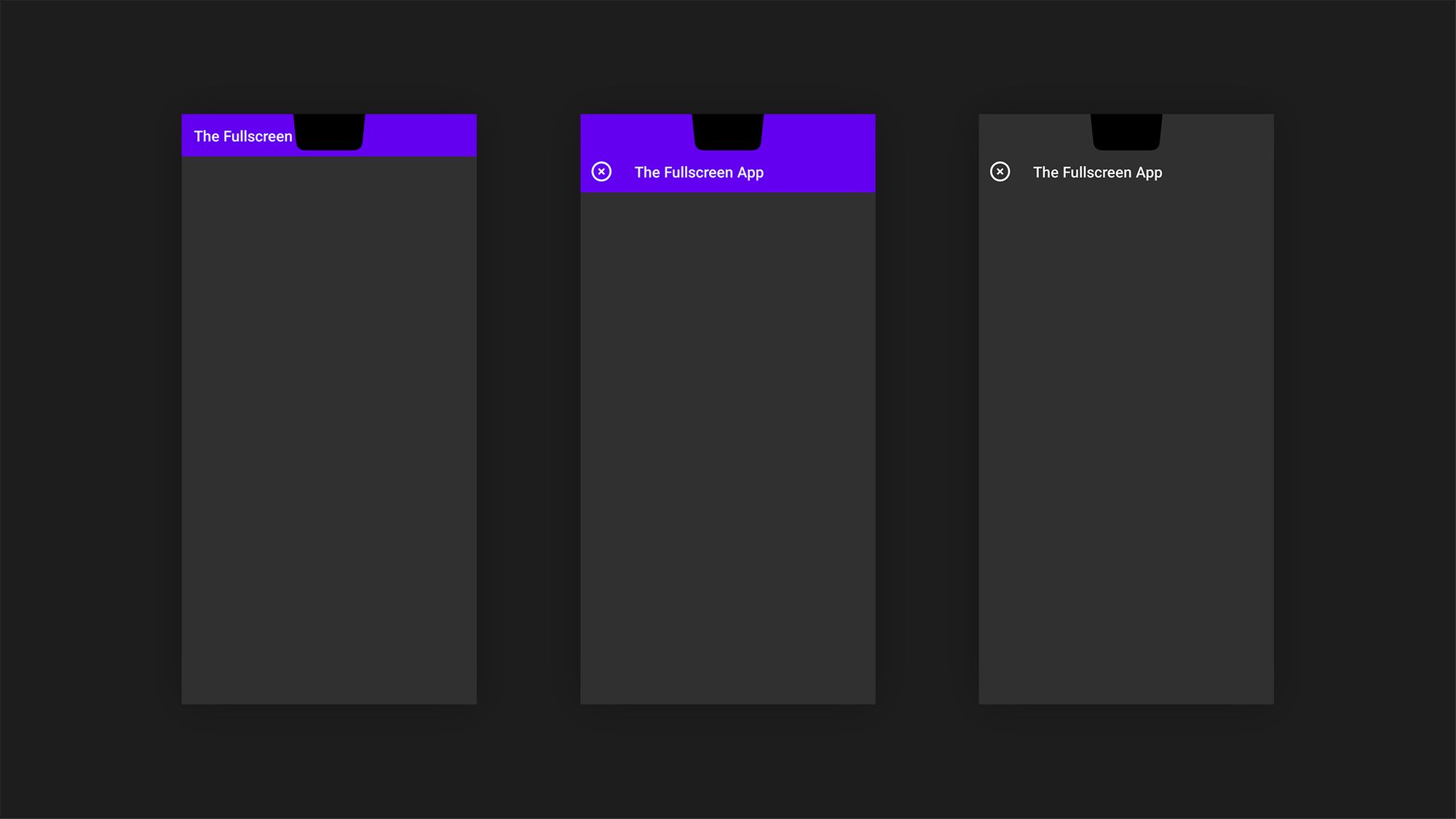
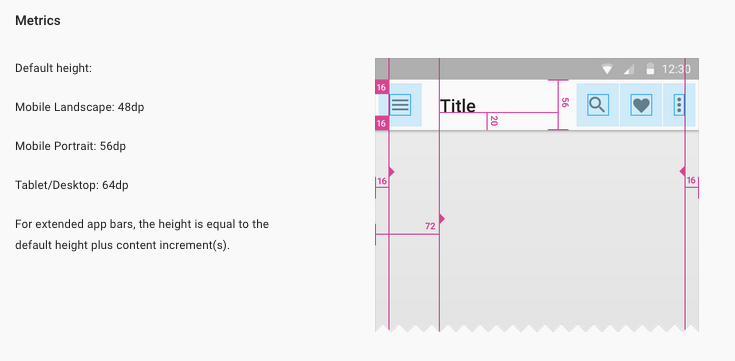
From the metrics on the App Bar the correct heights are. In the example below were setting the height to be 128dp which is 56dp 72dp as defined in the spec but keeping the androidminHeight as the standard actionBarSize which is usually 56dp. android material design toolbar height.
Android Material Design Toolbar Height, Material design is a comprehensive approach to visual interaction and motion design for the multi-screen world. NOTE This method of achieving a material style action bar was found before Google released the latest support libraries. Hi abhatnagar03 by default CollapsingToolbarLayout will hide the nested Toolbars title and draw its own title text which it needs to do for the collapsing text animationThats why setting apptitleCenteredtrue on the nested MaterialToolbar has no effect in this case.
 Why Material Design Uses 64px Height For Navbar User Experience Stack Exchange From ux.stackexchange.com
Why Material Design Uses 64px Height For Navbar User Experience Stack Exchange From ux.stackexchange.com
Toolbar widget is the alternative option for ActionBar with multiple features included like icon adding management text title management etc. The Toolbar is a generic component that can be added to any part of your UI - when used as the primary action bar for branding navigation and actions it is called an App Bar. Backed by open-source code Material streamlines collaboration between designers and developers and helps teams quickly build beautiful products.
In order to apply the theme open AndroidManifestxml and modify the androidtheme attribute of tag.
Hi abhatnagar03 by default CollapsingToolbarLayout will hide the nested Toolbars title and draw its own title text which it needs to do for the collapsing text animationThats why setting apptitleCenteredtrue on the nested MaterialToolbar has no effect in this case. Material design is a comprehensive approach to visual interaction and motion design for the multi-screen world. Icons have both width and height of 24dp. Add Material Design Support Library. Lets create two surfaces each with different elevations. Click and open app buildgradle file.
Another Article :

