This technique helps to create elaborated. In the case of Allwebco templates the download includes two websites. adaptive mobile design.
Adaptive Mobile Design, 320px or 480px for mobile devices. Which one do you choose. An adaptive site is designed and developed to conform its styles to specific viewports screen sizes.
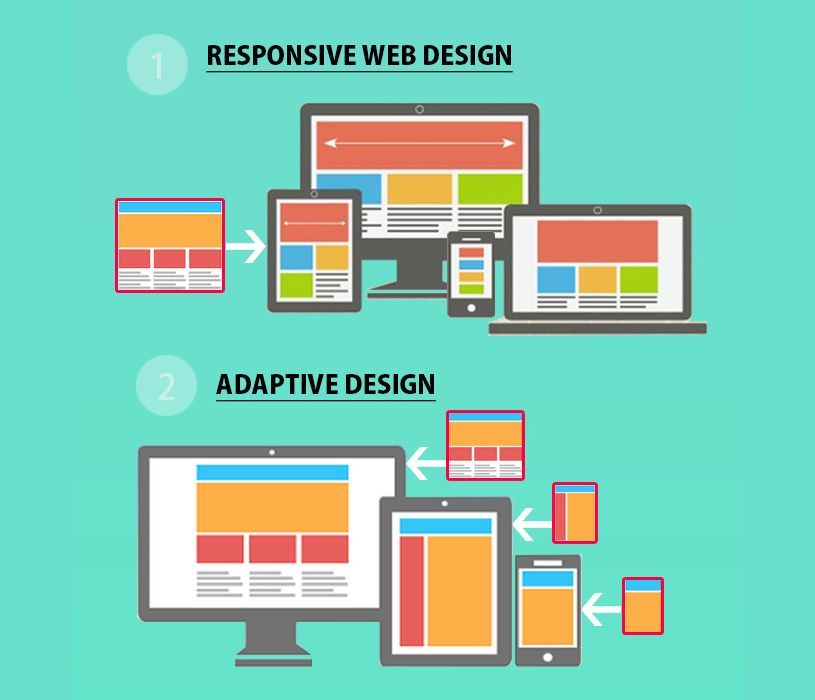
 Mobile Web Design Responsive Web Design Layout Adaptive Design From pinterest.com
Mobile Web Design Responsive Web Design Layout Adaptive Design From pinterest.com
An adaptive site is designed and developed to conform its styles to specific viewports screen sizes. Which one do you choose. What is a Mobile Adaptive Design Mobile adaptive uses multiple versions of a website to specifically target different resolution computers and mobile devices and delivers the pre-set layout for that device.
Its no secret that mobile devices can no longer be ignored.
When creating sites for the current market UX designers and business decision makers face the daunting task of figuring out how to deliver. Adaptive Site Design. Adaptive design is supported in all email clients unlike responsive. Some common breakpoints used are. 320px or 480px for mobile devices. While Google always recommended RWD back in 2015 as it ranked mobile-friendly sites higher developer preferences oscillate between RWD and adaptive design due to.
Another Article :

Adaptive design is a user interface thats adapted to different screen sizes. Adaptive design is a user interface thats adapted to different screen sizes. So at the end of the day m Dot sites are on their way out while responsive design and adaptive design battle it out for the top position. Which one do you choose. 320 480 760 960 1200 and 1600 pixels. Mobile Development Takes The Throne Ontarget Interactive Kansas City Adaptive Design Webpage Design Responsive Design.

The YouTube website is an interesting example in that it technically uses all 3 methods of design responsive design ensures content looks good at any screen size on larger devices laptops desktops while the adaptive and mobile-only sites work almost in harmony to deliver the best results on mobile tablet with the adaptive nature of the build deciding which. Where a responsive design is dynamic and will arrange itself to fit any number of screen dimensions an adaptive site will load static layouts based on different breakpoints. As soon as you are present on all those different screens you need to make sure your UI looks as you expect and even adapt the layout for your specific goals. It consists of multiple fixed layouts where the size most closely associated with the users device is renderedwhether thats a phone tablet computer or something in between. Coined in 2011 by designer Aaron Gustafson adaptive web design or AWD describes the design of a webpage for multiple viewportsbrowser sizes. Don T Delay Responsive Web Design Now 10 Great Examples Of Adaptive Websites Web Design Responsive Web Responsive Web Design.

Which one do you choose. An adaptive site is designed and developed to conform its styles to specific viewports screen sizes. XamarinForms is fantastic for quickly shipping a single code base to multiple platforms and devices. The world of responsive vs adaptive. Responsive design keeps the layout the same for all devices thus providing you with the best user experience. Pin On Digital Design Gui Layout Interface.

An adaptive site is designed and developed to conform its styles to specific viewports screen sizes. By zzzzBovs definition Adaptive Design is JavaScript-driven and is as much about the reacting to the type of device as it about screen sizes. Adaptive Site Design. A desktop version and a smartphone version. The rush to mobile dev has led many web developers to the holy grail of mobile design. Adaptive Vs Responsive Elearning Design With The Rise Of Mobile Devices And Varied Screen Sizes Responsive Elearning Design Web Development Design Elearning.

