The templates are easily customizable. Adobe XD or Adobe Experience Design is built for todays UXUI designers with intuitive tools that eliminate speed bumps and make everyday tasks feel effortless. adobe xd adaptive design.
Adobe Xd Adaptive Design, With Content-Aware Layout features in Adobe XD layouts adapt accordingly whenever content changes or elements are adjusted. She is looking for resources to quickly layout and position objects using guides. In circumstances like these linked components show all their true power.
 Responsive Design In Adobe Xd Designing For Uncertainty From designingforuncertainty.com
Responsive Design In Adobe Xd Designing For Uncertainty From designingforuncertainty.com
How to Make a Responsive Design in Adobe XD. What is Adobe XD. Adobe XD Design Systems.
The template features a very colorful design with a material design-inspired block layout.
Galaxy S10 S20. Correct answer by kennethkawamoto2 Adobe Community Professional is it possible for the developers to resize the screens and see how the responsive design works. How to design an Instagram story in Photoshop. Learn with top creative professionals and join millions of users who are already learning. Adobe InDesign and Adobe XD can be categorized as Graphic Design tools. A vector-based tool developed and published by Adobe Inc for designing and prototyping user experience for web and mobile apps.
Another Article :

Learn with top creative professionals and join millions of users who are already learning. She needs help in aligning and defining the object structure within the design project using grids. Darkmoon UI Kit for Adobe XD. Use this Adobe XD UI kit to design a modern and clean dashboard interface for corporate service websites and SaaS backends. How to design an Instagram story in Photoshop. New Course Responsive Design In Adobe Xd.

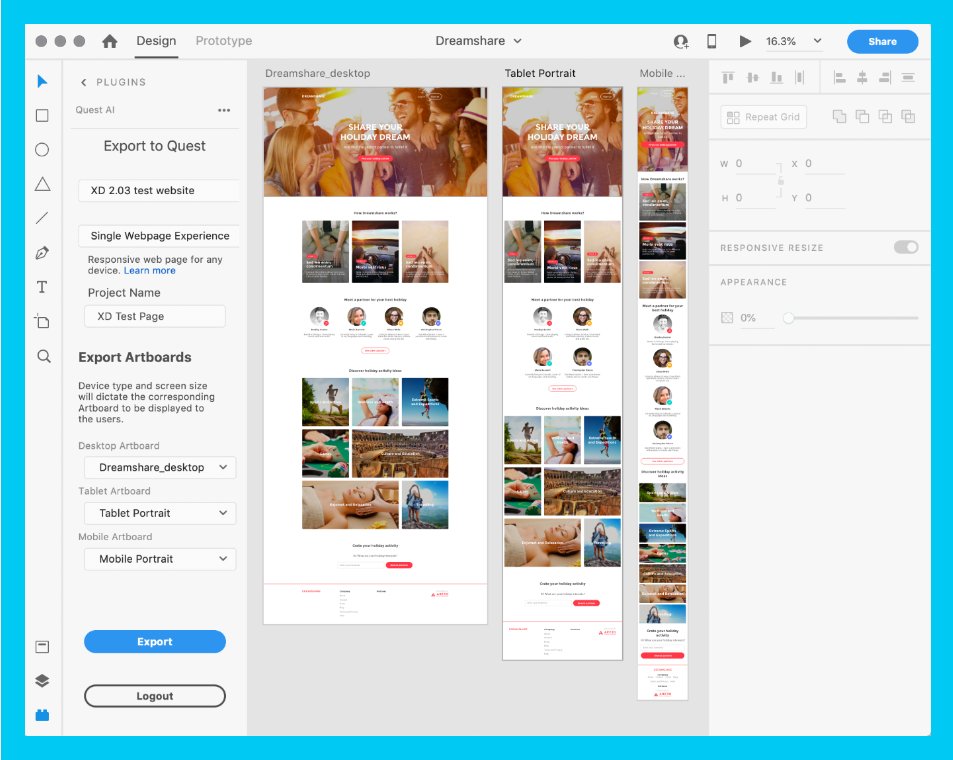
Darkmoon is a high-quality modern Adobe XD UI kit suitable for commercial and personal projects. Use this Adobe XD UI kit to design a modern and clean dashboard interface for corporate service websites and SaaS backends. A lead visual designer working on a UX design project in XD that has multiple artboards and objects. UI UX Design. These are the different design areas of any size and shape that can be adjusted according to your needs. Adobe Xd On Twitter Convert Your Xd Designs Into Live Responsive Web Pages Instantly With The Quest Ai Plugin And The Best Part No Code Needed Download Today And Try It Out.