Now we have the basic Material Design styles ready. For the next screen keep the default options. To set elevation in surfaces we use the android. Icons have both width and height of 24dp. Create a new android project using minimum API 15 and select empty activity. What Is The Total Height Of The Extended App Bar Along With The Tabs In The Picture Below Stack Overflow.

48dp tall rows 8dp above list sections and 8dp above and below dividers. Hide the current title from the Toolbar toolbarsetLogogetResources. Before you can use those built-in widgets you should add the support library in your android project follow the below steps. In material design UIs are composed. Backed by open-source code Material streamlines collaboration between designers and developers and helps teams quickly build beautiful products. Android Material Component Toolbar Vs Displaycutout.

Below we set a drawable logo in our Toolbar. Click and open app buildgradle file. In order to apply the theme open AndroidManifestxml and modify the androidtheme attribute of tag. Can you try either setting apptitleEnabledfalse on the CollapsingToolbarLayout to make it use the MaterialToolbars. Select the Empty Activity shown below. How To Make Android Toolbar Follow Material Design Guidelines By Lucas Urbas Medium.

Before you can use those built-in widgets you should add the support library in your android project follow the below steps. Now we have the basic Material Design styles ready. Lets create two surfaces each with different elevations. From the metrics on the App Bar the correct heights are. Toolbar was designed for Lollipop devices but we can use it on Pre-Lollipop devices using googles AppCompat library. Why Material Design Uses 64px Height For Navbar User Experience Stack Exchange.

Elevation attribute as shown below. Customize our colors and styles. We are using a default theme for the layout. Here we have two different surfaces that cast. The first thing we need to select our colors for Primary PrimaryDark and Accent colors. How Big Should Action Bar Toolbar Icons Be In The New Android Material Design Stack Overflow.