When creating sites for the current market UX designers and business decision makers face the daunting task of figuring out how to deliver. M Dot sites were created because well theyre better than trying to load the full desktop version of a site on a mobile device. Some common breakpoints used are. There is also the option to create a mobile-only website these are usually denoted in the URL bar of a browser using the m prefix. An adaptive site is designed and developed to conform its styles to specific viewports screen sizes. Do You Need Responsive Design Or Adaptive Design Responsive Design Adaptive Design Web Design.

The YouTube website is an interesting example in that it technically uses all 3 methods of design responsive design ensures content looks good at any screen size on larger devices laptops desktops while the adaptive and mobile-only sites work almost in harmony to deliver the best results on mobile tablet with the adaptive nature of the build deciding which. While Google always recommended RWD back in 2015 as it ranked mobile-friendly sites higher developer preferences oscillate between RWD and adaptive design due to. So at the end of the day m Dot sites are on their way out while responsive design and adaptive design battle it out for the top position. The world of responsive vs adaptive. The mobile-first philosophy is simple. Adaptive Vs Responsive Web Approach Two Sides Of The Same Coin Web Development Design Mobile Web Design Web Design.

Its important to do this for most elements such as table widths and images while some you may want to keep static such as CTA buttons. In the case of Allwebco templates the download includes two websites. The mobile-first philosophy is simple. Adaptive designs are comparatively less flexible than responsive designs as there is a chance the layout might not function well or it may break completely when you are using a certain device. 320px or 480px for mobile devices. Website Design Layout Mobile Web Design Web Layout Design.

XamarinForms is fantastic for quickly shipping a single code base to multiple platforms and devices. M Dot sites were created because well theyre better than trying to load the full desktop version of a site on a mobile device. This technique helps to create elaborated. In the case of Allwebco templates the download includes two websites. Adaptive designs are comparatively less flexible than responsive designs as there is a chance the layout might not function well or it may break completely when you are using a certain device. Responsive Web Design Vs Adaptive Web Design Which Should You Choose Read More On Our Website Https Wireframe Design Wireframe Web Design User Interface.

Coined in 2011 by designer Aaron Gustafson adaptive web design or AWD describes the design of a webpage for multiple viewportsbrowser sizes. Combining Responsive and Adaptive Strategies to Solve Mobile Design Challenges. Your email message landing page or form does not have to be. As soon as you are present on all those different screens you need to make sure your UI looks as you expect and even adapt the layout for your specific goals. Perhaps one of the biggest debates the world has witnessed since the rise of mobile is whether businesses should opt for Responsive Web Design RWD or choose Adaptive Web Design AWD. Pin On Ui Ux.

An adaptive site is designed and developed to conform its styles to specific viewports screen sizes. By zzzzBovs definition Adaptive Design is JavaScript-driven and is as much about the reacting to the type of device as it about screen sizes. Coined in 2011 by designer Aaron Gustafson adaptive web design or AWD describes the design of a webpage for multiple viewportsbrowser sizes. Its no secret that mobile devices can no longer be ignored. So at the end of the day m Dot sites are on their way out while responsive design and adaptive design battle it out for the top position. Adaptive Path Mobile Web Design Design App Design Inspiration.

Combining Responsive and Adaptive Strategies to Solve Mobile Design Challenges. Coined in 2011 by designer Aaron Gustafson adaptive web design or AWD describes the design of a webpage for multiple viewportsbrowser sizes. When creating sites for the current market UX designers and business decision makers face the daunting task of figuring out how to deliver. So at the end of the day m Dot sites are on their way out while responsive design and adaptive design battle it out for the top position. The rise of responsive mobile design. Balance Adaptive Web App Design Interactive Design App Design.

Coined in 2011 by designer Aaron Gustafson adaptive web design or AWD describes the design of a webpage for multiple viewportsbrowser sizes. As soon as you are present on all those different screens you need to make sure your UI looks as you expect and even adapt the layout for your specific goals. Where a responsive design is dynamic and will arrange itself to fit any number of screen dimensions an adaptive site will load static layouts based on different breakpoints. The design is initially created for mobiles and only then adapted for desktops. To make your design adaptive use percentages for widths. Adaptive Web Design Adaptive Design Mobile Web Design Web Design.

By zzzzBovs definition Adaptive Design is JavaScript-driven and is as much about the reacting to the type of device as it about screen sizes. Where a responsive design is dynamic and will arrange itself to fit any number of screen dimensions an adaptive site will load static layouts based on different breakpoints. In adaptive design its normal to develop six designs for the six most common screen widths. Your email message landing page or form does not have to be. Combining the strengths of adaptive and responsive web design techniques can eliminate the weaknesses each has standing alone. Mobile Web Design Responsive Web Design Layout Adaptive Design.

Responsive design keeps the layout the same for all devices thus providing you with the best user experience. Adaptive Site Design. To make your design adaptive use percentages for widths. This option was once an excellent approach. There is also the option to create a mobile-only website these are usually denoted in the URL bar of a browser using the m prefix. Pin By Jamie Godfrey On Mobile Table In 2021 Mobile App Design Inspiration Mobile Table Data Table.

In adaptive design its normal to develop six designs for the six most common screen widths. Its no secret that mobile devices can no longer be ignored. Adaptive design is a user interface thats adapted to different screen sizes. Adaptive Mobile Designs with FlexLayout. M Dot sites were created because well theyre better than trying to load the full desktop version of a site on a mobile device. 01 Responsive Vs Adaptive Gif 1100 400 Web Design Examples Responsive Design Adaptive Design.









