Amazon Home Page with 15 Tabs 2000 4. A module tab is a User Interface UI design pattern where content is separated. alternative to tabs ui design.
Alternative To Tabs Ui Design, Tabs are very intuitive and easy to use. City Guides b. But it is not recommended since now it has almost 6 steps wizard.
 Mobile Navigation Patterns And Examples Justinmind From justinmind.com
Mobile Navigation Patterns And Examples Justinmind From justinmind.com
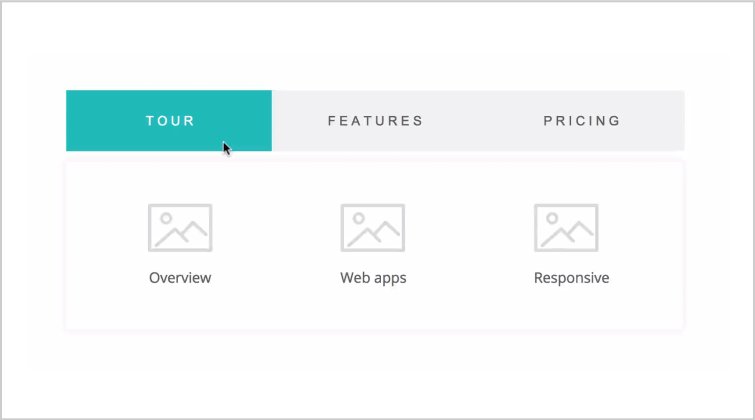
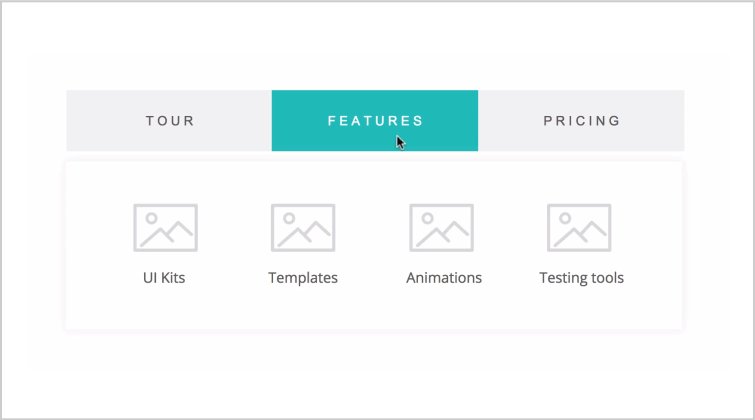
Section names should be relatively short and there should be some kind of color-coding or other visual support to indicate what tab is currently being viewed. There are other options that do the same think as tabs letting the user move between different content boxes within a constrained area on a page without looking anything like tabs. Get a hands-on introduction to UI with a free 5-day short course.
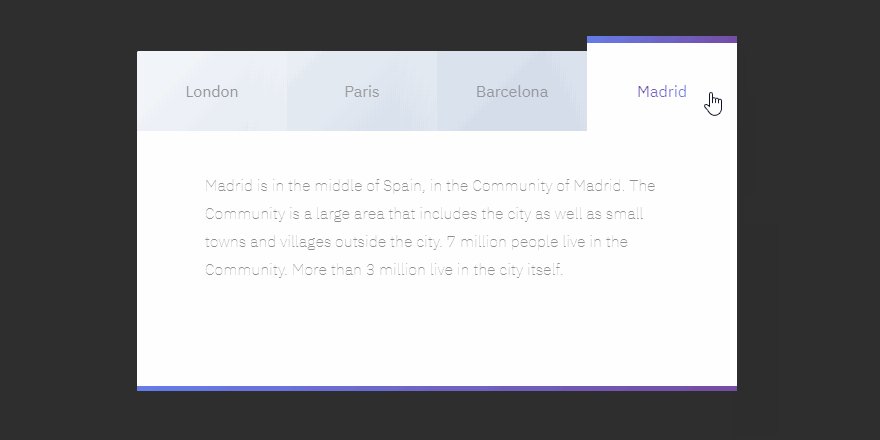
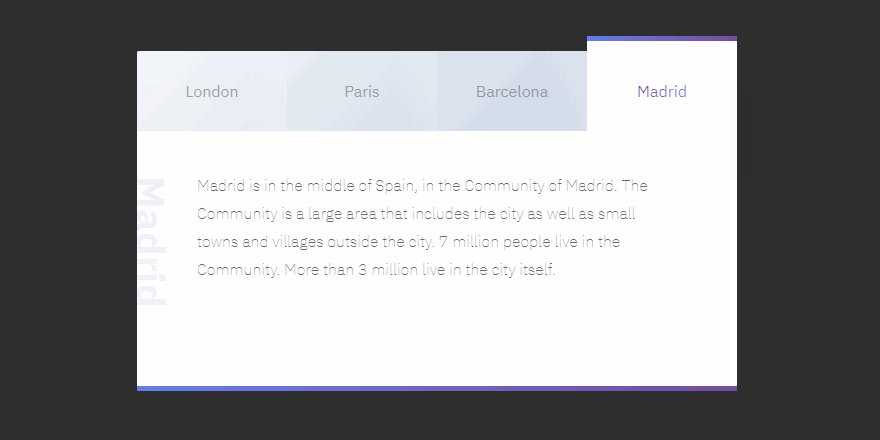
Highlight the currently selected tab.
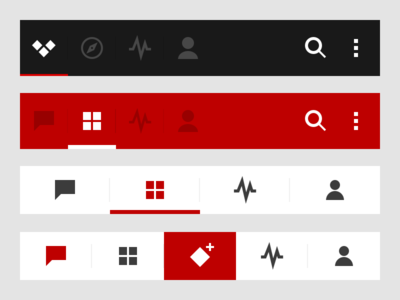
Unlike its counterparts the tab bar design allows for simple navigation with well-defined easily identifiable tabs. The 8 techniques include sliders tabs progressive layouts structured grids modal windows rollover elements accordions and mega drop-down-menus. They clearly indicate the users current location visual design can set a particular option apart from other options in tab bar. The user requests content to be displayed by clicking or in some instances hovering over the contents corresponding tab control. Welcome to the final lesson of this short course where well take a quick look at vertical tabs. Tabs are a navigation element used in web design that allow users to easily access different areas of a site or different parts of an individual page.
Another Article :