In order to apply the theme open AndroidManifestxml and modify the androidtheme attribute of tag. Create a new android project using minimum API 15 and select empty activity. The Toolbar is a generic component that can be added to any part of your UI - when used as the primary action bar for branding navigation and actions it is called an App Bar. Toolbar Again this is just a normal element youve seen before except for the layout behavior set by the layout_collapseMode property. Id idtoolbar androidlayout_width match_parent androidlayout_height attractionBarSize applayout_collapseMode pin. Why Material Design Uses 64px Height For Navbar User Experience Stack Exchange.

Now we have the basic Material Design styles ready. Now we have the basic Material Design styles ready. Lets create two surfaces each with different elevations. Here we have two different surfaces that cast. Toolbar Again this is just a normal element youve seen before except for the layout behavior set by the layout_collapseMode property. How Do I Declare An Extended Height Toolbar Action Bar On Android Lollipop Stack Overflow.

Customize our colors and styles. In order to apply the theme open AndroidManifestxml and modify the androidtheme attribute of tag. Below we set a drawable logo in our Toolbar. You can use an inline style like this Use min-height to make the toolbar smaller The height of the toolbar can be changed b. Android 50 Lollipop and the updated support libraries help you to create material UIs. Set Material Toolbar Height Same As Action Title Bar Height Using Xml Android Examples.

To set elevation in surfaces we use the android. Toolbar toolbar Toolbar findViewByIdRidtoolbar. Create a new android project using minimum API 15 and select empty activity. The drawer is a standard width. Add Material Design Support Library. How To Reduce The Height Of An Android Action Bar Quora.

Material is an adaptable system of guidelines components and tools that support the best practices of user interface design. Hide the current title from the Toolbar toolbarsetLogogetResources. In material design UIs are composed. So after applying the theme your AndroidManifestxml should look like below. Android Toolbar was introduced with Android Lollipop API 21 Toolbar can be used as a replacement for for android ActionBar. How To Make Android Toolbar Follow Material Design Guidelines By Lucas Urbas Medium.

In order to apply the theme open AndroidManifestxml and modify the androidtheme attribute of tag. In material design UIs are composed. This method was nothing more than a hack to begin with. Minimum size of a touchable element shouldnt be smaller than 48dp so buttons have additional 12dp padding 24dp 2 12dp 48dp. You can use an inline style like this Use min-height to make the toolbar smaller The height of the toolbar can be changed b. Set Material Toolbar Height Same As Action Title Bar Height Using Xml Android Examples.

The Toolbar is a generic component that can be added to any part of your UI - when used as the primary action bar for branding navigation and actions it is called an App Bar. Below we set a drawable logo in our Toolbar. We are using a default theme for the layout. Toolbar Again this is just a normal element youve seen before except for the layout behavior set by the layout_collapseMode property. Id idtoolbar androidlayout_width match_parent androidlayout_height attractionBarSize applayout_collapseMode pin. Android Getting Started With Material Design.

48dp tall rows 8dp above list sections and 8dp above and below dividers. The first thing we need to select our colors for Primary PrimaryDark and Accent colors. With the toolbar widget android developers can easily create android apps with material design look which is most popular in now days. Android 50 Lollipop and the updated support libraries help you to create material UIs. Hi abhatnagar03 by default CollapsingToolbarLayout will hide the nested Toolbars title and draw its own title text which it needs to do for the collapsing text animationThats why setting apptitleCenteredtrue on the nested MaterialToolbar has no effect in this case. What Is The Recommended Material Design Toolbar Height In Landscape Stack Overflow.

We have to add the following XML attribute in our Toolbar tag for the background color. In the example below were setting the height to be 128dp which is 56dp 72dp as defined in the spec but keeping the androidminHeight as the standard actionBarSize which is usually 56dp. Add Material Design Support Library. With the toolbar widget android developers can easily create android apps with material design look which is most popular in now days. Material is an adaptable system of guidelines components and tools that support the best practices of user interface design. Android Getting Started With Material Design.

Minimum size of a touchable element shouldnt be smaller than 48dp so buttons have additional 12dp padding 24dp 2 12dp 48dp. Android 50 Lollipop and the updated support libraries help you to create material UIs. Toolbar toolbar Toolbar findViewByIdRidtoolbar. At the moment its a lot wiser to make use of the support libraries. Elevation attribute as shown below. How To Dynamically Define Appbarlayout Height According To Material Ratio Keylines Stack Overflow.