Use this Adobe XD UI kit to design a modern and clean dashboard interface for corporate service websites and SaaS backends. Get started with free UI kits icon sets and everything you need to create amazing user experiences. How to make a quote-based design in Adobe Spark Post. It consists of 10 categories and 120 screens and contains more than 1000 UI elements. There are 5 templates in this kit and you can easily edit them to. Adobe Xd Tutorial Responsive Web Design Ladyoak.

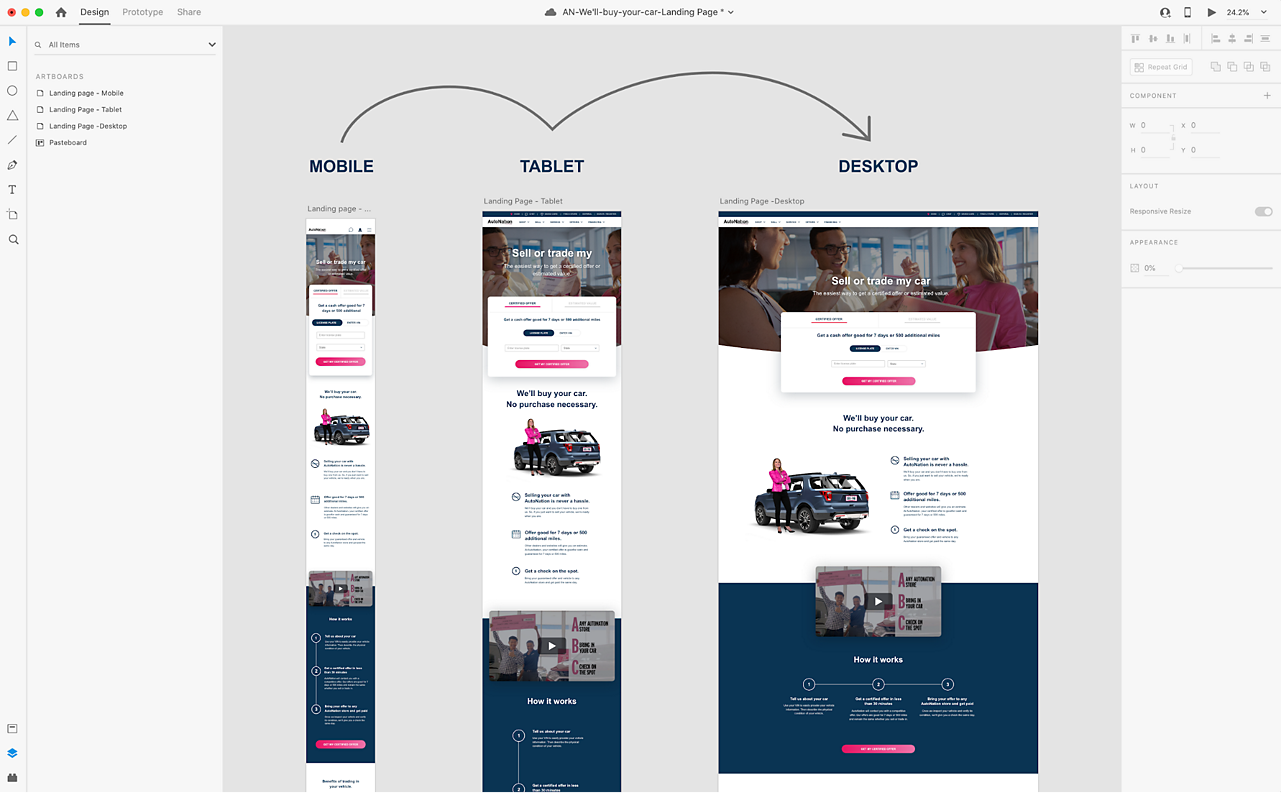
UXUI design and collaboration tool. Adobe XD offers a whole range of artboards to start your design process. IPhone X XS XR. With Content-Aware Layout features in Adobe XD layouts adapt accordingly whenever content changes or elements are adjusted. These are the different design areas of any size and shape that can be adjusted according to your needs. Responsive Design In Adobe Xd Youtube.
For example you can choose Adobe XD templates for Windows Android and IOS depending on the product you are working on. With Content-Aware Layout features in Adobe XD layouts adapt accordingly whenever content changes or elements are adjusted. These are the different design areas of any size and shape that can be adjusted according to your needs. IPhone X XS XR. For example you can choose Adobe XD templates for Windows Android and IOS depending on the product you are working on. Web Design Best Practices In Adobe Xd.