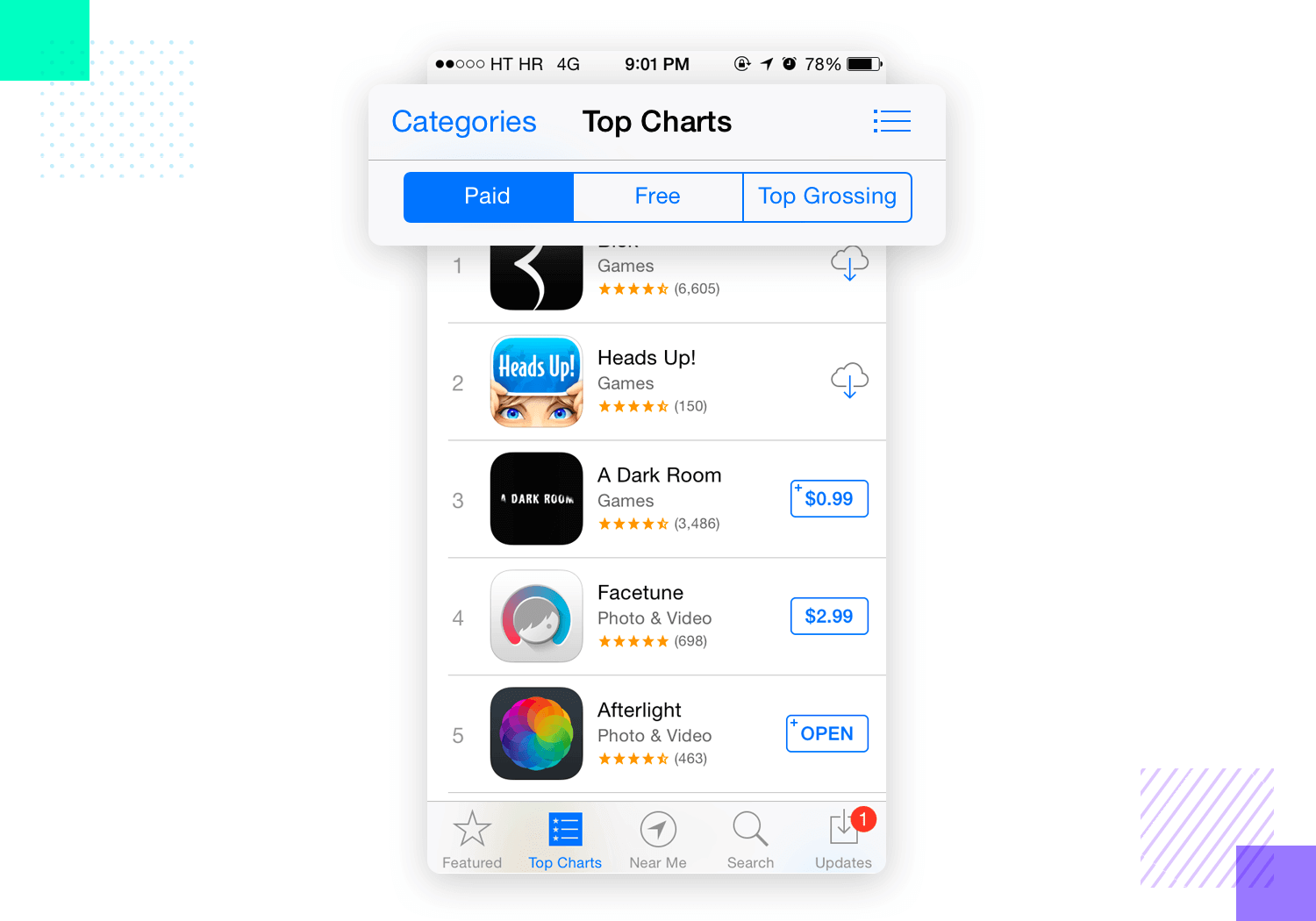
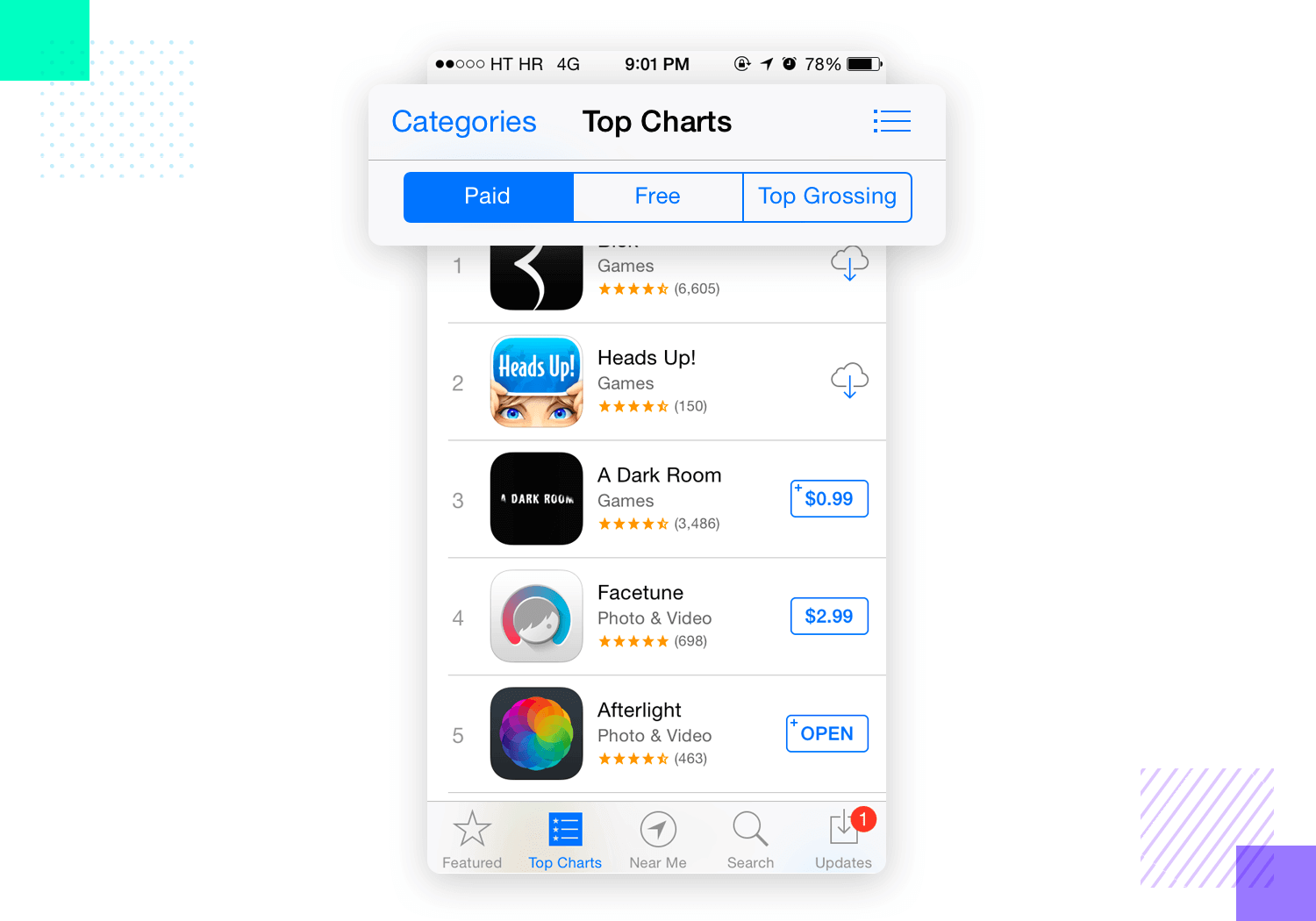
Tabs are a navigation element used in web design that allow users to easily access different areas of a site or different parts of an individual page. Calm app has grid layout and tabs at the top for quick navigation. These are all totally free and open sourced on GitHub so you can use them for any project you like. Tabs reinforces the idea of a connection between individual items. All items in the tab bar belong to the same category. Tabs For Mobile Ux Design By Nick Babich By Nick Babich Ux Planet.

