Designed to combat the flaws of its predecessor flat design Google. Add a title for each tab and content. alternatives to tabs in ui design.
Alternatives To Tabs In Ui Design, 24 Working With Vertical Tabs. You can say tabs are another type of or alternative of an accordion. In other words tabs are just horizontal mode of the accordion but tabs come with small heading text comparing to an accordion.
 Tabs Design Pattern Solving For N Tabs User Experience Stack Exchange From ux.stackexchange.com
Tabs Design Pattern Solving For N Tabs User Experience Stack Exchange From ux.stackexchange.com
Good navigation design is what allows users to open your app find their way around and achieve what they want to achieve. Tabs reinforces the idea of a connection between individual items. There are other options that do the same think as tabs letting the user move between different content boxes within a constrained area on a page without looking anything like tabs.
This is very simple and it aligns well with the simple tab color highlight.
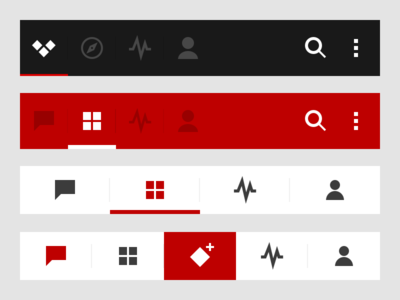
In the Confluence editor choose Insert Other Macros. Navigation is one of the most important elements in user experience design. In other words tabs are just horizontal mode of the accordion but tabs come with small heading text comparing to an accordion. To further explore these navigation UI designs I have assembled a collection below that displays several of the top tab bar designs. Good navigation design is what allows users to open your app find their way around and achieve what they want to achieve. In my scenario the home tab has a feed for both Upcoming and Popular items which seems best laid out in tabs to me.
Another Article :

Imagine for instance a tabbed interface. Going 6 pages with next previous button. Im working with modifying the existing user information form to more user friendly. Tabs are a navigation element used in web design that allow users to easily access different areas of a site or different parts of an individual page. Welcome to the final lesson of this short course where well take a quick look at vertical tabs. Tabs Ui Design Patterns Mindsphere Design System.

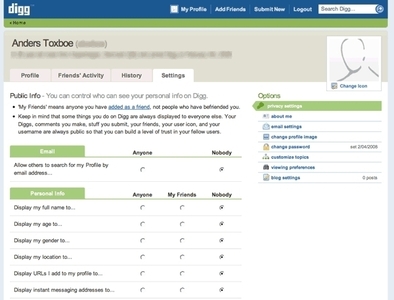
Ticketmasters tab controls highlight the currently selected tab Just Announced by its lack of color which would work fine if there were at least 3 tabs. Functionally identical but doesnt look like tabs. ExpressionEngine The ExpressionEngine site has the tab control area positioned at the bottom of the pane area and is a great example of fast-loading panes and responsive pane-switching. In this article well discuss 8 useful layout solutions and techniques that will help you create a clean and organized content layout. Making the Most of Accordion UX. Tabs Design Pattern Solving For N Tabs User Experience Stack Exchange.

So in todays post were lending a helping hand. Really like the result items white blocks on a light colored background. But it is not recommended since now it has almost 6 steps wizard. Apple - iWorktab controls often referred to as stacked tabs or side tabs with icons to help users gain visual context. With only 2 tabs it is hard to tell which one is selected. Ui Design A Practical Guide To Tabs Working With Vertical Tabs.

There are other options that do the same think as tabs letting the user move between different content boxes within a constrained area on a page without looking anything like tabs. Good navigation design is what allows users to open your app find their way around and achieve what they want to achieve. Accordion on the other hand is an equally popular way of presenting data on a screen. The navigation tab is persistent across all pages that the tabs link to. Designed to combat the flaws of its predecessor flat design Google. Tabs Ui Design Patterns Mindsphere Design System.

Actual-results-listjpg by David Kovalev. In this article well discuss 8 useful layout solutions and techniques that will help you create a clean and organized content layout. Fluent design Fluent Design Inspiration Microsofts Fluent Design System is the latest update in the development of Microsofts look-and-feel for Windows it will replace the Metro design language. Accordion on the other hand is an equally popular way of presenting data on a screen. Ever since its debut at Google IO in 2014 and its rapid expansion to nearly all of Google platforms that same year designers have been operating in a world that by and large speaks a single language. How To Display Multi Level Multiple Tab Or Options In Ui User Experience Stack Exchange.

These offer a much easier way of creating tabs rather than coding from scratch not to mention theres plenty of variety to go around. This is very simple and it aligns well with the simple tab color highlight. The same structure order of the navigation tabs should be maintained from page to page so that the user can relate the navigation of the different pages to each other. Im working with modifying the existing user information form to more user friendly. Another alternative I can think of would perhaps not be very accessible but basically each tab would be a sort of bubble that goes into a panel which resizes both vertically and horizontally and the layout optimize the positions of the tabs for space like a jigsaw. Tabs For Mobile Ux Design By Nick Babich By Nick Babich Ux Planet.