The templates are easily customizable. Adobe XD or Adobe Experience Design is built for todays UXUI designers with intuitive tools that eliminate speed bumps and make everyday tasks feel effortless. UXUI design and collaboration tool. How to Make a Responsive Design in Adobe XD. It consists of 10 categories and 120 screens and contains more than 1000 UI elements. Responsive Web Design Tutorial Best Practices Adobe Xd Ideas.

It consists of 10 categories and 120 screens and contains more than 1000 UI elements. Adobe InDesign and Adobe XD can be categorized as Graphic Design tools. Company Dashboard UI KIT for Adobe XD. The template features a very colorful design with a material design-inspired block layout. In circumstances like these linked components show all their true power. Responsive Web Design Tutorial In Adobe Xd 2021 Designing For Uncertainty.

She needs help in aligning and defining the object structure within the design project using grids. She needs help in aligning and defining the object structure within the design project using grids. There are 5 templates in this kit and you can easily edit them to. With Content-Aware Layout features in Adobe XD layouts adapt accordingly whenever content changes or elements are adjusted. It consists of 10 categories and 120 screens and contains more than 1000 UI elements. Responsive Resize And Constraints.

It also includes advanced features for web development and responsive design based on Bootstrap grid and vector. Use this Adobe XD UI kit to design a modern and clean dashboard interface for corporate service websites and SaaS backends. How to design an Instagram story in Photoshop. For example you can choose Adobe XD templates for Windows Android and IOS depending on the product you are working on. How to Make a Print Mockup in Adobe Photoshop. Responsive Design In Adobe Xd Designing For Uncertainty.

How to Make a Responsive Design in Adobe XD. Correct answer by kennethkawamoto2 Adobe Community Professional is it possible for the developers to resize the screens and see how the responsive design works. Ad Learn how to use one of the leading UX design and digital prototyping platforms from 0. Galaxy S10 S20. Linked components allow you to have only one source file a style guide or a design system like in this case with all the elements in the UI of your project and to use them in other Adobe XD files. Responsive Web Design In Adobe Xd Responsive Resize Feature Design Weekly Youtube.

For example you can choose Adobe XD templates for Windows Android and IOS depending on the product you are working on. Explore Adobe XD the UX design platform for creating web apps and mobile apps using an iterative design process. With Content-Aware Layout features in Adobe XD layouts adapt accordingly whenever content changes or elements are adjusted. It consists of 10 categories and 120 screens and contains more than 1000 UI elements. How to design an Instagram story in Photoshop. Best Practices For Designing With Responsive Resize In Adobe Xd.

How to Set Up an Online Portfolio. Galaxy S10 S20. Use this Adobe XD website template to design corporate business and agency websites with creative looks. Get started with free UI kits icon sets and everything you need to create amazing user experiences. Adobe XD UI Kits View All. Responsive Xd Website Template Free Xd Templates.

Browse our collections of curated design resources for Adobe XD. Galaxy S10 S20. Adobe XD or Adobe Experience Design is built for todays UXUI designers with intuitive tools that eliminate speed bumps and make everyday tasks feel effortless. How to Make a Responsive Design in Adobe XD. This is a set of features in Adobe XD that makes it really efficient to rearrange content and create really adaptive content for when we convert things like buttons into reusable components. Best Practices For Designing With Responsive Resize In Adobe Xd.

How to Make a Responsive Design in Adobe XD. As your design evolves changes will be made everything from button labels to full page layouts. Learn with top creative professionals and join millions of users who are already learning. These are the different design areas of any size and shape that can be adjusted according to your needs. Use this Adobe XD website template to design corporate business and agency websites with creative looks. New Course Responsive Design In Adobe Xd.
It consists of 10 categories and 120 screens and contains more than 1000 UI elements. Darkmoon is a high-quality modern Adobe XD UI kit suitable for commercial and personal projects. This of course also applies to your Google UI kit XD file. A lead visual designer working on a UX design project in XD that has multiple artboards and objects. How to Set Up an Online Portfolio. Solved Design Responsive Resize Not Working In Combinat Adobe Support Community 10998950.