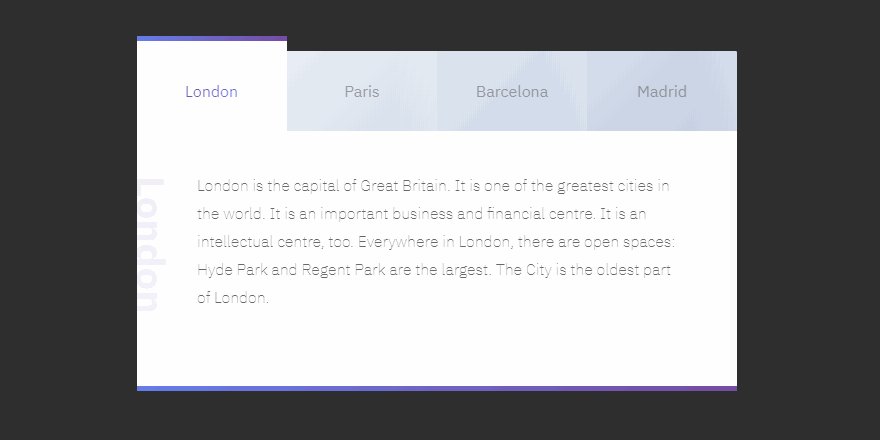
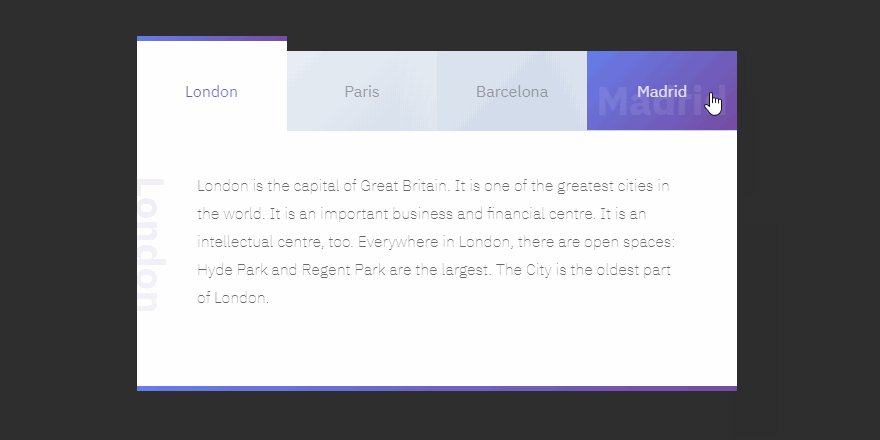
City Guides b. Interesting use of cards has been the hallmark of City Guides app. Theyre sort of like tabbed dividers in a filing cabinet by clicking a tab users can easily locate a page containing related content. Accordion on the other hand is an equally popular way of presenting data on a screen. UI design helps users in accomplishing various tasks on their mobile devices. Tabs For Mobile Ux Design By Nick Babich By Nick Babich Ux Planet.