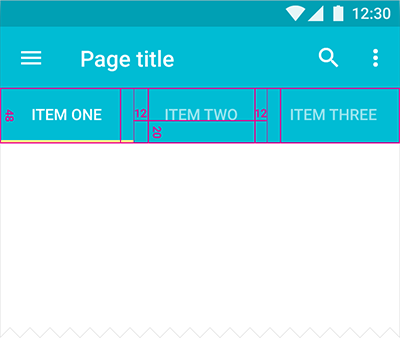
Imagine for instance a tabbed interface. The same structure order of the navigation tabs should be maintained from page to page so that the user can relate the navigation of the different pages to each other. Ticketmasters tab controls highlight the currently selected tab Just Announced by its lack of color which would work fine if there were at least 3 tabs. The main purpose here is to give developers access to a single design. Im working with modifying the existing user information form to more user friendly. Tabs For Mobile Ux Design By Nick Babich By Nick Babich Ux Planet.

But contrary to popular belief tab design isnt always easy. Welcome to the final lesson of this short course where well take a quick look at vertical tabs. Tick tick and tick. In other words tabs are just horizontal mode of the accordion but tabs come with small heading text comparing to an accordion. Using UI Tabs. What Are Tabs Interaction Design Foundation Ixdf.
![]()
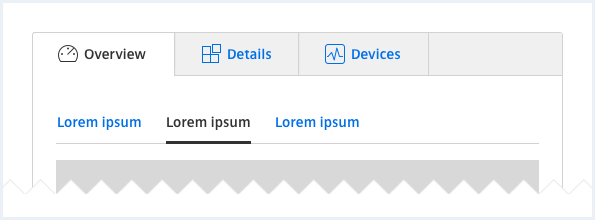
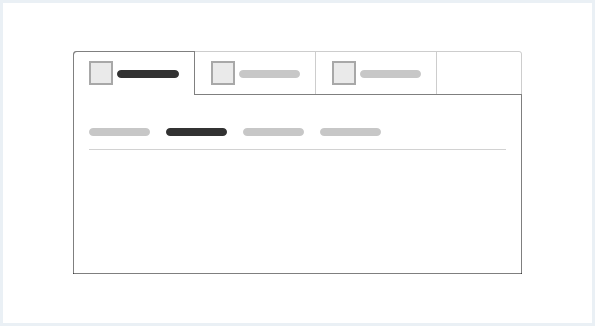
Some of the ideas resemble those of Googles Material Design language. Now the input form is designed as wizard. Here are our top 3. Add a title for each tab and content. Another approach would be going for tab based UI. Tabs Ui Design Patterns Mindsphere Design System.

To get you started with building tabs Ive listed some of my favorite plugins here. This is very simple and it aligns well with the simple tab color highlight. All items in the tab bar belong to the same category. Whereas for inline accordion designs that allow multiple sheets to be open at time it still remains unclear to the user whether the collapsed sections will be saved or not the design only allows them to feel certain that the currently open sheets will be saved. In other words tabs are just horizontal mode of the accordion but tabs come with small heading text comparing to an accordion. Tabs Designs Themes Templates And Downloadable Graphic Elements On Dribbble.

Tree navigation was once a firm favorite but has been replaced by modern alternatives. Another approach would be going for tab based UI. ExpressionEngine The ExpressionEngine site has the tab control area positioned at the bottom of the pane area and is a great example of fast-loading panes and responsive pane-switching. But contrary to popular belief tab design isnt always easy. For a much simpler example check out the Evnt theme. Navigation Tabs Design Pattern.

Highlight the currently selected tab. The main purpose here is to give developers access to a single design. Fluent design Fluent Design Inspiration Microsofts Fluent Design System is the latest update in the development of Microsofts look-and-feel for Windows it will replace the Metro design language. Love the little half circle separator too on the items. ExpressionEngine The ExpressionEngine site has the tab control area positioned at the bottom of the pane area and is a great example of fast-loading panes and responsive pane-switching. Is Having Multiple Rows Of Tabs Against Material Design User Experience Stack Exchange.

Another alternative I can think of would perhaps not be very accessible but basically each tab would be a sort of bubble that goes into a panel which resizes both vertically and horizontally and the layout optimize the positions of the tabs for space like a jigsaw. To get you started with building tabs Ive listed some of my favorite plugins here. Ticketmasters tab controls highlight the currently selected tab Just Announced by its lack of color which would work fine if there were at least 3 tabs. Functionally identical but doesnt look like tabs. This display is a beneficial learning aid and inspiration to any user interface designer as it showcases the quality. Level Up Your Tab Design With These 8 Simple Tips Justinmind.

There are other options that do the same think as tabs letting the user move between different content boxes within a constrained area on a page without looking anything like tabs. Making the Most of Accordion UX. Im working with modifying the existing user information form to more user friendly. Whereas for inline accordion designs that allow multiple sheets to be open at time it still remains unclear to the user whether the collapsed sections will be saved or not the design only allows them to feel certain that the currently open sheets will be saved. ExpressionEngine The ExpressionEngine site has the tab control area positioned at the bottom of the pane area and is a great example of fast-loading panes and responsive pane-switching. Level Up Your Tab Design With These 8 Simple Tips Justinmind.

The same structure order of the navigation tabs should be maintained from page to page so that the user can relate the navigation of the different pages to each other. Making the Most of Accordion UX. ExpressionEngine The ExpressionEngine site has the tab control area positioned at the bottom of the pane area and is a great example of fast-loading panes and responsive pane-switching. Using UI Tabs. Within the UI Tabs macro insert a UI Tab macro one for each tab you want. 3 Level Tab Design Alternatives User Experience Stack Exchange.