The user-friendly tab bar enables its users to navigate and perform multiple functions in an efficient and simple manner. For a much simpler example check out the Evnt theme. Avoid placing swipeable items in the content area of a UI that has tabs as the user may mistakenly swipe the wrong component. UI Designers and UX pros take this with a grain of salt. There are other options that do the same think as tabs letting the user move between different content boxes within a constrained area on a page without looking anything like tabs. Mobile Navigation Patterns And Examples Justinmind.

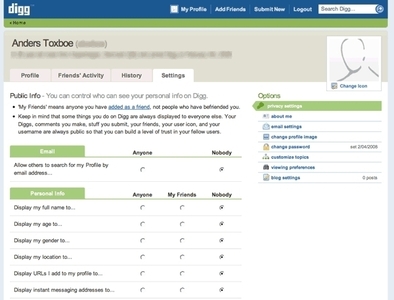
A module tab is a User Interface UI design pattern where content is separated. The design paradigm is not intuitive to the user. A module tab is a User Interface UI design pattern where content is separated. Amazon Home Page with 15 Tabs 2000 4. Lower on the homepage youll notice a scheduled events section with tabbed links for the dates. Navigation Tabs Design Pattern.

Theyre sort of like tabbed dividers in a filing cabinet by clicking a tab users can easily locate a page containing related content. They clearly indicate the users current location visual design can set a particular option apart from other options in tab bar. Number four is a no-brainer. Some of the ideas resemble those of Googles Material Design language. The user has to figure out that they can slide the secondary tabs to the left to see more. Tabs Ui Design Patterns Mindsphere Design System.

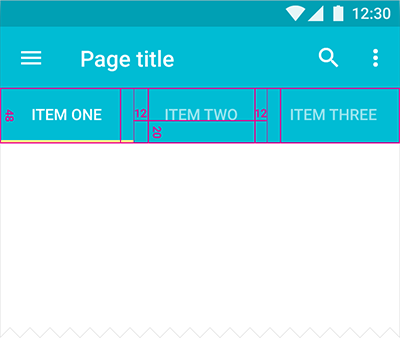
Theyre an intuitive way to present lots of information on-screen whilst allowing you to save on real estate and avoid overwhelming the user. Some of the ideas resemble those of Googles Material Design language. Tabs reinforces the idea of a connection between individual items. Tab bars in mobile UI design. Imagine for instance a tabbed interface. Level Up Your Tab Design With These 8 Simple Tips Justinmind.

For that I need more inputs on design level. Tab bars in mobile UI design. 24 Working With Vertical Tabs. This is very simple and it aligns well with the simple tab color highlight. Peach doesnt have the concept of profiles instead you see a tiny overlay with personalized status and followers button. Accordion Tabs Design With Tab Label Slide In Animation Codemyui.

A module tab is a User Interface UI design pattern where content is separated. The main purpose here is to give developers access to a single design. Multiple Tabs Records UI. Functionally identical but doesnt look like tabs. Take part in one of our live online UI design events with industry experts. Pin On Uiux Tabs.

Section names should be relatively short and there should be some kind of color-coding or other visual support to indicate what tab is currently being viewed. The top 3 tabs on the other hand have varying degrees of importance – the first is the most important the second is sort of and the third one is the least important just overflow with Settings About etc. Get a hands-on introduction to UI with a free 5-day short course. To get you started with building tabs Ive listed some of my favorite plugins here. Now take away the tabs and replace them with a notched slider. How To Display Multi Level Multiple Tab Or Options In Ui User Experience Stack Exchange.

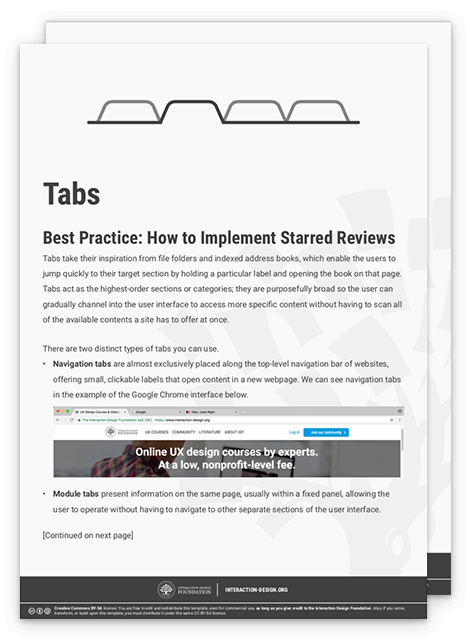
Calm app has grid layout and tabs at the top for quick navigation. Interesting use of cards has been the hallmark of City Guides app. So to wrap things up lets see what kind of changes we need in our markup and. A module tab is a User Interface UI design pattern where content is separated. Animations bring the cards alive and pop up content. What Are Tabs Interaction Design Foundation Ixdf.

Animations bring the cards alive and pop up content. Theyre an intuitive way to present lots of information on-screen whilst allowing you to save on real estate and avoid overwhelming the user. Section names should be relatively short and there should be some kind of color-coding or other visual support to indicate what tab is currently being viewed. The top 3 tabs on the other hand have varying degrees of importance – the first is the most important the second is sort of and the third one is the least important just overflow with Settings About etc. Quick summary A module tab is a design pattern where content is separated into different panes and each pane is viewable one at a time. Level Up Your Tab Design With These 8 Simple Tips Justinmind.

All items in the tab bar belong to the same category. Talk to a program advisor to discuss career change and find out if UI is right for you. The top 3 tabs on the other hand have varying degrees of importance – the first is the most important the second is sort of and the third one is the least important just overflow with Settings About etc. Calm app has grid layout and tabs at the top for quick navigation. Tabs are very intuitive and easy to use. Level Up Your Tab Design With These 8 Simple Tips Justinmind.

Highlight the currently selected tab. The user requests content to be displayed by clicking or in some instances hovering over the contents corresponding tab control. Tab bars in mobile UI design. Imagine for instance a tabbed interface. In-page tabs that modularize content are a popular UI design pattern and rightly so. Level Up Your Tab Design With These 8 Simple Tips Justinmind.

To get you started with building tabs Ive listed some of my favorite plugins here. For a much simpler example check out the Evnt theme. All items in the tab bar belong to the same category. Tab bars in mobile UI design. Become a qualified UI designer in 5-9 monthscomplete with a job guarantee. Too Many Tabs Use Buttons Instead User Experience Stack Exchange.

This is very simple and it aligns well with the simple tab color highlight. Welcome to the final lesson of this short course where well take a quick look at vertical tabs. In my scenario the home tab has a feed for both Upcoming and Popular items which seems best laid out in tabs to me. The only difference between a tab and an accordion is that tabs are horizontally aligned while accordions are vertically stacked one on top of the other. Now take away the tabs and replace them with a notched slider. Ui Design A Practical Guide To Tabs Working With Vertical Tabs.









